ZUI 前端框架发布 1.7.0 版本,新增组织结构图
发布于 2017-06-20 02:50:42 | 263 次阅读 | 评论: 0 | 来源: 网友投递
Zui HTML5前端框架
zui是由禅道团队开发的一款HTML5 前端ui框架。
ZUI前端框架本次更新修复了文件上传等组件等关键 Bug,增加了一个新的视图:组织结构图,轻松绘制多级树形组织结构图,支持节点的动态更新和层级折叠控制。
详细内容访问:http://zui.sexy 。
新功能
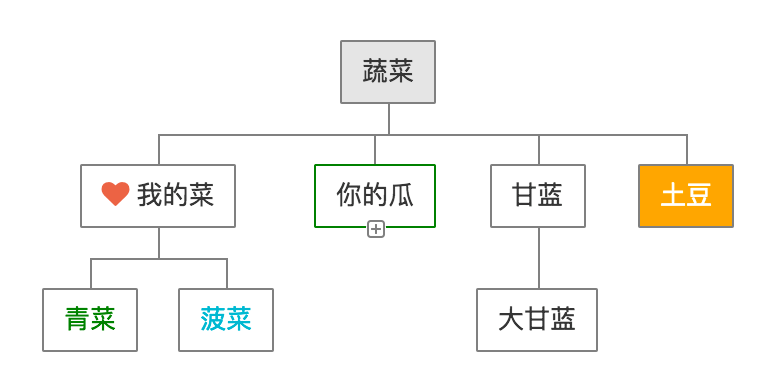
组织结构图

新图标

新的辅助类
增加了一些以颜色命名的外观辅助类,分别对应之前的以语义命名形式,这样更适合一些中性语义环境。
新增辅助类 原辅助类 ------------------------------------ .text-gray .text-muted .text-red .text-danger .text-green .text-success .text-yellow .text-blue .text-brown .text-important .text-purple .text-special .hl-gray .hl-default .hl-red .hl-danger .hl-green .hl-success .hl-yellow .hl-blue .hl-brown .hl-important .hl-purple .hl-special .bg-black .bg-default .bg-red .bg-danger .bg-green .bg-success .bg-yellow .bg-blue .bg-brown .bg-important .bg-purple .bg-special
更新明细
-
组织结构图:
-
增加组织结构图视图,轻松绘制多级树形组织结构图,支持更新和折叠控制;
-
-
图标:
-
增加了一些新的图标:.icon-plus-sign-alt,.icon-check-plus,.icon-chanzhi,.icon-chanzhi-pro,.icon-zsite,.icon-zsite-pro;
-
-
文件上传:
-
修复当启用重命名功能时,不显示删除按钮的问题;
-
修复 multipart_params 选项设置无效的问题;
-
当选项 multipart_params 为函数时,该回调函数会使用当前文件对象作为第一个参数,默认值作为第二个参数;
-
文件下载按钮会使用 download 属性指定文件下载文件名;
-
当禁用文件扩展名重命名时(renameExtension 设置为 false),在重命名时不显示扩展名;
-
修复了有时重命名之后文件列表没有更新的问题;
-
-
辅助类:
-
现在可以使用颜色命名的辅助类添加文本颜色、背景样式,包括(.text-red,.text-green,.bg-yellow,hl-blue 等);
-
-
对话框触发器:
-
支持使用 className 选项来指定生成的对话框额外添加的 CLASS 属性;
-
-
图表:
-
饼状图支持设置外部文本标签的行高(使用 scaleLineHeight 选项);
-
修复了图表对 ZUI 独立组件 colorset.js 的依赖,现在快捷指定图表配色不需要单独引入 colorset.js 插件;
-
-
数据表格:
-
增加 fixCellHeight 选项用于禁用自动调整行高(行高可以使用 CSS 设定,从而避免每次自动计算提示了性能),默认为 true(启用自动调整,行为与之前的版本一致);
-
-
仪表盘:
-
修复面板配置中的 panelAttrs 和 colAttrs 选项无效的问题;
-
-
颜色处理:
-
$.zui.Color 类增加类方法 get(colorName),用于快速创建一个新的颜色实例;
-
-
拖拽、拖放、拖放选取、拖放排序:
-
增加 mouseButton 选项用于指定点击哪个鼠标按键会出发拖放操作;
-
拖放排序修复调用 destroy() 方法出错的问题;
-
-
输入组:
-
优化输入组在紧凑表单内的圆角边框效果;
-
-
文档:
-
所有独立组件相关的文档增加引入 lib 目录下资源的提示;
-
文档网站所使用的 ZUI 不再单独定制的,现在使用 ZUI 标准版。
-
Downloads
历史版本 :
ZUI 前端框架 1.8.1 发布,修复 bug,完善功能
ZUI 移动版本 MZUI 1.0.1 发布
ZUI 前端框架发布 1.8 版本,新增多个 JS 组件
ZUI 前端框架发布 1.7.0 版本,新增组织结构图
ZUI 发布 1.6 版本,开源HTML5跨屏UI框架
ZUI 发布 1.5 版本,大幅改进文档网站
ZUI 移动版本 MZUI 1.0 发布
ZUI 发布 1.4 版本, HTML5 前端 UI 框架
ZUI 1.3 发布,性感无比的 HTML5 前端 UI 框架
ZUI 发布 1.3 版本,全新的文档网站来了!
ZUI 1.2 发布,增加新特性、优化细节、完善文档
前端 HTML5 框架 ZUI 发布 1.2 beta 版本