NativeScript 1.2.0 发布,跨平台移动端开发
发布于 2015-08-03 07:56:54 | 189 次阅读 | 评论: 0 | 来源: 网友投递
NativeScript 跨平台移动端开发
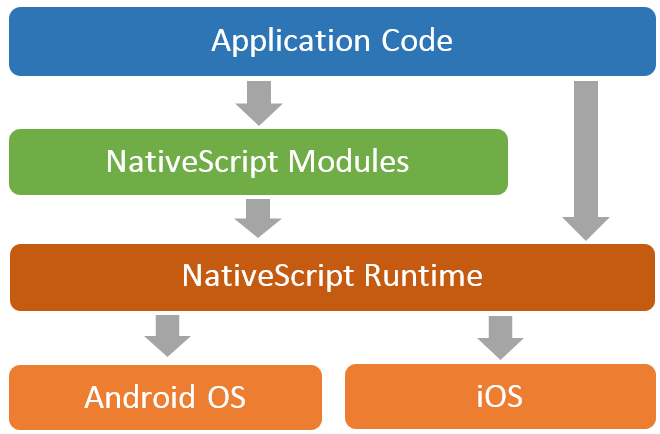
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
NativeScript 1.2.0 发布,此版本最重要的改进:
(#304) ActionBar/NavigationBar 现在使用 page.actionBar 定义,而不是 page.optionsMenu。
其他改进:
-
(#393) Create application.android instance immediately and move all android-specific events to application.android.
-
(#391) Implement cancellable back button pressed for Android.
-
(#304) Expose additional properties of NavBar/ActionBar
-
(#294) Add an optional fullscreen parameter to Page.showModal method.
-
(#263) Provide per page option for manipulating NavigationBar
-
(#191) Extend the set of support CSS properties in {N}
Bug 修复
-
(#423) Showing a modal page from another modal page results in error on iOS.
-
(#422) Login dialog - iOS7: loginResult.userName returns password as a value instead of username
-
(#421) Page.showModal seems completely broken in IOS
-
(#406) Prompt dialog - iOS7: okButton returns result equal to false, cancelButton returns result equal to true
-
(#405) FPS module will now correctly count frames while scrolling in iOS
-
(#395) dialogs.action() causes app to crash on iPad
-
(#372) Simple location app doesn't perform until real gps apps are also running
-
(#368) [Screen Builder] Model is not updated when an observable object property is used in two text fields
-
(#343) Not returning a view on the view parameter of the creatingView event handler of the placeholder crash the application
-
(#322) Creating an Observable by passing a JSON object in the constructor does not define the respective properties on the Observable object instance.
-
(#285)
visibilityproperty inconsistent with CSS -
(#270) BackgroundImage property does not respect the CornerRadius when set to Border.
-
(#261) WebView crash when navigating back
下载:
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。

历史版本 :
NativeScript 3.4.0 发布,创建跨平台原生应用的框架
NativeScript 3.4.0 发布,创建跨平台原生应用的框架
NativeScript 3.3.0 发布,Native 跨平台应用
NativeScript 3.1.0 发布,Native 跨平台应用
NativeScript 3.0.1 发布,Native 跨平台应用
NativeScript v3.0.0 发布,Native 跨平台应用
NativeScript v2.5.2 发布,Native 跨平台应用
NativeScript 3.0 计划4月发布,集成 Angular 4
NativeScript v2.4.2 发布,Native 跨平台应用
NativeScript v2.4.1 发布,Native 跨平台应用
NativeScript 2.4.0 发布,Native 跨平台应用
NativeScript 2.3.0 发布,Native 跨平台应用