Cycle.js 人机交互 JavaScript 框架
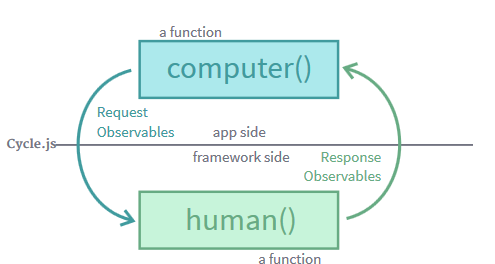
Cycle.js 是一个人机交互的 JavaScript 框架。Cycle 的核心是由 human() 和 computer () 两个函数相互作用而建立的模型。计算机的输出作为人体的输入,反之亦然,然后导出方程 x = human(computer(x)),这个 x 是可以观察的。人机相互观察,这就是我们说的“功能单项数据流”,或者“反应对话”,作为一个应用程序的开发者,你只要指定 computer() 的功能。
示例代码:
import {run} from '@cycle/core';
import {h, MakeDOMDriver} from '@cycle/web';
Function main(responses)
{
return {
DOM: responses.DOM.get('.fIEld', 'input')
.map(ev => ev.target.value)
.startWith('')
.map(name =>
h('div', [
h('label.label', 'Name:'),
h('input.field', {attributes: {type: 'text'}}),
h('hr'),
h('h1.header', 'Hello ' + name)
])
) };
}
run(main,
{ DOM: makeDOMDriver('.js-container')
}
);

- Cycle.js v6.0.0 Nested 发布,人机交互 JS 框架
-
Cycle Nested 是个全新的 Cycle.js 版本,主要关注硬核的复用:任意 Cycle.js 应用都可以很容易在更大的 Cycle.js 应用中复用。Cycle.js Nested 包括:Cycle Core v6.0.0 +Cycle HTTP Driver v7.0.0 +Cycle DOM v8.0.0 +isolate(), 组件助手库其他兼容驱动新特性:Cycle.js 应用组件简化 (比如 main() 重命名为 Butto
发布于 2015-12-22 04:21:57 | 139 次阅读
最新资讯
月排行榜