ECharts v3.7 发布:增加富文本标签、可滚动图例
发布于 2017-08-22 08:59:07 | 326 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
在 ECharts 新发布的 3.7 版本 中,广泛地增加了标签的表现力。可以支持定制文本块的样式,也支持对文本片段应用特定的样式,如设置颜色、大小、背景、图片、对齐方式等,从而可以做出丰富的效果。另外增加了可滚动的图例,从而对图例过多显示不下的问题,提供了一种解决方案。

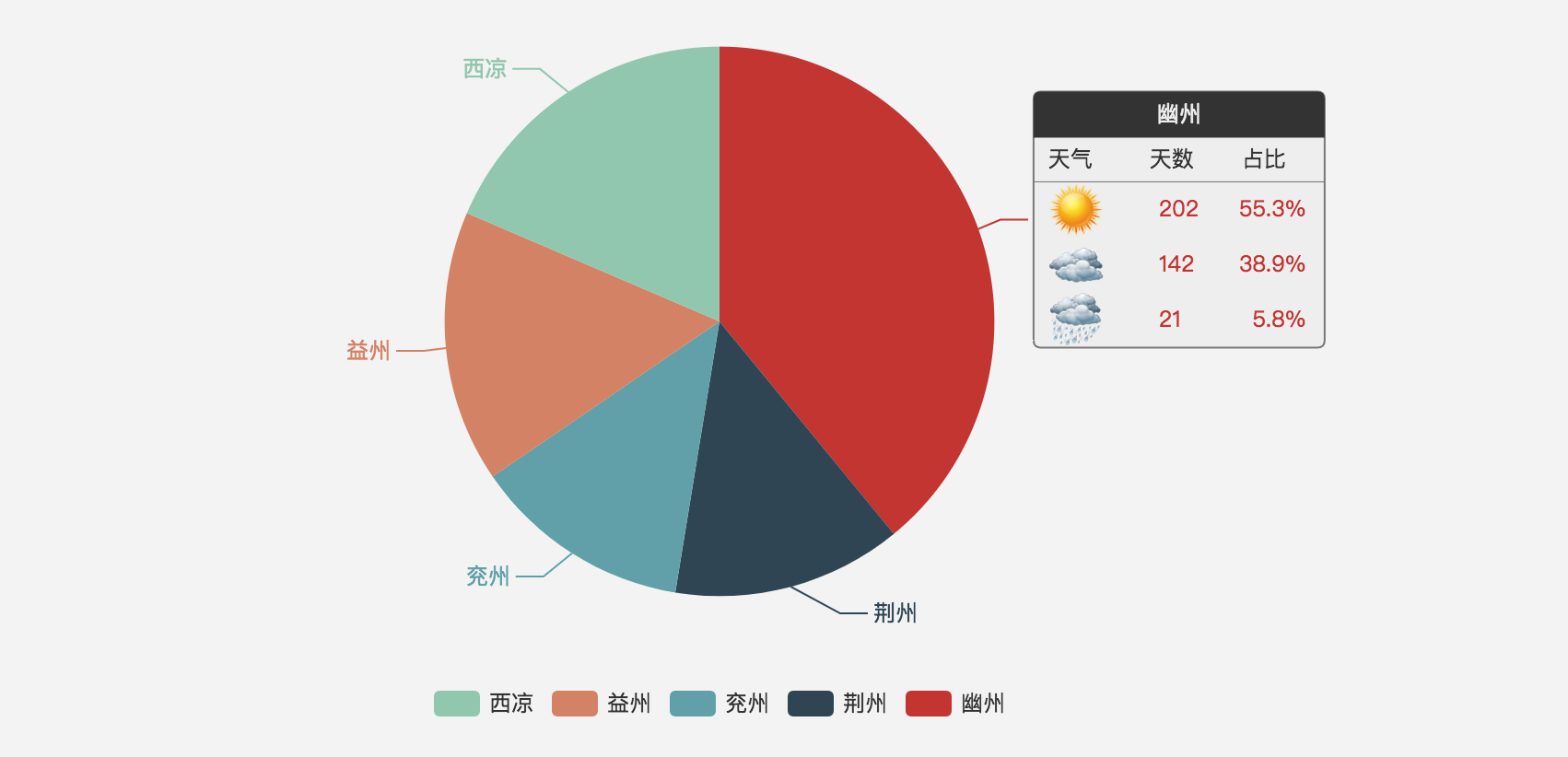
富文本标签
原先 echarts 中的文本标签,只能对整块统一进行样式设置,并且仅仅支持颜色和字体的设置,从而导致不易于制作表达能力更强的文字描述信息。
echarts v3.7 以后,支持了富文本标签,能够:
-
能够定制文本块整体的样式(如背景、边框、阴影等)、位置、旋转等。
-
能够对文本块中个别片段定义样式(如颜色、字体、高宽、背景、阴影等)、对齐方式等。
-
能够在文本中使用图片做小图标或者背景。
-
特定组合以上的规则,可以做出简单表格、分割线等效果。
例子:
Map Labels, Pie Labels, Gauge.
为了支持这些样式设置,echarts 提供了丰富的文本配置属性,包括:
-
字体基本样式设置:fontStyle, fontWeight, fontSize, fontFamily。
-
文字颜色:color。
-
文字描边:textBorderColor, textBorderWidth。
-
文字阴影:textShadowColor, textShadowBlur, textShadowOffsetX, textShadowOffsetY。
-
文本块或文本片段大小:lineHeight, width, height, padding。
-
文本块或文本片段的对齐:align, verticalAlign。
-
文本块或文本片段的边框、背景(颜色或图片):backgroundColor, borderColor, borderWidth, borderRadius。
-
文本块或文本片段的阴影:shadowColor, shadowBlur, shadowOffsetX, shadowOffsetY。
-
文本块的位置和旋转:position,distance, rotate。
详情参见教程:富文本标签
可滚动图例
有不少人会遇到这种问题:图例项数过多,导致覆盖住下面的图,或者甚至超出可视区域,难看而不可接受。之前遇到这种问题时,会建议大家自己使用 HTML 来实现外置的图例,调用 echarts 提供的图例相关 API 完成和 echarts 交互。但是,自己实现,毕竟有开发量,所以,终于在这个版本中,给出了一种能翻页图例控件,为这类问题提供了一种可选择的解决方案。
具体设置,可参见:legend.type。
标签文本配置的扁平化
在 echarts 中有众多的 textStyle 设置,例如 series-bar.label.normal.textStyle、xAxis.axisLabel.textStyle 等等。这些 textStyle 有些层级过深和语法冗余,导致不方便,所以进行了扁平化,去掉了他们的 textStyle 这个层级。
也就是说,从前是这种写法:label.normal.textStyle.fontSize、axisLabel.textStyle.fontSize。
v3.7 之后,推荐这种写法 label.normal.fontSize、axisLabel.fontSize。
当然,之前的写法仍然被兼容。
有这些地方进被扁平化了:
-
axisPointer.textStyle.xxx => axisPointer.xxx
-
xAxis.axisLabel.textStyle.xxx => xAxis.axisLabel.xxx
-
yAxis.axisLabel.textStyle.xxx => yAxis.axisLabel.xxx
-
radar.axisLabel.textStyle.xxx => radar.axisLabel.xxx
-
singleAxis.axisLabel.textStyle.xxx => singleAxis.axisLabel.xxx
-
radiusAxis.axisLabel.textStyle.xxx => radiusAxis.axisLabel.xxx
-
angleAxis.axisLabel.textStyle.xxx => angleAxis.axisLabel.xxx
-
parallel.parallelAxisDefault.axisLabel.textStyle.xxx => parallel.parallelAxisDefault.xxx
-
parallelAxis.axisLabel.textStyle.xxx => parallelAxis.axisLabel.xxx
-
series.label[normal|emphasis].textStyle.xxx => series.label[normal|emphasis].xxx
-
series.data.label[normal|emphasis].textStyle.xxx => series.data.label[normal|emphasis].xxx
-
series-gauge.axisLabel.textStyle.xxx => series-gauge.axisLabel.xxx
-
series-gauge.title.textStyle.xxx => series-gauge.title.xxx
-
series-gauge.detail.textStyle.xxx => series-gauge.detail.xxx
-
series-treemap.upperLabel[normal|emphasis].textStyle.xxx => series-treemap.upperLabel[normal|emphasis].xxx
-
calendar.dayLabel.textStyle.xxx => calendar.dayLabel.xxx
-
series-graph.edgeLabel[normal|emphasis].textStyle.xxx => series-graph.edgeLabel[normal|emphasis].xxx
-
calendar.dayLabel.textStyle.xxx => calendar.dayLabel.xxx
-
calendar.monthLabel.textStyle.xxx => calendar.monthLabel.xxx
-
calendar.yearLabel.textStyle.xxx => calendar.yearLabel.xxx
-
markPoint.label[normal|emphasis].textStyle.xxx => markPoint.label[normal|emphasis].xxx
-
markPoint.data.label[normal|emphasis].textStyle.xxx => markPoint.data.label[normal|emphasis].xxx
-
markLine.label[normal|emphasis].textStyle.xxx => markLine.label[normal|emphasis].xxx
-
markLine.data.label[normal|emphasis].textStyle.xxx => markLine.data.label[normal|emphasis].xxx
-
markArea.label[normal|emphasis].textStyle.xxx => markArea.label[normal|emphasis].xxx
-
markArea.data.label[normal|emphasis].textStyle.xxx => markArea.data.label[normal|emphasis].xxx
-
tooltip.axisPointer.crossStyle.textStyle.xxx => tooltip.axisPointer.crossStyle.xxx
-
axisPointer.label.textStyle.xxx => axisPointer.label.xxx
-
timeline.label.textStyle.xxx => timeline.label.xxx
-
radar.name.textStyle.xxx => radar.name.xxx
此外,还有一些其他的细节增强和 BUG FIX,例如:
-
[+] 对于时间坐标轴(即 axis.type 为 'time')支持了 minInterval。对于时间坐标轴和数值坐标轴(即 axis.type 为 'value')支持了 maxInterval,从而能控制缩放(如 dataZoom)时刻度的最大最小范围。
-
[+] 支持了 xAxis.axisLine.onZeroAxisIndex,从而能在多轴并且需要轴 onZero 的场景下,灵活设置轴互相的对应关系。参见 #5069。
-
[+] 支持了 自定义系列(custom series) 不使用 坐标系。
-
[+] 支持了柱状图标签的旋转。参见 rotate、align、verticalAlign。参见 #5309。
-
[+] 支持了 radar.indicator.color,从而雷达每个标签能设置不同颜色。参见 #6128。
-
[+] 支持了 dataZoom.rangeMode,从而能在数据更新时固定缩放区域。参见 #6128。
-
[+] 支持了 action.legend.legendToggleSelect, action.legend.legendSelect, action.legend.legendUnSelect 中使用 dataIndex。参见 #4242。
-
[+] 支持了 map.label.formatter,从而方便于在地图系列中使用富文本标签。参见:地图标签。
更多的升级信息,参见 changelog。
下载地址
历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布