Blend4Web 17.04 发布,WebGL 框架
发布于 2017-05-02 17:19:07 | 193 次阅读 | 评论: 0 | 来源: 网友投递
Blend4Web WebGL 框架
Blend4Web 是一个开源的 WebGL 框架,使用 Blender 作为主要的管理工具。原生支持 Blender 的节点材料、NLA 编辑器、例子系统、弹道物理、定位音频等。
我们很高兴地介绍一个新的Blend4Web版本,这是一个用于创建交互式在线3D体验的商业级开源框架。 对于17.04,我们努力提供了许多有用的功能,例如支持HTC Vive控制器(展示新演示),改进的光晕效果,更平滑的LOD切换算法,Cycles背景节点,升级的法线编辑器,物理引擎的WebAssembly 和gzip压缩,这显着加快了加载时间。
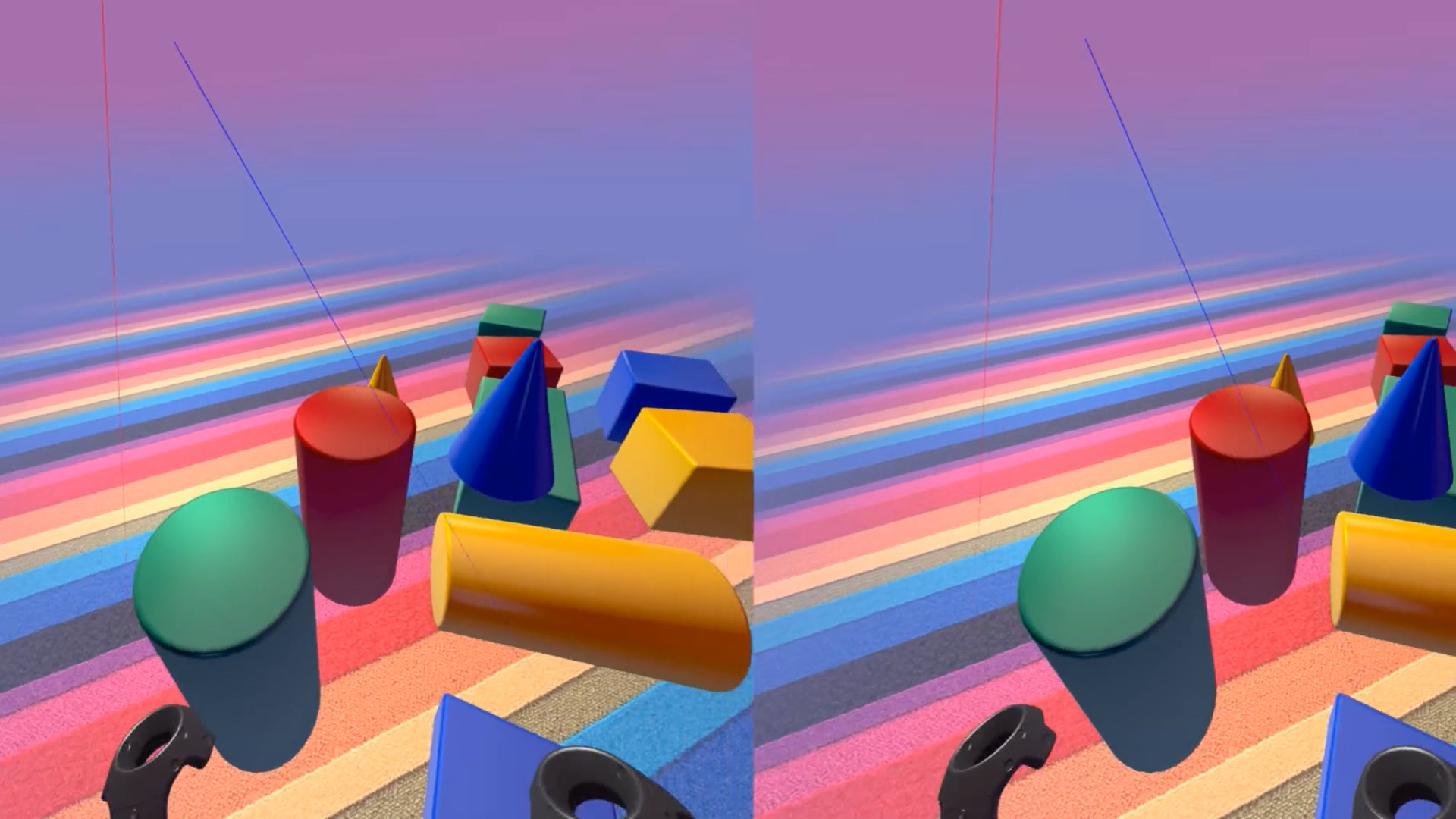
HTC Vive 控制器
这是将VR功能带入Blend4Web的一个重要里程碑。现在支持流行的HTC Vive头盔控制器!我们准备了一个简约而令人兴奋的例子,您可以尝试在3D场景中拾取,移动和投掷物体。

WebVR仍然是一项非常年轻的技术,只能在实验浏览器构建中工作。 您可以在这里找到详细说明。会议还将有一个虚拟现实摊位(见下文)。
WebAssembly
WebAssembly (又名wasm)是允许执行二进制代码的尖端技术在接近原生速度的浏览器。例如,可以将C / C ++程序编译为wasm格式,然后在网络应用程序中加载并运行它。最近在最新版本的Chrome和Firefox中启用了WebAssembly。

WebAssembly商标。
WebAssembly旨在最终取代 Emscripten(asm.js),一个C / C ++到JavaScript编译器,由于更紧凑的格式和更好的性能。Blend4Web目前正在使用Emscripten在浏览器中运行uranium.js物理引擎(forked Bullet引擎,最初用C ++编写)。
今天,我们介绍一个实验WebAssembly构建Blend4Web的物理引擎(635 kb和1 Mb asm.js)。目前,默认情况下禁用,但您可以将physics_use_wasm设置为true使用 config API 。
Cycles的世界材质
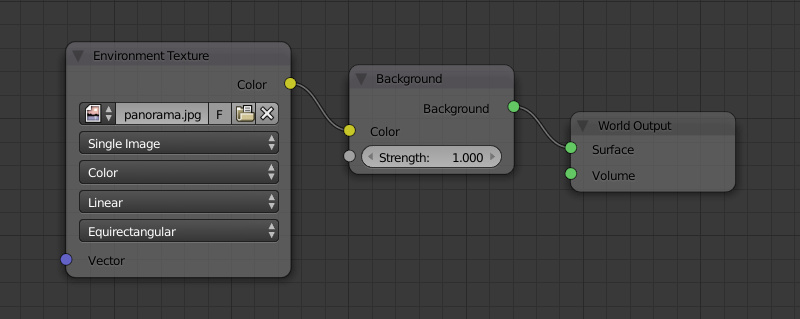
我们继续致力于在Blend4Web中提供使用Blender的非实时渲染器Cycles的功能。对于此版本,我们专注于支持用于设置天空渲染的Background节点。

您还可以使用Environment Texture节点为背景提供颜色数据; 支持Equirectangular和Mirror Ball投影类型。

最后,世界材料可以照常使用 Value 或 RGB 节点(也可以通过NLA编辑器)进行动画。请记住,打开World选项卡下的使用节点选项开始使用所有这些功能。
改进的光晕
已经实现了一种新的光晕算法,其可以与所有灯类型一起使用,并且不依赖于光的方向。该算法在内部使用自适应平均亮度计算来提高精度。

gzip压缩
使用gzip格式的数据压缩是加速通过所有主要网络浏览器支持的网络加载数据的流行方法。 配置一个网络服务器来提供gzip压缩的内容,可以在Blend4Web应用程序代码和在线部署的资产上自动执行压缩。

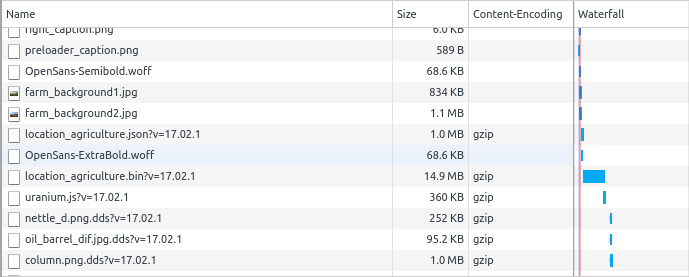
Google Chrome的开发人员工具(由F12调用)可以概述压缩文件的内容,以及什么不是压缩文件的内容。
虽然我们认为这是最佳实践方式,大部分的人无法直接存取或操作企业网络服务器或不具备足够的专业去修改配置文件。这就是为什么,从今天开始,Blend4Web提供了一个内置的gzip(解)压缩器,您可以使用它来压缩应用程序中的资源,牺牲一点处理时间。
在这里您可以发掘最杰出使用Blend4Web带来的应用程序与演示。
https://www.blend4web.com/zh/demo/
历史版本 :
Blend4Web 17.08 发布,三维应用程序创建平台
Blend4Web 17.06 LTS 发布,三维应用程序创建平台
Blend4Web 17.04 发布,WebGL 框架
Blend4Web 17.02 发布,三维应用程序创建平台
Blend4Web 16.12 发布,三维应用程序创建平台
网站的三维解决方案 Blend4Web 16.11 发布
Blend4Web 16.10 发布,创建 3D 体验的框架