微信小程序(二十)slider组件详细介绍
发布于 2017-04-27 13:30:31 | 158 次阅读 | 评论: 0 | 来源: 网友投递
这篇文章主要介绍了 微信小程序(二十)slider组件详细介绍的相关资料,需要的朋友可以参考下

slider滑动组件用的不太多,在其他平台反正我是用的不多
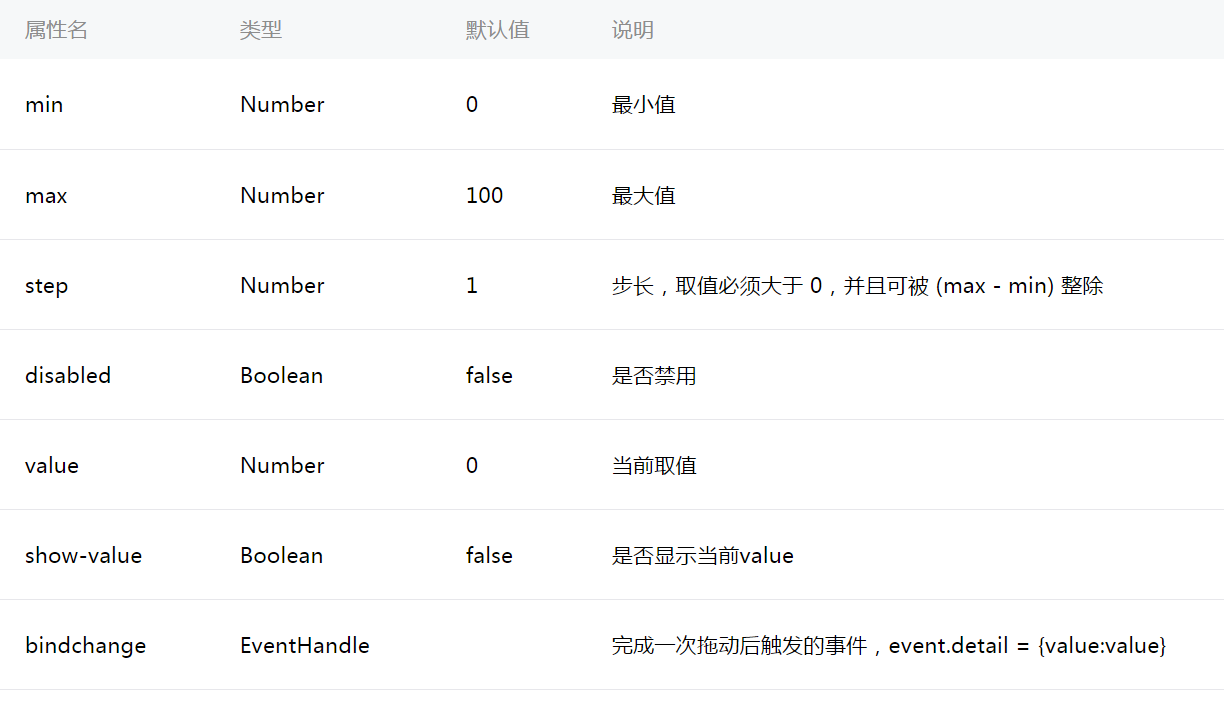
主要属性:

wxml
<slider
max="100"
step="10"
show-value="true"
bindchange="listenerSlider"
/>
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
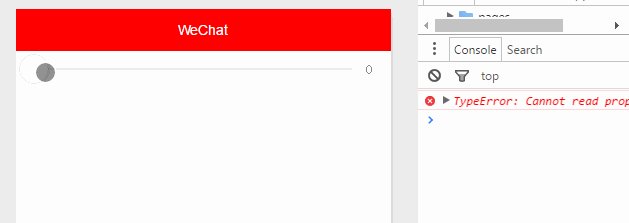
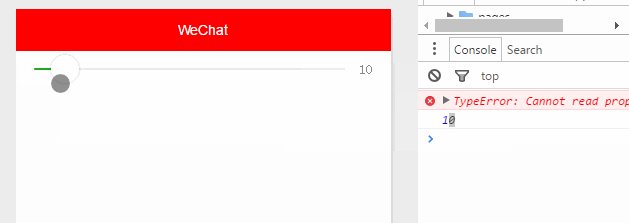
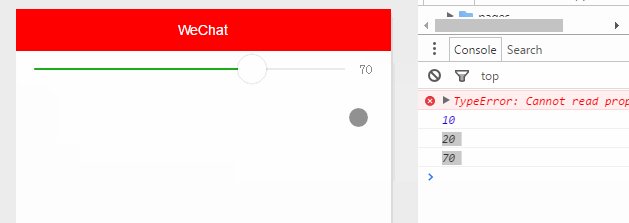
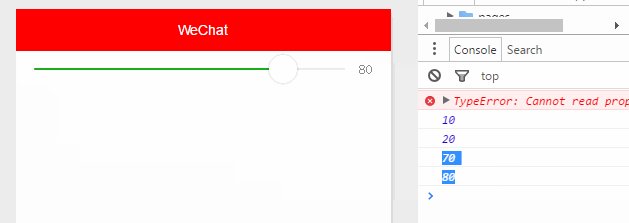
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})