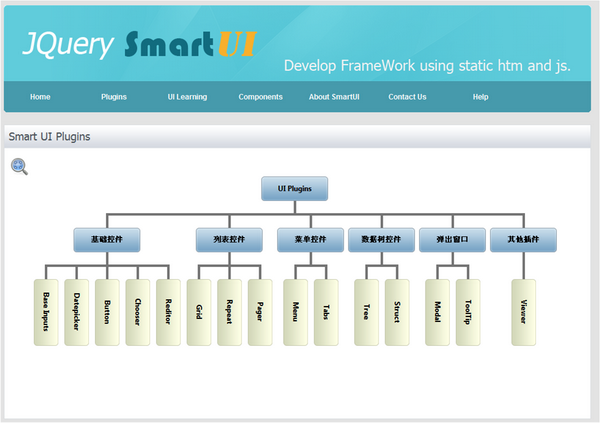
Smart UI jQuery的UI插件
jQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+JSON完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:

- 一套前端开发框架(js、CSS),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
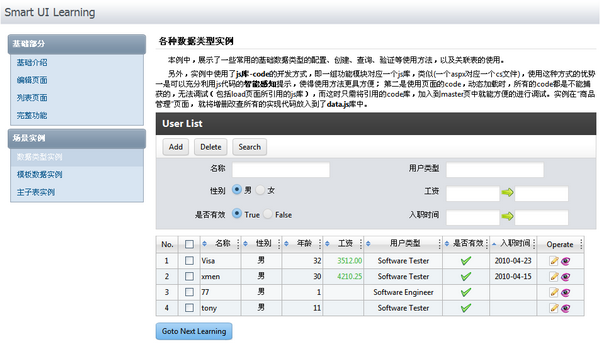
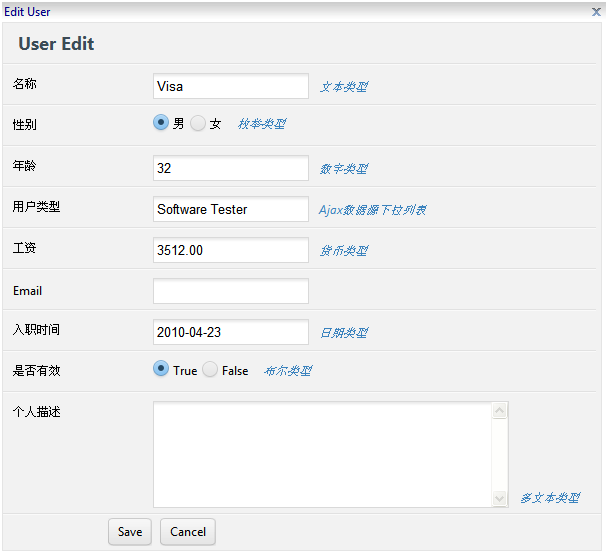
例:查询场景,其中查询条件区域、列表区域,数据格式化都是通过简单的配置和方法动态生成。


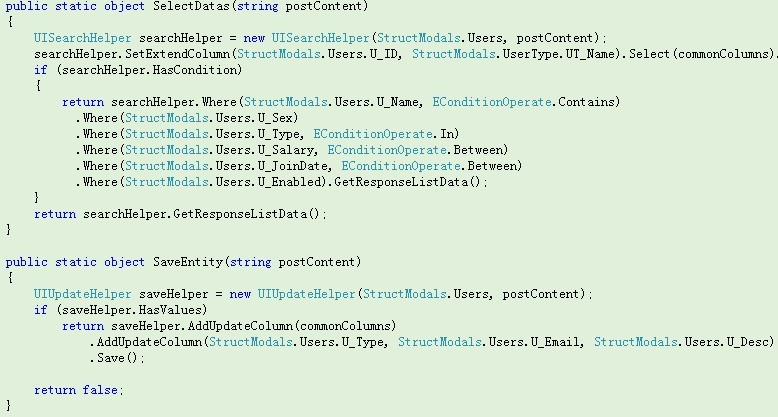
- 与Smart UI无缝结合的后台数据框架(.NET)。
- 统一数据交互接口,便于统一管理和维护。
- FnCODE的方式,权限控制到每个方法。
- 在开源框架【NBearLite】的基础上扩展,使用“结构实体”来解析前台的Json数据,避免了ORM中实体的反射转换的性能消耗。
- 数据库操作实现读写分离,分别用不同类实现;结合“结构实体”自动的绑定回发的数据,使用更加便捷。
- 多种数据库支持和支持多数据库;

最新资讯
月排行榜