微信团队为开发者发布WeUI微信网页设计样式库
发布于 2016-01-23 14:26:47 | 462 次阅读 | 评论: 0 | 来源: 网友投递
WeUI 专为微信设计的 UI 库
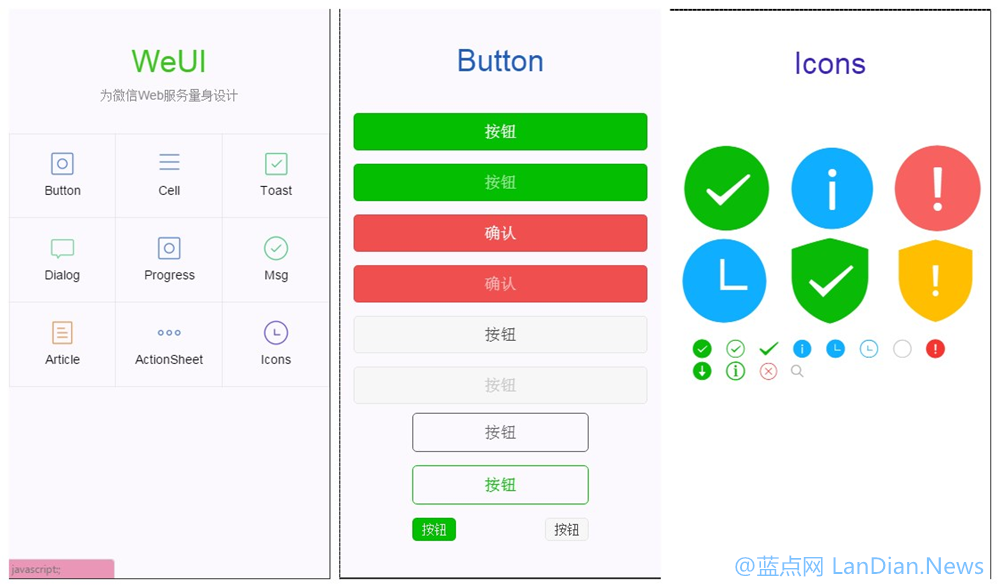
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
腾讯微信团队在日前发布了WeUI微信网页设计样式库,该样式库包含了微信目前正在使用的基本样式。通过WeUI可以帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本。
目前WeUI已经包含了Button(按钮)、Cell(单元格)、Toast(浮层提示)、Dialog(对话框)、Progress(进度条)、Article(文章)、ActionSheet等,未来也将会继续保持更新。

开发者可以通过bower亦或者是npm进行安装依赖库后在Web页面引入WeUI.css或者WeUI.min.css即可。
在需要使用的区域通过以下格式的代码(以下以Botton举例)即可进行调用:
<a href="http://landian.news" class="weui_btn weui_btn_primary">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_warn">确认</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a><a href="http://landian.news" class="weui_btn weui_btn_default">按钮</a><a href="http://landian.news" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
微信团队已经采用MIT许可开源WeUI并将源代码托管Github,有兴趣的同学可以点击这里进行查看。
Demo体验地址:http://weui.github.io/weui/
开发者文档:微信网页开发设计样式库
历史版本 :
jQuery WeUI v1.1.1 发布,新增滑动删除组件
jQuery WeUI v1.0.1 发布-bug 修复
jQuery WeUI 1.0.0-rc.1 发布,更新命名规则
Weui 1.0 发布,微信 Web 应用设计 UI 库
jQuery WeUI V0.8.0 发布,优化大量组件
WeUI 0.4.3 发布,微信 Web 应用设计 UI 库
jQuery WeUI V0.7.2 发布,重写图片浏览器
jQuery WeUI V0.7.1 发布
jQuery WeUI V0.7.0 发布,新增图片浏览器
WeUI 0.4.2 发布,微信 Web 应用设计 UI 库
jQuery WeUI V0.6.1 发布,可能是最好用的 WeUI 版本
jQuery WeUI V0.6.0 发布,Bug 修复 & 新增组件