hijk 0.1 发布,自动化JavaScript WebAPI开发包
发布于 2014-06-19 07:27:43 | 257 次阅读 | 评论: 0 | 来源: 网友投递
HIJK JavaScript WebAPI开发包
hijk 是一个自动化的WebAPI开发包,全程使用JavaScript语言,只需要写一个标准JavaScript函数,复制到 js/目录下,就会自动加载为 WebAPI, 可以通过http提供网络服务,无需编译,修改后自动加载新版本。
hijk是一个快速开发WebAPI的工具包,使用了JDK8 中的新命令jjs运行,全程使用JavaScript作为开发语言,无须编译代码, 工具包无须安装,在有JDK8的机器上复制就能使用.
使用简介:
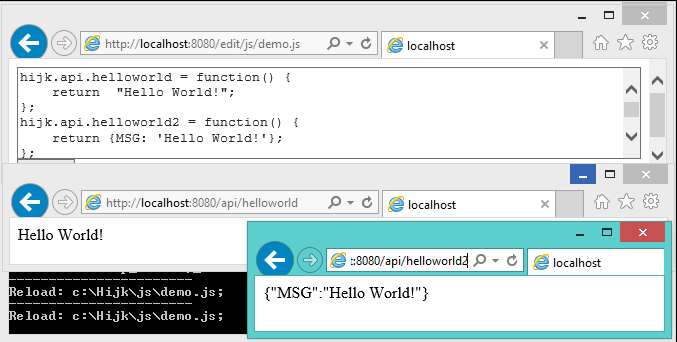
使用 javascript 写两个helloworld, 然后把文件复制到 ./js/ 目录,这两个javascript函数会自动加载为WebAPI, 直接支持json.
hijk.api.helloworld = function() {
return "Hello World!";
};
hijk.api.helloworld2 = function() {
return {MSG: 'Hello World!'};
};
也可以在线编写代码 http://localhost:8080/edit/js/demo.js

WebAPI中的参数可以像操作普通 json 数据一样获取
hijk.api.getargs = function(map,request) {
var msg = {
url: request.getRequestURI(),
id : map.id[0],
name: map.name[0]
};
return msg;
};
定义数据库完全用javascript, 工具包会自动创建数据库表。
hijk.table.table1 = {
data: {"id": 0, "name": ""},
key: ["id"],
index: [["name"]]
};
操作数据库也是javascript标准语法
hijk.api.table1_insert = function() {
var tid = hijk.db.id();
var v = {
id: tid,
name: "name" + tid,
fieldA: "fieldA" + tid,
fieldB: "fieldB" + tid
};
if (hijk.db.insert("table1", v)) {
return tid;
} else {
return -1;
}
};
hijk.api.table1_select_sum = function() {
var r = 0;
hijk.db.select("from table1", [],
function(v) {
r += v.id;
return true;
});
return r;
};
上面的javascript复制到 ./js/ 目录就会自动加载为WebAPI. html页面复制到 ./html/ 目录就能用http访问,可以使用 http://localhost:8080/edit/html/index.html 在线编辑html
hijk开发包使用了JavaScript的简易性,几行代码就能完成复杂的功能,可以自由修改扩展。扩展包复制到./kits/目录下,使用 jjs build.js 就会自动加入到运行命令中。
历史版本 :
HIJK 0.4 发布,自动化JavaScript WebAPI开发包
HIJK 0.3.1 发布,自动化JavaScript WebAPI开发包
hijk 0.2.2 发布,自动化 JavaScript Web 开发包
hijk 0.1 发布,自动化JavaScript WebAPI开发包