Editor.md v1.1.0 发布,支持图片上传等新功能
发布于 2015-02-15 22:51:59 | 350 次阅读 | 评论: 0 | 来源: 网友投递
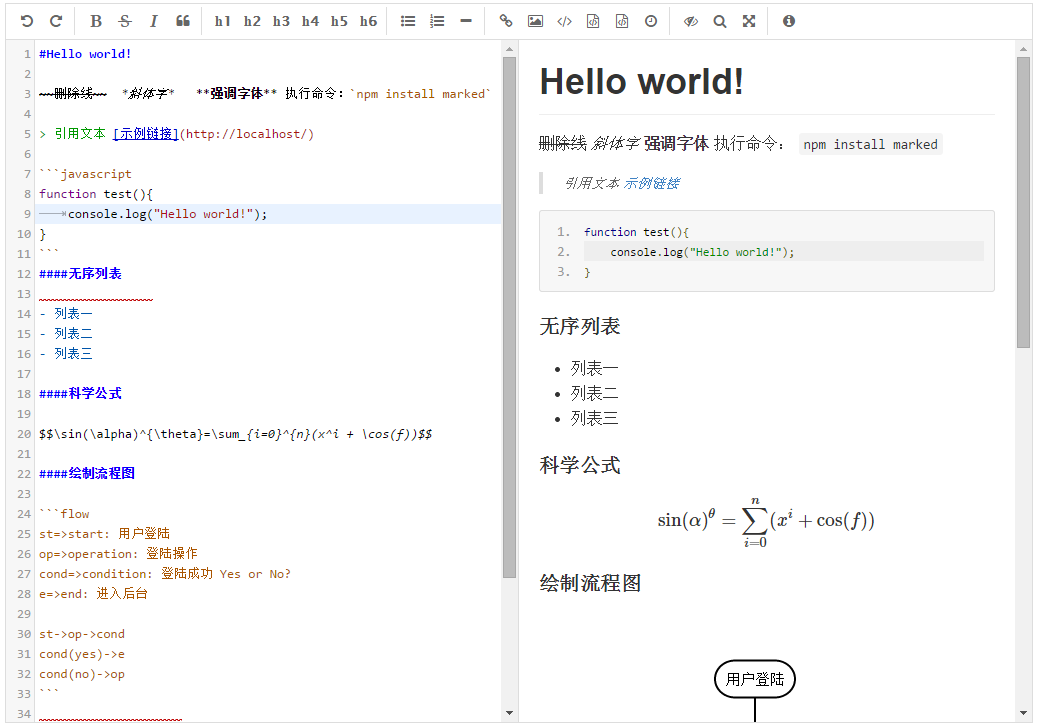
Editor.md Markdown 编辑器
Editor.md 是一个基于CodeMirror、jQuery 和 Marked 构建的 Markdown 在线编辑器(组件)。

主要更新:
-
设计并更换了Logo;
-
新增添加图片、链接、锚点链接、代码块、预格式文本等操作弹出对话框层及示例;
-
新增支持图片(跨域)上传;
-
改用<textarea>来存放Markdown源文档;
-
新增支持自定义工具栏;
-
新增支持多语言;
-
新增支持Zepto.js;
-
新增支持多个Editor.md并存和动态加载Editor.md及示例;
-
新增支持智能识别和解析HTML标签及示例;
-
新增多个外部操作方法接口及示例;
-
修复了一些大大小小的Bug;
具体更新如下:
-
更换Logo,建立基础VI;
-
创建了全系列WebFont字体dist/fonts/editormd-logo.*;
-
新增样式类editormd-logo等;
-
-
改用<textarea>来存放Markdown源文档;
-
原先使用<script type="text/markdown"></script>来存放Markdown源文档;
-
创建Editor.md只需要写一个<div id="xxxx"></div>,如果没有添加class="editormd"属性会自动添加,另外如果不存在<textarea>标签,则也会自动添加<textarea>;
-
-
新增支持智能识别和解析HTML标签,增强了Markdown语法的扩展性,几乎无限,例如:插入视频等等;
-
新增配置项htmlDecode,表示是否开启HTML标签识别和解析,但是为了安全性,默认不开启;
-
新增识别和解析HTML标签的示例;
-
-
新增插入链接、锚点链接、预格式文本和代码块的弹出对话框层;
-
弹出层改为使用固定定位;
-
新增动态创建对话框的方法 createDialog();
-
新增静态属性editormd.codeLanguages,用于存放代码语言列表;
-
-
开始支持图片上传;
-
新增添加图片(上传)弹出对话框层;
-
支持基于iframe的跨域上传,并添加相应的示例(PHP版);
-
-
开始支持自定义工具栏图标及操作处理;
-
配置项toolbarIcons类型由数组更改为函数,返回一个图标按钮列表数组;
-
新增配置项toolbarHandlers 和 toolbarIconsTexts,分别用于自定义按钮操作处理和按钮内容文本;
-
新增方法getToolbarHandles(),用于可在外部使用默认的操作方法;
-
新增成员属性activeIcon,可获取当前或上次点击的工具栏图标的jQuery实例对象;
-
-
新增表单取值、自定义工具栏、图片上传、多个Editor.md并存和动态加载Editor.md等多个示例;
-
新增插入锚点按钮和操作处理;
-
新增预览HTML内容窗口的关闭按钮,之前只能按ESC才能退出HTML全窗口预览;
-
新增多语言(l18n)及动态加载语言包支持;
-
toolbarHandler()更为setToolbarHandler();
-
setToolbar()方法包含setToolbarHandler();
-
新建createInfoDialog()方法;
-
修改showInfoDialog()和hideInfoDialog()方法的内部实现等;
-
新增英语en和繁体中文zh-tw语言包模块;
-
修改一些方法的内部实现以支持动态语言加载:
-
-
修改多次Bug,并优化触摸事件,改进对iPad的支持;
-
工具栏新增清空按钮和清空方法clear(),解决工具栏文本会被选中出现蓝底的问题;
-
配置项tocStartLevel的默认值由2改为1,表示默认从H1开始生成ToC;
-
解决IE8下加载出错的问题;
-
新增两个静态成员属性isIE和isIE8,用于判断IE8;
-
由于IE8不支持FlowChart和SequenceDiagram,默认在IE8下不加载这两个组件,无论是否开启;
-
-
新增Zepto.js的支持;
-
为了兼容Zepto,某些元素在操作处理上不再使用outerWidth()、outerHeight()、hover()、is()等方法;
-
为了避免修改flowChart.js和sequence-diagram.js的源码,所以想支持flowChart或sequenceDiagram得加上这一句:var jQuery = Zepto;;
-
-
新增editormd.$name属性,修改editormd.homePage属性的新地址;
-
editormd.markdownToHTML()新增方法返回一个jQuery实例对象;
-
该实例对象定义了一个getMarkdown()方法,用于获取Markdown源代码;
-
该实例对象定义了一个tocContainer成员属性,即ToC列表的父层的jQuery实例对象;
-
-
新增只读模式;
-
新增配置项readOnly,默认值为false,即可编辑模式;
-
其他相关改动;
-
-
新增方法focus()、setCursor()、getCursor()、setSelection()、getSelection()、replaceSelection()和insertValue()方法,并增加对应的示例;
-
新增配置项saveHTMLToTextarea,用于将解析后的HTML保存到Textarea,以供提交到后台程序;
-
getHTML()方法必须在saveHTMLToTextarea == true的情况下才能使用;
-
新增getHTML()方法的别名getTextareaSavedHTML()方法;
-
新增方法getPreviewedHTML(),用于获取预览窗口的HTML;
-
-
修复了一些大大小小的Bugs;
Editor.md 是一个基于jQuery和CodeMirror构建的在线Markdown文档编辑器。

历史版本 :
Editor.md v1.5.0 发布,新增黑色主题、支持多行公式等
Editor.md v1.4.5 发布,修复和改进图片上传兼容问题等
Editor.md v1.4.3 发布,多项改进及修复
Editor.md v1.4.2 发布,改进自定义工具栏
editor.md.app v1.4.0 发布,Node-Webkit 应用
Editor.md v1.4.0 发布,新增延迟解析、ToC下拉菜单和跳转到行等
Editor.md v1.3.0 发布,增强快捷键操作等
Editor.md v1.2.0 发布,支持Emoji表情等新功能
Editor.md v1.1.0 发布,支持图片上传等新功能
Editor.md v1.0 发布,改用 KaTeX,性能大幅改进