网络传输协议(http协议)
发布于 2017-04-27 13:30:11 | 48 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Javascript教程,程序狗速度看过来!
JavaScript客户端脚本语言
Javascript 是一种由Netscape的LiveScript发展而来的原型化继承的基于对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言,比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
网络传输协议(http协议)指服务器和客户端间进行通信时的约束和规范,客户端与服务端的数据交互并不是杂乱无章的,需要遵照(基于)一定的规范进行,本文主要介绍http超文本传输协议。希望对大家有所帮助
概述:指服务器和客户端间进行通信时的约束和规范,客户端与服务端的数据交互并不是杂乱无章的,需要遵照(基于)一定的规范进行
常见的协议:
a) HTTP、HTTPS 超文本传输协议
b) FTP 文件传输协议
c) SMTP 简单邮件传输协议
本文主要介绍http超文本传输协议。
1、HTTP协议
即超文本传输协议,网站是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于HTTP协议进行传输的。HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(Response)进行了约束和规范
常用的请求方式有:GET, POST, PUT, DELETE
2、请求-请求报文:
a) 请求由客户端发起,其规范格式为:请求行、请求头、请求主体。如:
b) 请求报文行: 由请求方式、请求URL和协议版本构成

c) 请求报文头
Host:localhost请求的主机
Cache-Control:max-age=0控制缓存(no-cache| no-store)
Accept:*/* 接受的文档MIME类型
User-Agent:向访问网站提供你所使用的浏览器类型、操作系统及版本、CPU 类型、浏览器渲染引擎、浏览器语言、浏览器插件等信息的标识. 浏览器UA 字串的标准格式为: 浏览器标识 (操作系统标识; 加密等级标识; 浏览器语言) 渲染引擎标识 版本信息
Referer:从哪个URL跳转过来的
Accept-Encoding:可接受的压缩格式d) 请求报文体:即传递给服务端的数据
注:当以post形式提交表单的时候,请求头里会设置Content-Type: application/x-www-form-urlencoded,而当以get形式请求时不需要这种设置
3、响应-响应报文 :
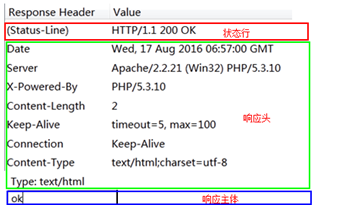
a) 响应由服务器发出,其规范格式为:状态行、响应头、响应主体

b) 响应头:
Date:响应时间
Server:服务器信息
Content-Length:响应主体长度
Content-Type:响应资源的MIME类型c) 响应主体:即服务端返回给客户端的内容
d) 状态码:

常见的状态码有:200---服务器成功返回网页、304---文档未修改、403---没有权限、404---请求网页不存在、500---服务器错误、503---服务不可用
说明:客户端与服务器在进行数据传输的时候都是以字节形式进行的,可以理解成是以文本形式传输,这时浏览器就需要明确知道该怎么样来解析这些文本形式的数据,MIME就是明确告知浏览器该如何来处理
对于http协议还有很多的知识点,本文仅介绍其传输的大概过程。学习并了解其组成,是为了更好的理解 ajax。详情请看---ajax的概述和实现过程,希望对大家有所帮助!