Editor.md v1.2.0 发布,支持Emoji表情等新功能
发布于 2015-03-09 22:58:38 | 809 次阅读 | 评论: 0 | 来源: 网友投递
Editor.md Markdown 编辑器
Editor.md 是一个基于CodeMirror、jQuery 和 Marked 构建的 Markdown 在线编辑器(组件)。
Editor.md v1.2.0 主要更新:
-
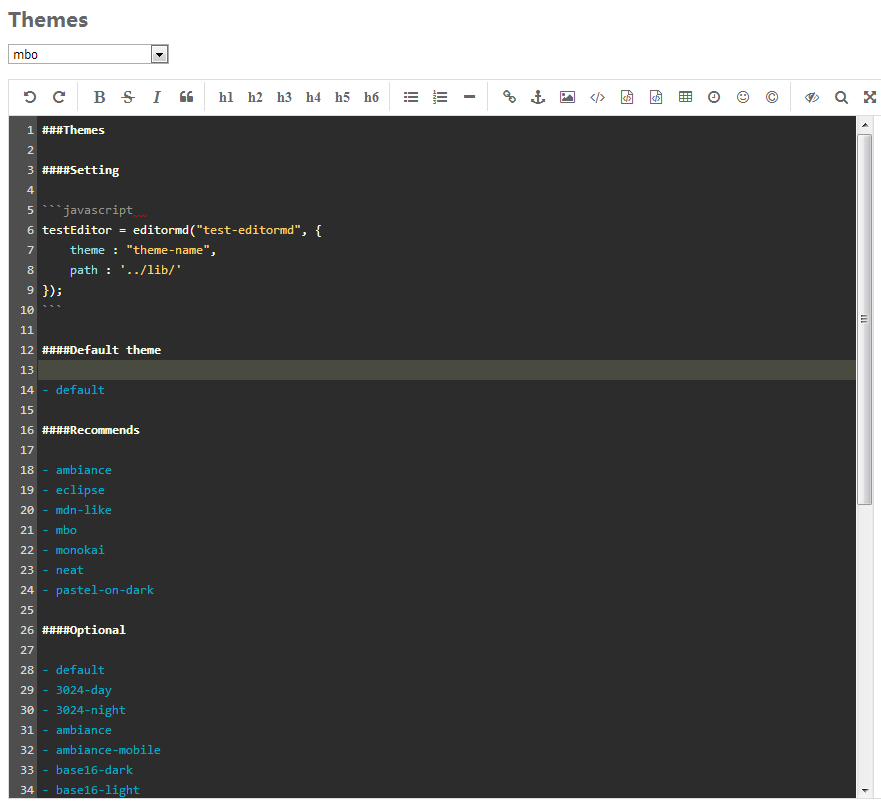
新增代码折叠、搜索替换、自定义样式主题和自定义快捷键等功能;
-
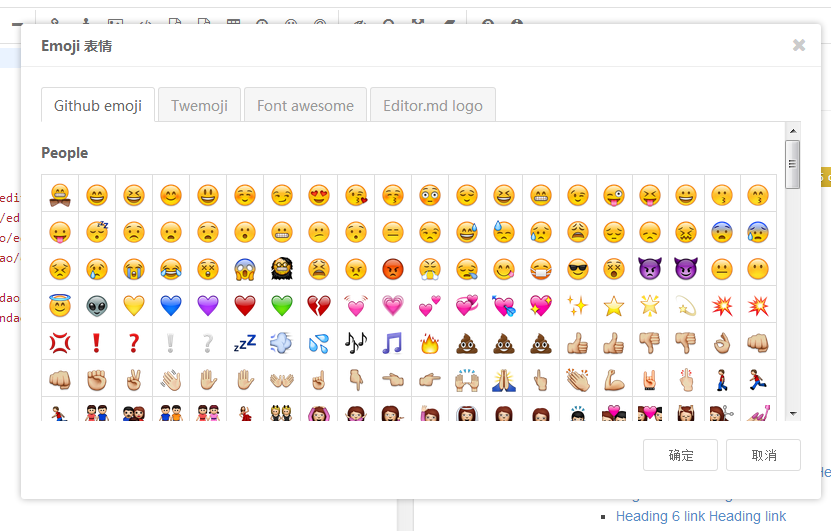
新增Emoji表情、@Link、GFM Task Lists支持;
-
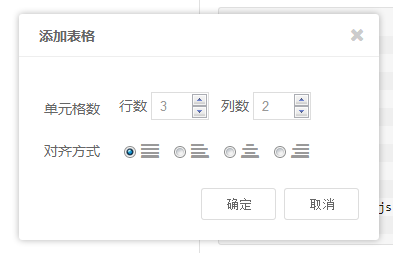
新增表格插入、Emoji表情插入、HTML实体字符插入、使用帮助等对话框;
-
新增插件扩展机制;
-
新增手动加载依赖模块方式;
-
改用Prefixes.css作CSS前缀预处理;
-
改进和增强工具栏自定义功能,完善事件监听和处理方法;
-
部分功能改进(更加方便的预格式文本/代码插入、自动闭合标签等)、新增多个方法、改进Require.js支持和修复多个Bug等等;
演示页面:https://pandao.github.io/editor.md/examples/index.html



具体更新如下:
-
新建v1.1.x分支;
-
v1.2文件结构变动较大;
-
-
新增代码折叠、自动闭合标签和搜索替换功能;
-
搜索快捷键Ctrl + F / Command + F;
-
替换快捷键Ctrl + Shift + F / Command + Option + F;
-
折叠快捷键Ctrl + Q / Command + Q
-
-
新增自定义主题支持;
-
新增3个成员方法setTheme()、setCodeMirrorOption()和getCodeMirrorOption();
-
-
新增@Link支持;
-
新增GFM Task Lists支持;
-
新增Emoji表情支持;
-
支持Github emoji:emoji-name:、FontAwesome icons(:fa-xxx:)、Twitter emoji(twemoji) (:tw-xxxx:)、Editor.md logo icons(:editormd-logo:)形式的Emoji;
-
新增属性editormd.emoji、editormd.twemoji、editormd.urls和editormd.regex;
-
-
新增HTML实体字符插入、插入表格和使用帮助对话框;
-
修改了createDialog()等方法;
-
新增mask成员属性和锁屏方法editormd.lockScreen()、editormd.fn.lockScreen();
-
-
改进插入预格式文本和代码对话框;
-
将<textarea>改为CodeMirror,输入更加方便和直观;
-
-
新增自定义键盘快捷键功能;
-
新增2个方法:addKeyMap()和removeKayMap();
-
-
改用Prefixes.css作CSS前缀预处理;
-
SCSS前缀预处理mixins改用 Prefixes.scss;
-
-
改进和增强工具栏自定义功能;
-
新增配置项toolbarCustomIcons,用于增加自定义工具栏的功能,可以直接插入HTML标签,不使用默认的元素创建图标;
-
新增工具栏列表预设值属性editormd.toolbarModes;
-
移除成员属性toolbarIconHandlers;
-
-
完善和新增事件处理方法;
-
新增事件回调注册方法on();
-
新增事件回调移除方法off();
-
新增事件回调处理配置项:onresize、onscroll、onpreviewscroll、onpreviewing、onpreviewed、onwatch和onunwatch;
-
-
新增手动加载依赖模块方式,以便可同步使用成员方法;
-
新增属性autoLoadModules,默认值为true;
-
-
新增插件及扩展机制;
-
新增插件自定义机制,改变整体结构(包括文件结构),以便更加方便地实现插件扩展;
-
新增对象扩展方法extends()、set();
-
-
新增成员方法和属性:
-
新增两个方法:setValue()、getValue();
-
新增config() 方法,用于加载后重新配置;
-
增加两个属性cm,是codeEditor的简写,cmElement,是codeMirror的别名;
-
-
成员方法的改进:
-
改进:showToolbar()和hideToolbar()方法增加一个callback函数,用于直接回调操作;
-
改进:修改了previewCodeHighlight()方法;
-
更名:recreateEditor()更名为recreate();
-
移除setMarked()方法;
-
-
新增HTML标签解析过滤机制;
-
通过设置settings.htmlDecode = "style,script,iframe"来实现过滤指定标签的解析;
-
-
改进Require.js支持;
-
修复Require.js下CodeMirror编辑器的代码无法高亮的问题;
-
更新underscore版本至1.8.2;
-
移除editormd.requirejsInit()和editormd.requireModules()方法;
-
新增Require.js/AMD专用版本文件editormd.amd.js;
-
新建Gulp任务amd;
-
-
修改和新增以上改进等相关示例;
历史版本 :
Editor.md v1.5.0 发布,新增黑色主题、支持多行公式等
Editor.md v1.4.5 发布,修复和改进图片上传兼容问题等
Editor.md v1.4.3 发布,多项改进及修复
Editor.md v1.4.2 发布,改进自定义工具栏
editor.md.app v1.4.0 发布,Node-Webkit 应用
Editor.md v1.4.0 发布,新增延迟解析、ToC下拉菜单和跳转到行等
Editor.md v1.3.0 发布,增强快捷键操作等
Editor.md v1.2.0 发布,支持Emoji表情等新功能
Editor.md v1.1.0 发布,支持图片上传等新功能
Editor.md v1.0 发布,改用 KaTeX,性能大幅改进