第十篇BootStrap轮播插件使用详解
发布于 2017-04-09 20:58:45 | 158 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap 轮播插件是一种灵活的响应式的向站点添加滑块的方式。本文给大家介绍BootStrap轮播插件使用详解,非常不错具有参考借鉴价值,感兴趣的朋友一起学习吧Bootstrap 轮播插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
使用bootstrap的轮播插件可以向站点添加滑块,内容可以是图像,内嵌框架,视频或其它任何内容,使用轮播插件需要引入bootstrap.min.js.
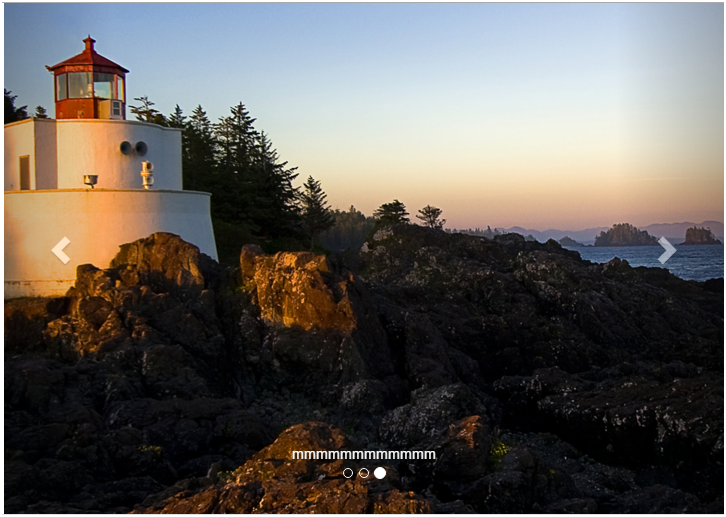
先给大家展示下效果图,如果大家感觉还不错,请参考实现代码。
效果图如下所示:

关键代码如下:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!—轮播导航 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!—轮播项目 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="~/images/Chrysanthemum.jpg" />
<div class="carousel-caption">
ffffffff
</div>
</div>
<div class="item">
<img src="~/images/Desert.jpg" />
<div class="carousel-caption">
xxxxxxxxxxxxxxxx
</div>
</div>
<div class="item">
<img src="~/images/Lighthouse.jpg" />
<div class="carousel-caption">
mmmmmmmmmmmm
</div>
</div>
</div>
<!—轮播导航 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>以上所述是小编给大家介绍的第十篇BootStrap轮播插件使用详解的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对phperz网站的支持!