NativeScript 1.5.0 发布,跨平台移动开发
发布于 2015-11-28 01:18:29 | 300 次阅读 | 评论: 0 | 来源: 网友投递
NativeScript 跨平台移动端开发
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
NativeScript 1.5.0 发布,此版本更新内容:
重大改进
-
修改验证器 XSD 模式的 XML 命名空间 (xmlns),从
xmlns="http://www.nativescript.org/tns.xsd"修改为xmlns="http://schemas.nativescript.org/tns.xsd"
###Bug 修复
-
(#1089) http toString will raise error if response cannot be converted to string
-
(#1082) Null reference exception in view.android.setOnTouchListener method
-
(#1081) file-system writeTextSync will now unlock the file when it is done writing
-
(#1038) WebView with HTML string source does not render on old Android
-
(#1028) [iOS] SelectedIndex property of the TabView widget does not work
-
(#1021) page.loaded and page.navigatedTo events are fired twice on iOS
-
(#1019) search-bar color not applied correctly
-
(#1012) TextField/TextView CSS color not applied to cursor
-
(#1010) Slider CSS color/background-color support
-
(#1007) When application.start() is called twice on iOS, a meaningful error should be thrown
-
(#1004) ActivityIndicator CSS color support
-
(#1000) Border radius is not working on Android API 17
-
(#998) web-view images now will be loaded correctly with base url
-
(#993) CSS does not support new lowercase element names
-
(#990) Android 6 Webview onReceivedError
-
(#986) [iOS] The switch widget does not show up on the page
-
(#973) iOS owner pattern changed to use WeakRef in order to prevent memory leaks
-
(#966) Observable emits two
propertyChangeevents when created with JSON -
(#963) Always set base URL in WebView
-
(#955) Gestures event arguments for Android fixed
-
(#941) global.ios missing (consistency)
-
(#940) ListView: Inconsistency retrieving bindingContext in tap handler
-
(#936) Subsequent animation of transition and rotation or scale will appear jumpy in iOS
-
(#889) vertical-align css inconsistency
-
(#820) The x and y components of an Android translate or scale animation are not animated together when delay is specified
-
(#801) Chained animations lose state on iOS
-
(#789) Error in Page Navigating Events order
-
(#781) ios page.showModal platform inconsistancies & bugs
-
(#715) Frame crashes on app restore occasionally
-
(#642) Ability to style other native widgets
###新特性
-
(#1001) Embed utility fonts: Awesome, Icons, etc
-
(#1102) Ability to specify an animation easing, i.e. curve in a platform-independent manner
-
(#1086) This will now allow the dialog to call the resolve function when cancelled by clicking outside
-
(#1057) Expose scroll event on ScrollView
-
(#1048) Event for start/end of an event
-
(#1041) Support binding for
classproperty of views -
(#1034) Support CSS white-space: nowrap and normal
-
(#1020) DatePicker and TimePicker stylers added
-
(#1014) Button wrapText property
-
(#977) Smarter LiveSync
-
(#954) added simple showModal() overload
-
(#926) Context as to whether a navigation was back or not
-
(#922) Feature request: Add loading wheel to Dialogs module
-
(#875) CSS feature request:
text-decoration -
(#856) Android 6 support
-
(#849) Implement dismissSoftInput() for search-bar
-
(#841) Distribute TypeScript definitions
-
(#767) Change Android navigation and tabs title color
-
(#727) Provide a way to get a reference to the currently showing modal page instance
-
(#693) ListView - the position of the item after scroll down is not correct
-
(#597) Some Complex Properties are Inconsistent with rest of API - Discussion
-
(#551) Ship a verified image picker plugin
-
(#364) Ability to use built-in system icons on ActionBarItems
下载:
NativeScript 可以使用 Javascript,CSS, XML 创建真正的 Native 跨平台应用,支持 iOS Android,NativeScript 将您的跨平台代码翻译成目标平台的代码。
UI 使用 XML 描述,CSS 样式,在编译时将 UI 转化成本地原生代码,最终得到正在的 Native 原生应用。

Telerik 公开了用于创建安卓、iOS和Windows Universal跨平台原生应用的框架,NativeScript 的公共访问权限。
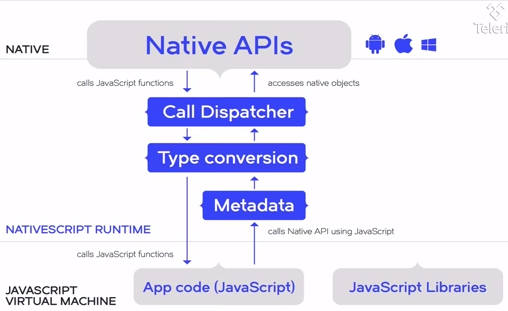
NativeScript既不是一种新型的JavaScript语言,也不是原生功能的封装器,它包括一个JavaScript运行时环境和一种将 JavaScript调用转化为原生调用的机制。用JavaScript(或TypeScript,CoffeeScript等)语言编写应用,之后在安 卓平台用V8,在iOS和Windows Phone上用WebKit JavaScriptCore解释应用。然后,NativeScript运行时环境找到原生的目标API,将JS数据类型转化为相应的原生类型,然后调用原生API,并将得到的结果值返回,具体流程如下图所示:

举例来说,在安卓平台上创建文件对象var file = new java.io.File(path);的步骤如下:
-
用V8解释代码
-
根据原数据确定相应的原生方法调用。原数据是在各个平台上预先构建的提供类型和方法签名的全部可用API集合。
-
类型转换模块将JavaScript的String类型转换为一个java.lang.String对象
-
运行时环境为java.io.File创建一个代理对象
-
通过该代理将对原有JS File对象的调用委托给相应的Java实例
据Telerik介绍,与纯原生代码相比NativeScript运行时环境会带来大概10%的性能损失。
NativeScript可以将其所支持平台上的任意原生API作为目标,包括传感器接口API和用Objective C,Java或.NET编写的第三方库。UI组件是原生的,UI事件由在JavaScript代码中声明的原生处理程序处理,如View.OnClickListener,UIControl.addTarget。
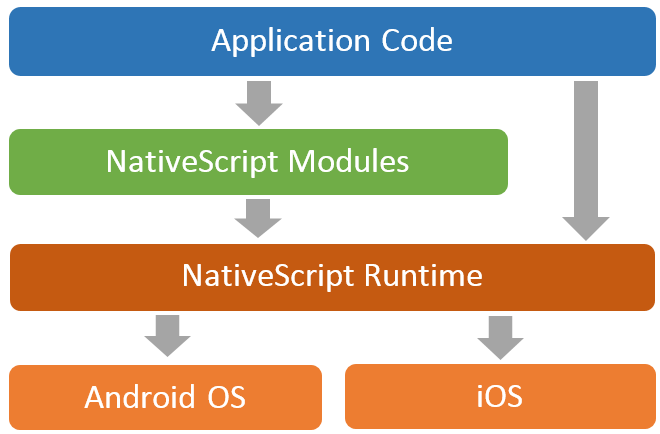
为了避免开发者需要对三个支持的平台有深入的理解,该框架包含了一个抽象与原生代码连接的NativeScript模块层(NativeScript Modules Layer,NML), 可以自动将JavaScript调用转化为原生调用。NML包含如下模 块:Application,Camera,Color,Console,Data,File System,HTTP,Imaging,Local Settings,Location,Timer,UI。开发者并未受限于只能使用NML,也可以访问任意原生API。
NativeScript其它一些功能简单列示如下:
-
当前支持平台:iOS7+,安卓4.2+。预计将在4月实现Windows Phone的支持。对安卓早期版本的支持也将很快到来。
-
iOS平台的编译可以在远程完成,无需Mac电脑或iOS工具
-
开发工作可以在任意IDE中完成。
-
支持任意跨浏览器的JavaScript库。
-
支持CSS。
-
支持MVVM。
-
即时支持新的原生平台。
历史版本 :
NativeScript 3.4.0 发布,创建跨平台原生应用的框架
NativeScript 3.4.0 发布,创建跨平台原生应用的框架
NativeScript 3.3.0 发布,Native 跨平台应用
NativeScript 3.1.0 发布,Native 跨平台应用
NativeScript 3.0.1 发布,Native 跨平台应用
NativeScript v3.0.0 发布,Native 跨平台应用
NativeScript v2.5.2 发布,Native 跨平台应用
NativeScript 3.0 计划4月发布,集成 Angular 4
NativeScript v2.4.2 发布,Native 跨平台应用
NativeScript v2.4.1 发布,Native 跨平台应用
NativeScript 2.4.0 发布,Native 跨平台应用
NativeScript 2.3.0 发布,Native 跨平台应用