ZUI 发布 1.5 版本,大幅改进文档网站
发布于 2016-09-09 03:17:05 | 282 次阅读 | 评论: 0 | 来源: 网友投递
Zui HTML5前端框架
zui是由禅道团队开发的一款HTML5 前端ui框架。
HTML5前端UI框架ZUI发布1.5版本啦。
新增拖拽选取和颜色选择器插件,大量组件根据社区反馈进行了优化,修复了已发现的问题,加入支付宝和淘宝相关字体图标。
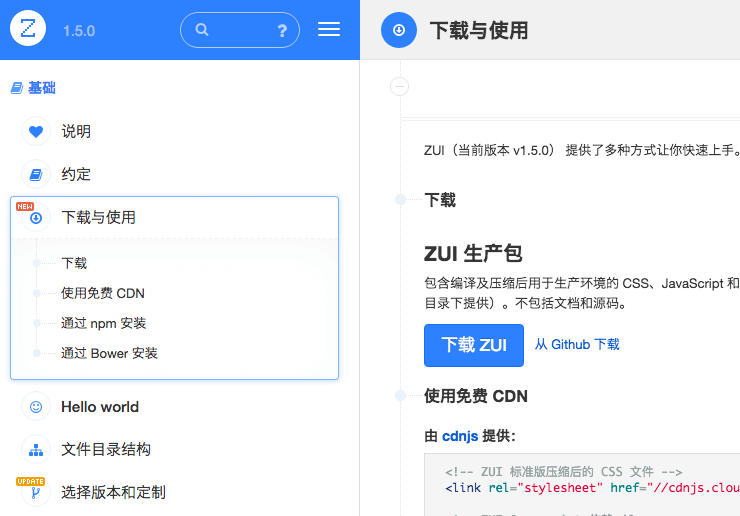
文档网站得到大幅改进,为宽屏用户增加了双栏浏览模式,大部分组件文档都得到更新,更全面的说明,更多的示例和代码。
ZUI官网:http://zui.sexy
下载地址:https://github.com/easysoft/zui/releases/download/v1.5.0/zui-1.5.0-dist.zip
项目地址:https://github.com/easysoft/zui

更新明细:
-
文档网站:
-
新增一些基础内容文档,一些缺失文档的组件得到更新,包括:多选和单选框、Color、拖动、拖放排序等,大量旧的文档得到更新;
-
新增双栏浏览模式,实现在宽屏设备上同时浏览目录和页面内容,要求浏览器视窗宽度不少于1200px;
-
所有内部页面均转换为 Markdown 格式,更易于维护;
-
修复第一次访问文档有时无法成功获取病显示 ZUI 版本号,并且无法自动打开 URL 指定的的子页面;
-
修复加载内部页面有时出错的问题;
-
修复内部页面顶部徽标信息不正确的问题,所有源于 Bootstrap 组件的内容在内部页面都有专门的徽标标识,源码及打包文件列表下拉菜单中不再显示压缩后(包含*.min.*)的文件链接,文件链接会指向当前版本的链接而不是最新开发中的文件;
-
修复“选择版本和定制”页面组件清单不准确的问题,增加显示组件来源信息;
-
当使用file:协议访问文档首页时会显示部署到服务器的提示信息;
-
修复内容页面加载失败后错误信息不显示的问题;
-
优化文档资源(包括 JSON 文件和图片),提升加载速度;
-
当前版本新增或得到更新的文档内容页面会在目录显示对应的徽标;
-
增强文档搜索功能,支持v:和v:new命令来查找更新和新增的内容;
-
完善了文档索引数据,更方便搜索内容,更准确的目录信息;
-
优化打开日期选择插件页面后在主页面创建很多无用的元素的问题;
-
文档网站不再为 IE8-10 提供完整支持;
-
优化文档在移动设备上的体验;
-
-
颜色选择器:
-
新增颜色选取插件,方便用户选择预设的颜色或输入颜色值,在dist/colorpicker目录下可以找到相关文件;
-
-
拖拽选取:
-
新增拖拽选取插件,方便用户通过拖拽区域来选择区域范围内的元素,在dist/selectable目录下可以找到相关文件;
-
-
图标:
-
新增支付宝和淘宝图标;
-
使用.icon类实现等宽图标;
-
-
树形菜单:
-
initialState选项新增preserve值,允许使用本地存储来还原用户上次操作后的状态;
-
新增一系列新的选项支持动态构建和更新 DOM 节点,新增导出数据功能;
-
优化.tree-lines选项,现在任何时候都不会显示多余的连接线;
-
-
漂浮消息:
-
现在可以通过多个消息示例在页面上同时显示多条消息;
-
现在可以自定义消息右侧的操作按钮,可以同时显示多个操作按钮;
-
支持通过选项来指定动态创建的消息元素的类;
-
新增destory方法,从页面移除动态创建的元素;
-
-
Kindeitor:
-
修复页面上无法加载kindeditor.min.css的问题;
-
移除dist/kindeditor目录下的一些没有用到的文件;
-
Kindeitor 在获得焦点时会自动为编辑器容器元素添加.hover类来实现获得焦点外观效果,不再需要用户手动绑定afterFocus和afterBlur事件来实现;
-
-
UEditor:
-
为 UEditor 增加主题样式表,可以在dist/ueditor/目录下找到;
-
-
jQuery:
-
修复与 jQuery 2.* 及 3.* 版本一起使用时发生错误的问题;
-
-
下拉菜单:
-
优化包含子菜单的下拉菜单,可以为子菜单的.dropdown-menu添加.pull-left类来更改子菜单弹出方向;
-
优化下拉菜单按钮中的三角图标样式;
-
-
标签页:
-
现在可以通过为触发元素添加[data-tab]属性来快捷启用标签页;
-
-
折叠:
-
优化折叠分组的实现,不仅仅是面板组,现在可以使用任何相同的父级元素来实现任意分组;
-
-
栅格和布局:
-
增加.container-fluid和.container-fixed-*;
-
.responsive-*可以配合.inline和.inline-block使用;
-
-
文字排版:
-
增加.dl-inline辅助类;
-
优化引用块的外观;
-
-
代码:
-
新增对<kbd>应用外观样式;
-
新增.code类应用等宽字体样式;
-
-
滚动条:
-
滚动条外观仅仅针对移动设备使用;
-
-
进度条:
-
优化条纹外观效果;
-
-
标签和徽标:
-
优化标签和徽标外观,优化其在导航中或配合其他组件使用时的样式;
-
-
表格:
-
新增.table-auto类实现自动宽度表格;
-
-
表单:
-
优化表单控件及视图,移除表单中对.control-label的依赖;
-
-
导航和导航条:
-
限制了.navbar-brand的水平内边距,不会出现过小的情况;
-
-
本地存储:
-
修复了本地存储不可用出现错误的问题;
-
现在在本地存储不可用时调用相关方法也不会出现错误,这些数据会存储在内存中;
-
-
工具提示:
-
修复使用show方法更新内容失效的问题;
-
-
对话框、对话框触发器:
-
修复 iframe 对话框设定[data-height]后无法显示的问题;
-
修复对话框触发器的loaded事件有时会调用两次的问题;
-
重新设计了全屏对话框外观,.modal-body的内容超出后允许滚动浏览;
-
-
模态对话框:
-
调整按钮顺序,现在表示积极操作的按钮会显示在前面;
-
-
分页条:
-
修复激活的条目和禁用的条目样式有时没有生效的问题;
-
优化激活的条目的外观;
-
-
日历:
-
修复“今天”按钮不同年份也被禁止点击的错误;
-
修复startDate选项设置无效的问题;
-
-
仪表盘:
-
新增data选项,允许通过数据来动态创建面板内容;
-
支持通过拖拽面板边缘更改栅格尺寸功能;
-
优化从远处更新面板内容的策略;
-
优化操作按钮外观;
-
新增.panel-loading应用加载中的动态图标;
-
-
图片浏览:
-
修复打开图片浏览页面发生抖动的问题;
-
-
Color:
-
isColor现在是类方法,不需要在实例上调用;
-
允许通过Color.names访问所有已命名的颜色;
-
-
数据表格:
-
修复固定头部时z-index过大会挡住页面其他内容的问题;
-
支持拖拽选取行;
-
修复点击切换选中行有时失效的问题;
-
现在可以随时通过chekcs属性来访问行选中情况;
-
fixedHeader选项默认值设置为false,避免在一些情况下出现错位的问题;
-
-
文章:
-
新增.content类来取代.article-content,在.content内段落等元素会应用下边距;
-
-
卡片:
-
优化卡片视图外观;
-
-
图表:
-
修复饼状图环绕文字标签有时不显示的问题;
-
-
看板:
-
可以通过.droppable选项来自行处理拖拽过程;
-
移除对[data-toggle="boards"]的支持;
-
-
图片剪切:
-
新增resetImage方法动态设置待剪切的图片;
-
-
主题:
-
修复主题中面板颜色主题不正确的问题;
-
-
开发者支持:
-
发布到了 npm;
-
支持使用npm start命令启动本地文档网站服务器(http-server实现);
-
优化 gulp 任务,支持更多选项,新增lib和minJSON任务;
-
修改autoprefixer选项,现在已明确指定各浏览器版本;
-
移除了navbars.fixed-left.less、pager.popover.less、auto-trigger.js、pager.js;
-
现在可以使用gulp lib来调用seperate任务;
-
优化文档的 debug 浏览模式;
-
boards、dashboard、sortable不再在标准版中提供;bootbox、.colorpicker、colorset.js、dashboard、imgready、selectable、sortable、ueditor已加入独立组件包;
-
通过 gulp 生成的文件模式更改为644。
-
历史版本 :
ZUI 前端框架 1.8.1 发布,修复 bug,完善功能
ZUI 移动版本 MZUI 1.0.1 发布
ZUI 前端框架发布 1.8 版本,新增多个 JS 组件
ZUI 前端框架发布 1.7.0 版本,新增组织结构图
ZUI 发布 1.6 版本,开源HTML5跨屏UI框架
ZUI 发布 1.5 版本,大幅改进文档网站
ZUI 移动版本 MZUI 1.0 发布
ZUI 发布 1.4 版本, HTML5 前端 UI 框架
ZUI 1.3 发布,性感无比的 HTML5 前端 UI 框架
ZUI 发布 1.3 版本,全新的文档网站来了!
ZUI 1.2 发布,增加新特性、优化细节、完善文档
前端 HTML5 框架 ZUI 发布 1.2 beta 版本