WeUI 专为微信设计的 UI 库
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。
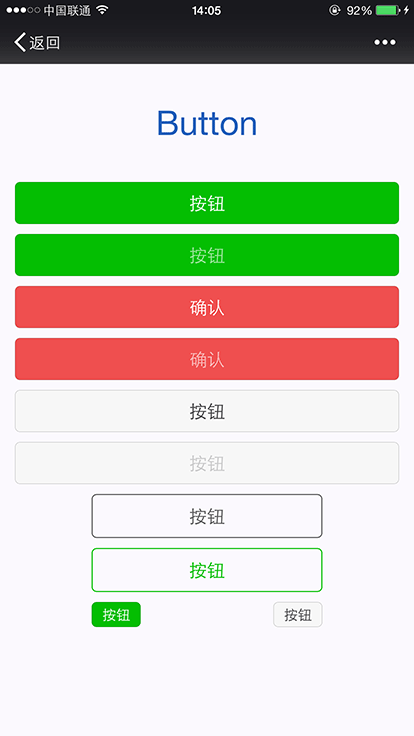
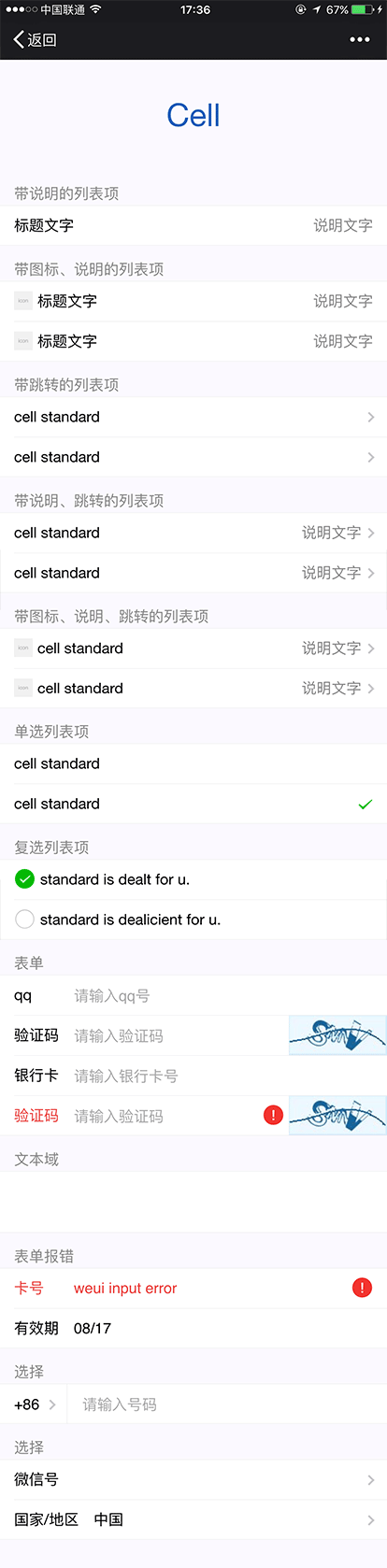
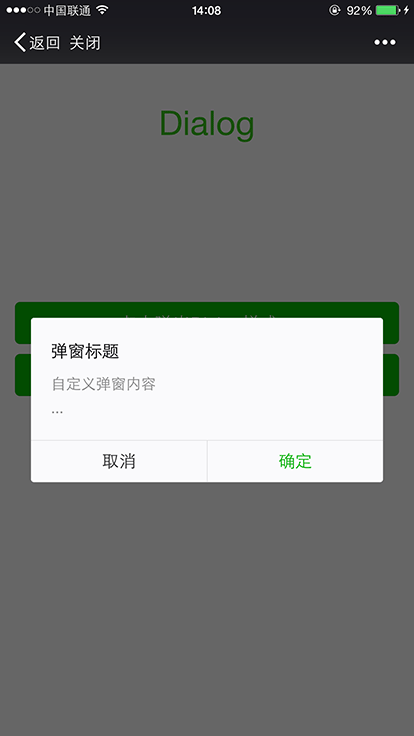
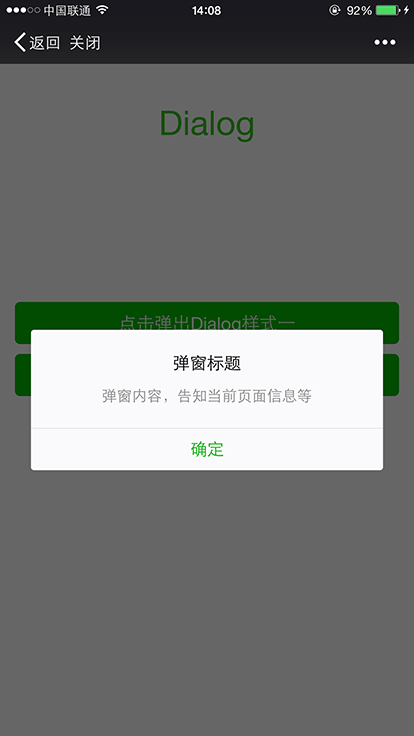
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、Dialog、toast、article、icon等各式元素。
使用
方法一:
使用Bower进行安装
bower install --save weui
方法二:
使用npm进行安装
npm install --save weui
开发
Git clone HTTPS://Github.com/weui/weui.git cd weui npm install -g gulp npm install gulp -ws
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开 http://localhost:8080/example。
手机预览
请用微信扫码







- jQuery WeUI v1.1.1 发布,新增滑动删除组件
-
微信公众账号开发利器 jQuery WeUI 更新了 V1.1.1 版本,同步官方 WeUI 最新版更新。 本次最大的改变是增加了滑动删除组件,类似于微信 iOS 端的滑动删除效果。在列表中可以通过手势滑动显示更多的按钮菜单。 效果图如下: 如果你在开发微信公众账号,不放试试完全开源免费的jQuery WeUI吧。 更多更新日志参见:
发布于 2017-11-13 09:00:08 | 156 次阅读
- jQuery WeUI v1.0.1 发布-bug 修复
-
对应 weui 版本为 v1.1.1修复bug:#362 日历多选模式下无法取消今天#361 weui.css 内容错误#356 直接点其他input而不是点关闭按钮,下一次会无法打开#351 slider 会导致页面无法上下滚动#328 修复了 picker 销毁后无法重新初始化的bug更新功能:toast 现在第二个参数可以是一个时间
发布于 2017-02-18 13:27:37 | 173 次阅读
- jQuery WeUI 1.0.0-rc.1 发布,更新命名规则
-
jQuery WeUI 更新到 V1.0.0-rc.1, 同步 weui v1.1.0 官方的所有更新。注意:因为 weui 更新了命名规则,所以 v1.0.0 开始,不兼容 v0.8.3 以及更低的版本。 建议老项目如果没有特别需要,不要盲目升级到 v1.0.0, V0.8.3 代码和文档都不会删除,请放心使用。 新项目请尽量使用 v1.0.0 版本:更新到 weui v1.1.0, 增加了
发布于 2016-12-29 10:26:05 | 144 次阅读
- Weui 1.0 发布,微信 Web 应用设计 UI 库
-
Weui 1.0 发布了。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。主要更新内容:【增强】 采用BEM命名规范【增强】 新增Flex布局【增强】 新增Gallery【增强】 新增Preview【增强】 新增Agreement【增强】 新增Footer【增强】 新增Dialo
发布于 2016-09-24 00:50:45 | 175 次阅读
- jQuery WeUI V0.8.0 发布,优化大量组件
-
jQuery WeUI V0.8.0 发布,根据大家的反馈,V0.8.0 优化了大量的组件:更新对话框组件,现在可以直接弹出登录窗口,参数和回调函数都进行了优化统一修复了picker只能滚动文字的问题,picker可以内联在页面中日期时间选择器现在可以自定义小时和分钟,并且可以内联到页面中图片浏览器可以双击缩放了更多组件更新请参阅官方更
发布于 2016-07-22 08:26:27 | 245 次阅读
- WeUI 0.4.3 发布,微信 Web 应用设计 UI 库
-
WeUI 0.4.3 发布了,更新如下:v0.4.3 (2016-07-05)[修复] 图片上传组件无法选中图片的缺陷[修复] 九宫格组件少于3个时出现多余线段的缺陷[修复] 解决某些组件的z-index冲突,标准化z-index[修复] 解决pannel图标没有对齐的问题[增强] demo 更新 router[增强] autoprefixer 指定浏览器范围详情参考:60873c2 fix 某些an
发布于 2016-07-08 10:32:21 | 214 次阅读
- jQuery WeUI V0.7.2 发布,重写图片浏览器
-
jQuery WeUI V0.7.2 发布了。本次更新内容:重写了图片浏览器,并增加了手势缩放功能增加了一个 toptip 提示组件修复了 Calendar 没有默认值会导致 NAN 的bugSelect, Actions 等组件的功能增强更多内容请参阅官网:http://lihongxun945.github.io/jquery-weui/
发布于 2016-06-21 04:24:30 | 141 次阅读
- jQuery WeUI V0.7.1 发布
-
jQuery WeUI V0.7.1 发布了。jQuery WeUI 是专为微信公众账号开发而设计的一套UI库。jQuery WeUI V0.7.1 发布了,本次主要修复了日历组件的一个严重bug,另外对其他组件进行了一些易用性的更新:`Popup` 增加了类似picker的非全屏模式。`Picker` 增加了 `onChange` 和 `onClose` 参数。`Calendar` - 修复了在 iOS 上
发布于 2016-05-30 07:53:46 | 163 次阅读
- jQuery WeUI V0.7.0 发布,新增图片浏览器
-
jQuery WeUI V0.7.0 发布了。主要改动如下:新增图片浏览器: 类似微信朋友圈全屏查看照片的组件大幅增强了 Select 组件的功能修复了一些组件的bug更多内容请参阅这里。
发布于 2016-05-09 08:27:18 | 175 次阅读
- WeUI 0.4.2 发布,微信 Web 应用设计 UI 库
-
WeUI 0.4.2 发布了。WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。改进记录:[修复] 修复 weui_label 在英文字符下溢出的缺陷[增强]
发布于 2016-05-07 23:54:39 | 201 次阅读
- jQuery WeUI V0.6.1 发布,可能是最好用的 WeUI 版本
-
jQuery WeUI V0.6.1 发布了。这次主要修复了之前很多人反馈的 Select 和 Calendar 两个组件的问题,并且更新了weui的版本到 V0.4.1。另外还增加了压缩版本的JS和CSS文件。更新日志:weui 版本更新到 0.4.1Select&
发布于 2016-04-22 03:56:24 | 218 次阅读
- jQuery WeUI V0.6.0 发布,Bug 修复 & 新增组件
-
jQuery WeUI V0.6.0 发布了!jQuery WeUI 是基于微信官方 WeUI 的一个jQuery实现版,并且大大增强和拓展了官方weui的功能,非常适合进行微信公众账号的开发。本次主要改动:修复了日历和地址选择器在部分低端安卓机上无法显示以及其它几个bug。新增了两个组件: Select 和 Popup
发布于 2016-04-08 04:19:23 | 437 次阅读
- jQuery WeUI V0.5.1 发布 ,新增大量实用组件
-
jQuery WeUI V0.5.1 发布了。从 V0.5开始又引入了更丰富的拓展组件,包括 日历,幻灯片,地址选择器等。如果你在做微信公众号,那么jQuery WeUI 可能将是你的最好选择。更新日志:( 对应 weui 版本为 0.4.0) Action Sheet 现在可以点击背景关闭了; 更新
发布于 2016-03-24 06:51:23 | 251 次阅读
- 微信团队为开发者发布WeUI微信网页设计样式库
-
腾讯微信团队在日前发布了WeUI微信网页设计样式库,该样式库包含了微信目前正在使用的基本样式。通过WeUI可以帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本。目前WeUI已经包含了Button(按钮)、Cel
发布于 2016-01-23 14:26:47 | 462 次阅读
最新资讯
月排行榜