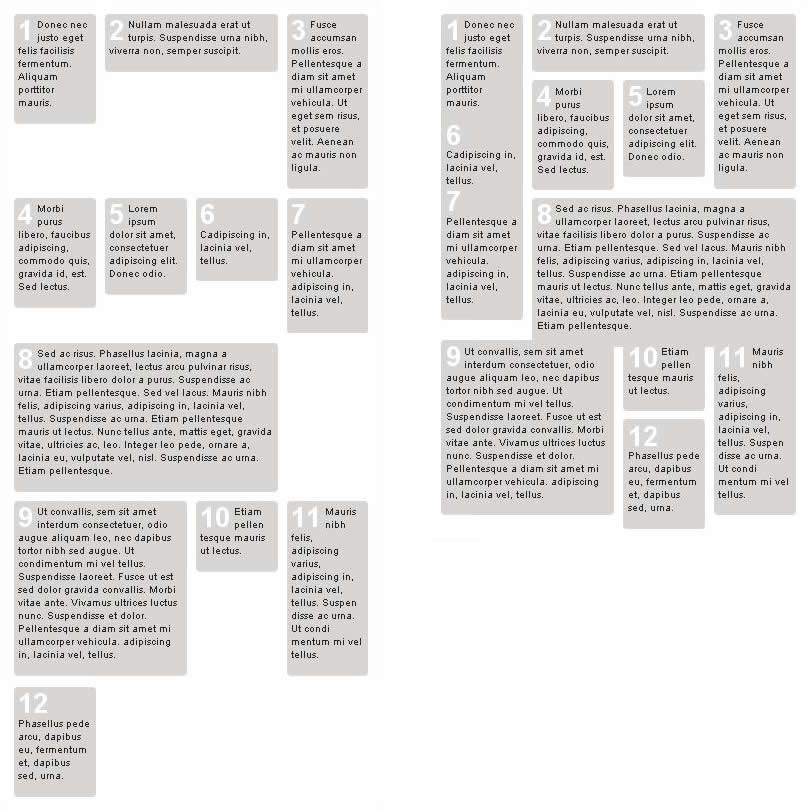
- 追求Masonry
-
本篇内容主要为大家提供的是追求Masonry。感兴趣的同学可以参考学习下,具体内容如下:
发布于 2016-01-21 02:27:49 | 140 次阅读
- Masonry代码自动布局的简单使用。
-
本篇内容为大家讲解的是Masonry代码自动布局的简单使用。,感兴趣的同学参考学习下,本文内容如下:
发布于 2016-01-04 22:14:25 | 191 次阅读
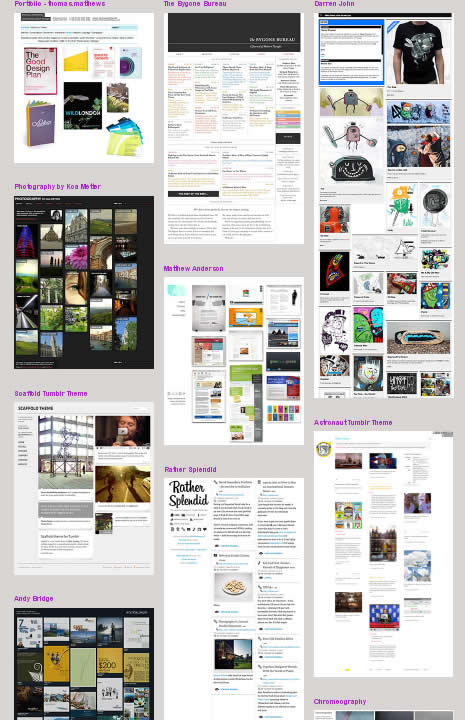
- jQuery插件实现瀑布留布局masonry + infinitescroll 图片高度处理
-
本篇内容为大家讲解的是jQuery插件实现瀑布留布局masonry + infinitescroll 图片高度处理有需要的同学参考学习,全文如下:
发布于 2016-10-10 02:57:43 | 85 次阅读
最新资讯
月排行榜