HIJK 0.4 发布,自动化JavaScript WebAPI开发包
发布于 2014-07-14 04:48:39 | 171 次阅读 | 评论: 0 | 来源: 网友投递
HIJK JavaScript WebAPI开发包
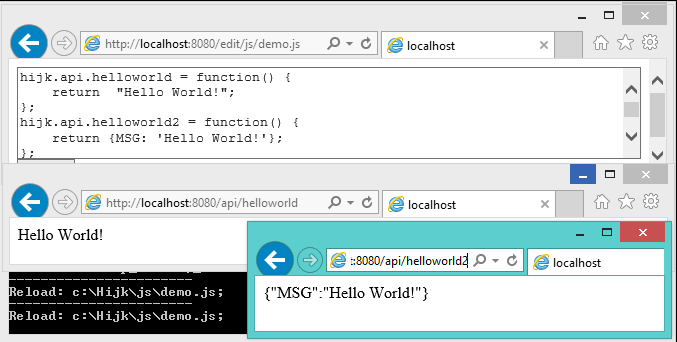
hijk 是一个自动化的WebAPI开发包,全程使用JavaScript语言,只需要写一个标准JavaScript函数,复制到 js/目录下,就会自动加载为 WebAPI, 可以通过http提供网络服务,无需编译,修改后自动加载新版本。
HIJK是一个自动化的WebAPI开发包,全程使用JavaScript语言,只需要写一个标准JavaScript函数,复制到 js/目录下,就会自动加载为 WebAPI, 可以通过HTTP提供网络服务,同时支持最新的WebSocket,提供实时的双向数据通信。支持多线程,可以充分使用每个CPU核心。支持分布式编程,可在一台服务器上操控多台服务器进行运算。支持自动化的数据库创建,可以直接存取非结构化的JSON数据。还有多个常用Web函数的封装。 所有以上操作都是使用标准的JavaScript编程风格,所以兼容全部的JavaScript开发工具, 同时可以实现在线开发,修改后自动加载新版本。

新版本加入两个功能:
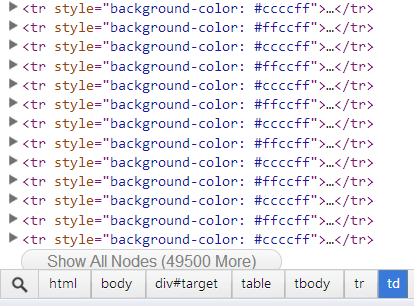
1. 引入了一个JSON HTML 模板引擎库,使用标准HTML创建模板,可以绑定JSON数据,非常方便直接地使用从WebAPI中返回的数据。绑定语法简单 "{{name}}" 绑定JSON的一个属性, "{{#names}}内容{{/names}} " 绑定一个数组,并且foreach生成内容。引入的是JavaScript引擎库,可以放到客户端中进行模板处理,不费服务器的CPU,放心加载50000条数据,不影响服务器。

2. 增加动态HTML处理函数,可以在HTML页面返回客户端前进行附加处理,例如替换自定义标签,扩展标准标签,也可以在页面中插入JSON数据,再调用前面的JSON-HTML模板引擎,这个函数可以跟各种HTML扩展引擎结合。下面是一个简单的例子,在<head>中动态插入搜索引擎会读取的关键字部分
hijk.api["/table1_template.html"] = function(file, map, request) {
function demo_server_template_processor(html, json) {
html = html.replaceFirst("<head>",
"<head><title>Server Process -" + json.record.name + "</title>" +
"<meta name='keywords' content='HIJK JavaScript WebAPI " + json.record.id + "' />" +
"<meta name='Description' content='HIJK HTML WebAPI Demo for template' />");
return html;
}
var html = file.html;
var json = hijk.api.table1_template_json(map, request);
html = demo_server_template_processor(html, json);
return html;
}
历史版本 :
HIJK 0.4 发布,自动化JavaScript WebAPI开发包
HIJK 0.3.1 发布,自动化JavaScript WebAPI开发包
hijk 0.2.2 发布,自动化 JavaScript Web 开发包
hijk 0.1 发布,自动化JavaScript WebAPI开发包