Three.js学习之网格
发布于 2017-03-28 22:38:41 | 206 次阅读 | 评论: 0 | 来源: 网友投递
Three.js JS3D 引擎库
three.js是JavaScript编写的WebGL第 三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。
本篇将先介绍创建较为常用的物体:网格,然后介绍如何修改物体的属性。下面跟着小编一起来学习学习。
前言
小编之前发布过关于几何形状和材质,相信大家看过学习之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、粒子系统(ParticleSystem)等。创建物体需要指定几何形状和材质,其中,几何形状决定了物体的顶点位置等信息,材质决定了物体的颜色、纹理等信息。
1.创建网格
在前几篇中,我们学习了如何创建几何形状与材质,而网格的创建非常简单,只要把几何形状与材质传入其构造函数。最常用的物体是网格(Mesh),它代表包含点、线、面的几何体,其构造函数是:
Mesh(geometry, material) 下面,让我们通过一个具体的例子了解如何创建网格:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); 如果material和geometry之后不会复用的话,也可以合在一起写为:
var mesh = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3),
new THREE.MeshLambertMaterial({
color: 0xffff00
})
);
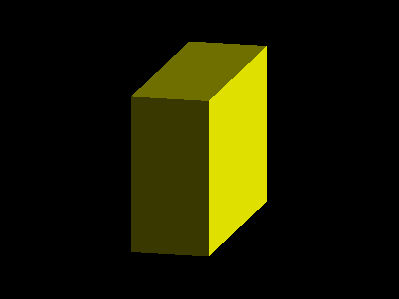
scene.add(mesh);添加光照后,得到的效果为:

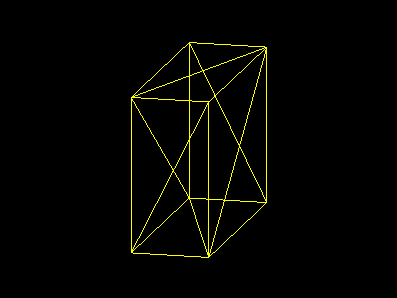
如果不指定material,则每次会随机分配一种wireframe为true的材质,每次刷新页面后的颜色是不同的,一种可能的效果是:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.1</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
// var material = new THREE.MeshBasicMaterial({
// color: 0xffff00,
// wireframe: true
// });
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
// render
renderer.render(scene, camera);
}
</script>
</html>2.修改属性
2.1 修改材质
除了在构造函数中指定材质,在网格被创建后,也能对材质进行修改:
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
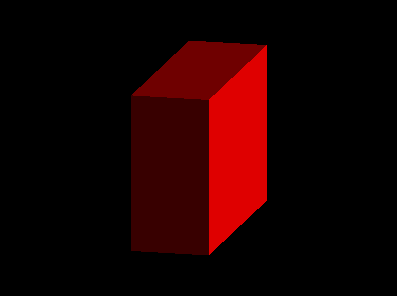
});最终显示的颜色是红色:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.2</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.material = new THREE.MeshLambertMaterial({
color: 0xff0000
});
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
// render
renderer.render(scene, camera);
}
</script>
</html>2.2 位置、缩放、旋转
位置、缩放、旋转是物体三个常用属性。由于THREE.Mesh基础自THREE.Object3D,因此包含scale、rotation、position三个属性。它们都是THREE.Vector3实例,因此修改其值的方法是相同的,这里以位置为例。
THREE.Vector3有x、y、z三个属性,如果只设置其中一个属性,则可以用以下方法:
mesh.position.z = 1;如果需要同时设置多个属性,可以使用以下两种方法:
mesh.position.set(1.5, -0.5, 0);或者:
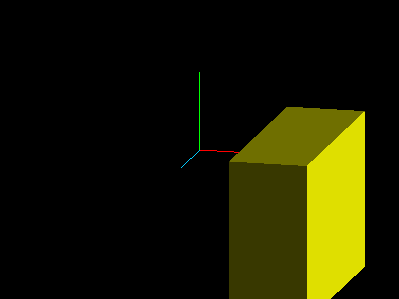
mesh.position = new THREE.Vector3(1.5, -0.5, 0);缩放对应的属性是scale,旋转对应的属性是rotation,具体方法与上例相同,分别表示沿x、y、z三轴缩放或旋转。

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试9.3</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00
});
var geometry = new THREE.CubeGeometry(1, 2, 3);
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.position.set(1.5, -0.5, 0);
mesh.position = new THREE.Vector3(1.5, -0.5, 0);
mesh.position.z = 1;
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(20, 10, 5);
scene.add(light);
drawAxes(scene);
// render
renderer.render(scene, camera);
}
function drawAxes(scene) {
// x-axis
var xGeo = new THREE.Geometry();
xGeo.vertices.push(new THREE.Vector3(0, 0, 0));
xGeo.vertices.push(new THREE.Vector3(1, 0, 0));
var xMat = new THREE.LineBasicMaterial({
color: 0xff0000
});
var xAxis = new THREE.Line(xGeo, xMat);
scene.add(xAxis);
// y-axis
var yGeo = new THREE.Geometry();
yGeo.vertices.push(new THREE.Vector3(0, 0, 0));
yGeo.vertices.push(new THREE.Vector3(0, 1, 0));
var yMat = new THREE.LineBasicMaterial({
color: 0x00ff00
});
var yAxis = new THREE.Line(yGeo, yMat);
scene.add(yAxis);
// z-axis
var zGeo = new THREE.Geometry();
zGeo.vertices.push(new THREE.Vector3(0, 0, 0));
zGeo.vertices.push(new THREE.Vector3(0, 0, 1));
var zMat = new THREE.LineBasicMaterial({
color: 0x00ccff
});
var zAxis = new THREE.Line(zGeo, zMat);
scene.add(zAxis);
}
</script>
</html>本文的内容到这就结束了,文章通过详细实例及图片介绍了Three.js中的网格,希望本文对大家学习Three.js有所帮助。