NativeScript 跨平台移动端开发
![]()
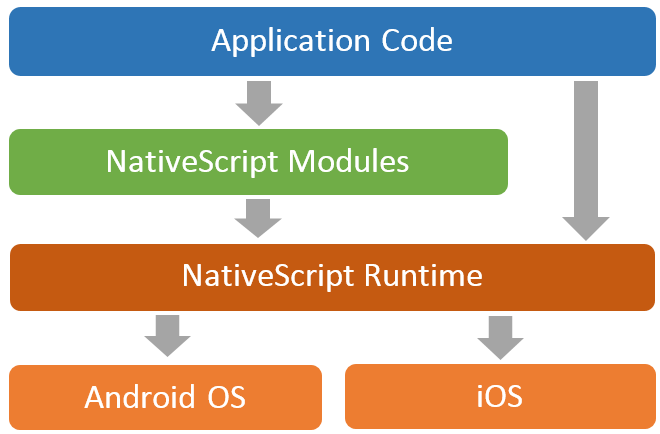
NativeScript 可以使用 JavaScript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。

Telerik 公开了用于创建安卓、iOS和Windows UNiversal跨平台原生应用的框架,NativeScript 的公共访问权限。
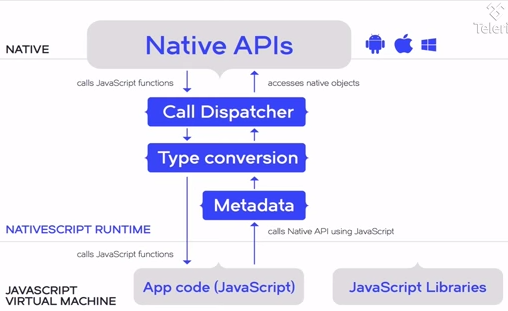
NativeScript既不是一种新型的JavaScript语言,也不是原生功能的封装器,它包括一个JavaScript运行时环境和一种将 JavaScript调用转化为原生调用的机制。用JavaScript(或TypeScript,CoffeeScript等)语言编写应用,之后在安 卓平台用V8,在iOS和Windows Phone上用WebKit JavaScriptCore解释应用。然后,NativeScript运行时环境找到原生的目标API,将JS数据类型转化为相应的原生类型,然后调用原生API,并将得到的结果值返回,具体流程如下图所示:

举例来说,在安卓平台上创建文件对象var file = new java.io.File(path);的步骤如下:
-
用V8解释代码
-
根据原数据确定相应的原生方法调用。原数据是在各个平台上预先构建的提供类型和方法签名的全部可用API集合。
-
类型转换模块将JavaScript的String类型转换为一个java.lang.String对象
-
运行时环境为java.io.File创建一个代理对象
-
通过该代理将对原有JS File对象的调用委托给相应的Java实例
据Telerik介绍,与纯原生代码相比NativeScript运行时环境会带来大概10%的性能损失。
NativeScript可以将其所支持平台上的任意原生API作为目标,包括传感器接口API和用Objective C,Java或.NET编写的第三方库。UI组件是原生的,UI事件由在JavaScript代码中声明的原生处理程序处理,如View.OnClickListener,UIControl.addTarget。
为了避免开发者需要对三个支持的平台有深入的理解,该框架包含了一个抽象与原生代码连接的NativeScript模块层(NativeScript Modules Layer,NML), 可以自动将JavaScript调用转化为原生调用。NML包含如下模 块:Application,Camera,Color,Console,Data,File System,HTTP,Imaging,Local Settings,Location,Timer,UI。开发者并未受限于只能使用NML,也可以访问任意原生API。
NativeScript其它一些功能简单列示如下:
-
当前支持平台:iOS7+,安卓4.2+。预计将在4月实现Windows Phone的支持。对安卓早期版本的支持也将很快到来。
-
iOS平台的编译可以在远程完成,无需Mac电脑或iOS工具
-
开发工作可以在任意IDE中完成。
-
支持任意跨浏览器的JavaScript库。
-
支持CSS。
-
支持MVVM。
-
即时支持新的原生平台。
- NativeScript 3.4.0 发布,创建跨平台原生应用的框架
-
NativeScript 3.4.0 已发布,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android 和 Windows Universal,NativeScript 可将跨平台代码翻译成目标平台的代码。新版本带来了以下的新功能:默认情况下使用 Chrome 开发工具进行调试支持 Android Studio支持 Angular 5更新了对 Webpac
发布于 2017-12-22 00:53:04 | 98 次阅读
- NativeScript 3.4.0 发布,创建跨平台原生应用的框架
-
NativeScript 3.4.0 已发布,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android 和 Windows Universal,NativeScript 可将跨平台代码翻译成目标平台的代码。新版本带来了以下的新功能:默认情况下使用 Chrome 开发工具进行调试支持 Android Studio支持 Angular 5更新了对 Webpac
发布于 2017-12-22 00:21:24 | 110 次阅读
- NativeScript 3.3.0 发布,Native 跨平台应用
-
NativeScript 3.3.0 已发布,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。修复(# 4959) Android: a crash related to ConstantState drawable on API 23(# 4950) Android: a crash when application is s
发布于 2017-10-26 07:32:11 | 192 次阅读
- NativeScript 3.1.0 发布,Native 跨平台应用
-
NativeScript 3.1.0 已发布,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容:修复:(# 4147) SearchBar style creates error(# 4272) SearchBar is not displayed on Android API 24(# 4287)
发布于 2017-06-22 23:53:27 | 201 次阅读
- NativeScript 3.0.1 发布,Native 跨平台应用
-
NativeScript 3.0.1 已发布,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容:修复 Image 元素中的 base64 编码图像问题修复背景图片失败的问题修复绑定到视图的“bindingContext”不起作用的问题修复 TextField:
发布于 2017-05-23 23:52:54 | 153 次阅读
- NativeScript v3.0.0 发布,Native 跨平台应用
-
NativeScript v3.0.0 发布了,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容:3.0 重构是基于三个主要支柱:性能改善;增强可扩展性;跨越整个跨平台模块实施更一致的 API。完全改版的布局测量系统。 在 3.0 之前,
发布于 2017-05-04 00:32:36 | 229 次阅读
- NativeScript v2.5.2 发布,Native 跨平台应用
-
NativeScript v2.5.2 发布了,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。其 GitHub 发布主页显示,该版本将从 NativeScript/vchimev-2.5.2 合并 pull request #3831。未发现其他更新内容,点击更新日志保持关注。下载
发布于 2017-03-22 00:51:17 | 138 次阅读
- NativeScript 3.0 计划4月发布,集成 Angular 4
-
随着 NativeScript 2.5 的发布,这个开源的跨平台移动开发框架构建器准备在4月份发布3.0版本。NativeScript 允许使用 JavaScript 开发针对 iOS 和 Android 的原生移动应用,3.0版本将包括:最大化 NativeScript 运行时性能改进,刷新更改、调试提速等等。NativeScript 不仅支持 JavaScript,还支持 TypeScript 和
发布于 2017-02-16 00:24:05 | 129 次阅读
- NativeScript v2.4.2 发布,Native 跨平台应用
-
NativeScript v2.4.2 发布了,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容:修复:在文本字段崩溃上设置占位符颜色时没有提示发布主页下载地址Source code (zip)Source code (tar.gz)
发布于 2016-12-09 00:57:33 | 155 次阅读
- NativeScript v2.4.1 发布,Native 跨平台应用
-
NativeScript 2.4.1 发布了,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容(#3217)
发布于 2016-12-03 00:21:58 | 173 次阅读
- NativeScript 2.4.0 发布,Native 跨平台应用
-
NativeScript 2.4.0 发布了,NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将跨平台代码翻译成目标平台的代码。更新内容:NewFlexboxLayout
发布于 2016-11-17 23:50:54 | 178 次阅读
- NativeScript 2.3.0 发布,Native 跨平台应用
-
NativeScript 发布了 2.3.0,更新内容如下:Bug修复(#2586) Fixed issue when bind to bindingContext and other property(#2591) Label zero height issue fixed(#2593) Content type with \"+json\" structured syntax suffix not parsed(#2601) Text color of the Button not applied, when text
发布于 2016-09-17 00:48:12 | 198 次阅读
- NativeScript 2.2.1 发布,Native 跨平台应用
-
NativeScript 2.2.1 发布了。NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS 、Android,NativeScript 将您的跨平台代码翻译成目标。Bug 修复:(#2599) 当移除一个按钮时产生的异常点击这里查看更多更新说明下载:Source code (zip)Source code (tar.gz
发布于 2016-08-19 01:17:39 | 160 次阅读
- NativeScript 8 月 10 日更新,Native 跨平台应用
-
NativeScript 8 月 10 日更新,更新内容如下:修复:(#2427) Refactor application of text decoration, text transform, letter spacing and formatted text(#2414) CSS background-image on Label not loading in iOS(#2413) Multiple HTTP response headers not returned correctly on Android(#2391)&nb
发布于 2016-08-12 01:02:39 | 193 次阅读
- NativeScript 1.7.1 发布,Native 跨平台应用
-
NativeScript 1.7.1发布了。NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS 、Android,NativeScript 将您的跨平台代码翻译成目标。了解更多请点击这里下载地址:Source code (zip) Source code (tar.gz)
发布于 2016-03-22 00:28:54 | 199 次阅读
- NativeScript 1.7.0 发布,Native 跨平台应用
-
NativeScript 1.7.0发布了。NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS 、Android,NativeScript 将您的跨平台代码翻译成目标。Fixed (#1737) TypeError from fetch module due to no headers received (#1721) TextField returnPress
发布于 2016-03-17 00:24:00 | 227 次阅读
- NativeScript 1.5.0 发布,跨平台移动开发
-
NativeScript 1.5.0 发布,此版本更新内容:重大改进修改验证器 XSD 模式的 XML 命名空间 (xmlns),从 xmlns="http://www.nativescript.org/tns.xsd" 修改为 xmlns="http://schemas.nativescript.org/tns.xsd"###Bug 修复(#1089) http toString will raise error if response cannot be converted to s
发布于 2015-11-28 01:18:29 | 289 次阅读
- NativeScript 1.4.0 发布,跨平台移动开发
-
NativeScript 1.4.0 发布,此版本更新内容如下:重大改进(#774)
Animation 类不再包含完成属性,因为一个动画可以在多个时间播放。 旧版代码 (JavaScript):animation1.play().finished.then(function () { console.log("Finished"); });New Code (JavaScript):animation1.play().then(function () { console.log
发布于 2015-10-13 00:20:17 | 172 次阅读
- NativeScript 1.2.1 发布,跨平台移动端开发
-
NativeScript 1.2.1 发布,主要是 bug 修复:(#575) Application crashes in Android when there is an ActionBar on the first page.(#576) app.css now applied when there is page-specific css.下载:nativescript-1.2.1.tgztns-android-1.2.1.tgztns-core-modules-1.2.1.tgztns-definitions-1.2.1.tgztns-ios-1.2.2.tg
发布于 2015-08-22 05:03:26 | 196 次阅读
- NativeScript 1.2.0 发布,跨平台移动端开发
-
NativeScript 1.2.0 发布,此版本最重要的改进:(#304) ActionBar/NavigationBar 现在使用 page.actionBar 定义,而不是 page.optionsMenu。其他改进:(#393) Create application.android instance immediately and move all android-specific events to application.android.(#391) Implement cancellable back butto
发布于 2015-08-03 07:56:54 | 178 次阅读