微信小程序(九)scroll-view组件详细介绍
发布于 2017-04-21 07:15:32 | 138 次阅读 | 评论: 0 | 来源: 网友投递
这篇文章主要介绍了微信小程序scroll-view组件详细介绍的相关资料,需要的朋友可以参考下

scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块
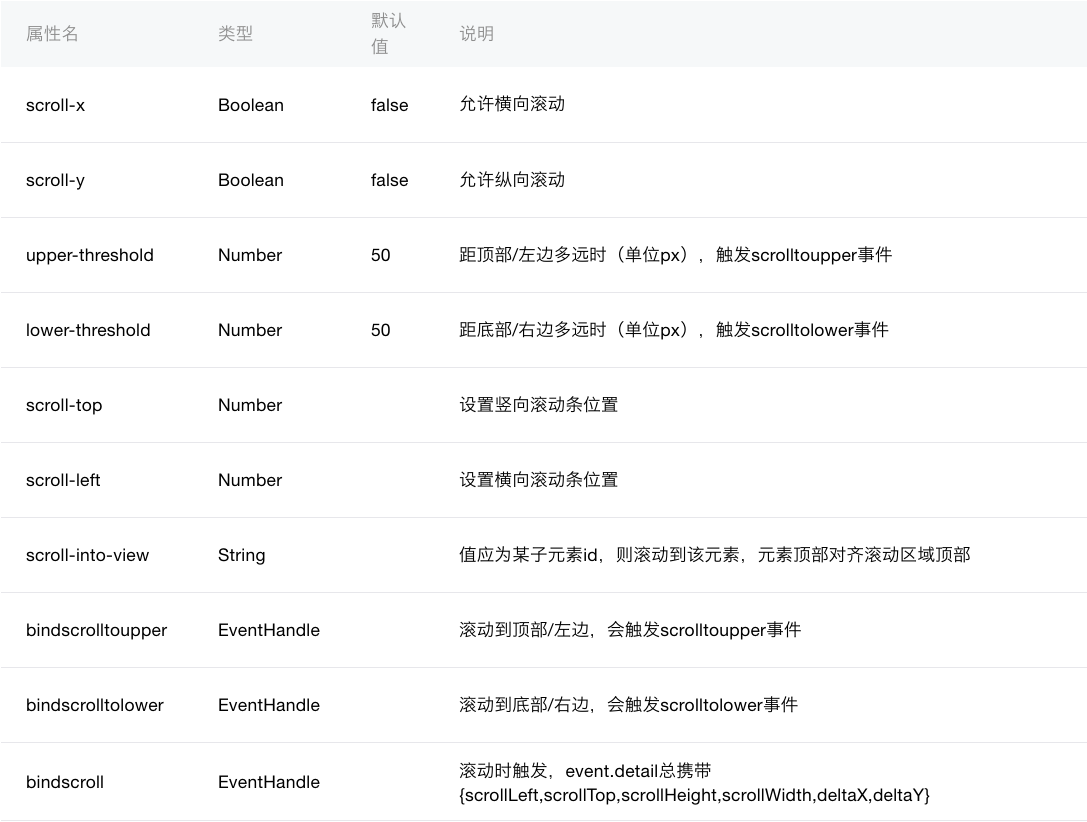
主要属性:

使用演示:
wxml
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-y="true" style="height: 200px">
<view style="background: red; width: 100px; height: 100px" ></view>
<view style="background: green; width: 100px; height: 100px"></view>
<view style="background: blue; width: 100px; height: 100px"></view>
<view style="background: yellow; width: 100px; height: 100px"></view>
</scroll-view>
<!-- white-space
normal: 正常无变化(默认处理方式.文本自动处理换行.假如抵达容器边界内容会转到下一行)
pre: 保持HTML源代码的空格与换行,等同与pre标签
nowrap: 强制文本在一行,除非遇到br换行标签
pre-wrap: 同pre属性,但是遇到超出容器范围的时候会自动换行
pre-line: 同pre属性,但是遇到连续空格会被看作一个空格
inherit: 继承
-->
<!--水平滚动-->
<scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" >
<!-- display: inline-block-->
<view style="background: red; width: 200px; height: 100px; display: inline-block" ></view>
<view style="background: green; width: 200px; height: 100px; display: inline-block"></view>
<view style="background: blue; width: 200px; height: 100px; display: inline-block"></view>
<view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view>
</scroll-view>