Three.js学习之Lamber材质和Phong材质
发布于 2016-08-21 06:39:03 | 234 次阅读 | 评论: 0 | 来源: 网友投递
Three.js JS3D 引擎库
three.js是JavaScript编写的WebGL第 三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。
本篇将介绍基本材质以及两种基于光照模型的材质(Lamber与Phong),有需要的小伙伴们可以参考学习。
前言
材质(Material)是独立于物体顶点信息之外的与渲染效果相关的属性。通过设置材质可以改变物体的颜色、纹理贴图、光照模式等。
MeshBasicMaterial:对光照无感,给几何体一种简单的颜色或显示线框。
MeshLambertMaterial:这种材质对光照有反应,用于创建暗淡的不发光的物体。
MeshPhongMaterial:这种材质对光照也有反应,用于创建金属类明亮的物体。
1.基本材质
使用基本材质(BasicMaterial)的物体,渲染后物体的颜色始终为该材质的颜色,而不会由于光照产生明暗、阴影效果。如果没有指定材质的颜色,则颜色是随机的。其构造函数是:
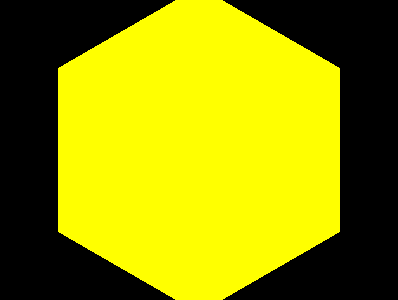
THREE.MeshLambertMaterial(opt)其中,opt可以缺省,或者为包含各属性的值。如新建一个不透明度为0.75的黄色材质:
new THREE.MeshBasicMaterial({
color: 0xffff00,
opacity: 0.75
});将其应用于一个正方体(方法参见《Three.js学习之几何形状》,效果为:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试7.1</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(25, 25, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
// light
var light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(10, 15, 5);
scene.add(light);
var material = new THREE.MeshBasicMaterial({
color: 0xffff00,
opacity: 0.75
});
var cube = new THREE.Mesh(new THREE.CubeGeometry(5, 5, 5), material);
scene.add(cube);
renderer.render(scene, camera);
}
</script>
</html>BasicMaterial的几个较为常用的属性:
· visible:是否可见,默认为true
· side:渲染面片正面或是反面,默认为正面THREE.FrontSide,可设置为反面THREE.BackSide,或双面THREE.DoubleSide
· wireframe:是否渲染线而非面,默认为false
· color:十六进制RGB颜色,如红色表示为0xff0000
· map:使用纹理贴图
对于基本材质,即使改变场景中的光源,使用该材质的物体也始终为颜色处处相同的效果。当然,这不是很具有真实感,因此,接下来我们将介绍更为真实的光照模型:Lambert光照模型以及Phong光照模型。
2.Lamber材质与Phong材质
Lambert材质(MeshLambertMaterial)是符合Lambert光照模型的材质。Lambert光照模型的主要特点是只考虑漫反射而不考虑镜面反射的效果,因而对于金属、镜子等需要镜面反射效果的物体就不适应,对于其他大部分物体的漫反射效果都是适用的。
其光照模型公式为:
Idiffuse = Kd * Id * cos(theta)其中,Idiffuse是漫反射光强,Kd是物体表面的漫反射属性,Id是光强,theta是光的入射角弧度。
当然,对于使用Three.js的Lambert材质,不需要了解以上公式就可以直接使用。
创建一个黄色的Lambert材质的方法为:
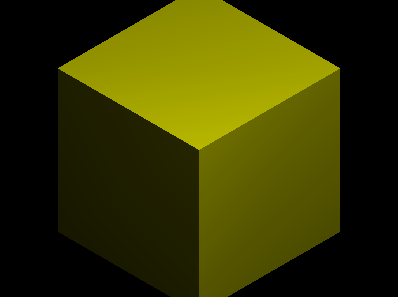
new THREE.MeshLambertMaterial({
color: 0xffff00
})在使用了光照之后,得到这样的效果:

color是用来表现材质对散射光的反射能力,也是最常用来设置材质颜色的属性。除此之外,还可以用ambient和emissive控制材质的颜色。
ambient表示对环境光的反射能力,只有当设置了AmbientLight后,该值才是有效的,材质对环境光的反射能力与环境光强相乘后得到材质实际表现的颜色。
emissive是材质的自发光颜色,可以用来表现光源的颜色,并不是一种光源,而是一种不受光照影响的颜色。单独使用红色的自发光:
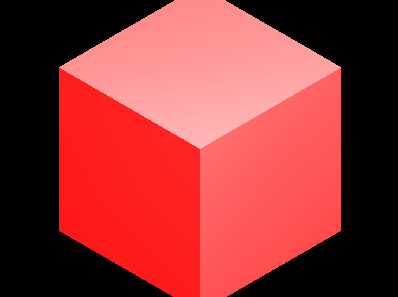
new THREE.MeshLambertMaterial({
emissive: 0xff0000
})效果为:

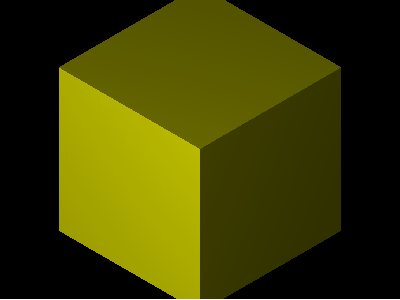
如果同时使用红色的自发光与黄色的散射光:
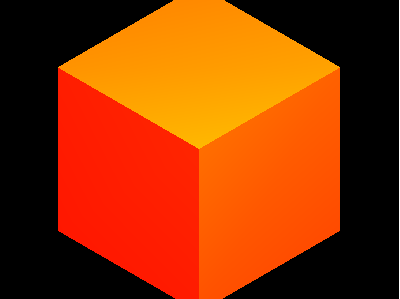
new THREE.MeshLambertMaterial({
color: 0xffff00,
emissive: 0xff0000
})效果为:

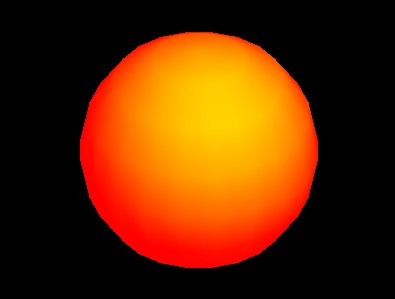
球体的效果:

总结Lamber材质的特有属性:
ambient:设置材质的环境色,和AmbientLight光源一起使用,这个颜色会与环境光的颜色相乘。即是对光源作出反应。
emissive:设置材质发射的颜色,不是一种光源,而是一种不受光照影响的颜色。默认为黑色。
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试7.2</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(25, 25, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
// light
var light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(10, 15, 5);
scene.add(light);
var material = new THREE.MeshLambertMaterial({
color: 0xffff00,
emissive: 0xff0000
});
var cube = new THREE.Mesh(new THREE.CubeGeometry(5, 5, 5), material);
scene.add(cube);
// var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 20, 8), material);
// scene.add(sphere);
renderer.render(scene, camera);
}
</script>
</html>3.phong材质
Phong材质(MeshPhongMaterial)是符合Phong光照模型的材质。和Lambert不同的是,Phong模型考虑了镜面反射的效果,因此对于金属、镜面的表现尤为适合。
漫反射部分和Lambert光照模型是相同的,镜面反射部分的模型为:
Ispecular = Ks * Is * (cos(alpha)) ^ n
其中,Ispecular是镜面反射的光强,Ks是材质表面镜面反射系数,Is是光源强度,alpha是反射光与视线的夹角,n是高光指数,越大则高光光斑越小。
由于漫反射部分与Lambert模型是一致的,因此,如果不指定镜面反射系数,而只设定漫反射,其效果与Lambert是相同的:
new THREE.MeshPhongMaterial({
color: 0xffff00
});
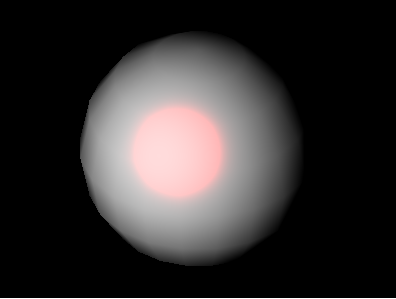
同样地,可以指定emissive和ambient值,这里不再说明。下面就specular值指定镜面反射系数作说明。首先,我们只使用镜面反射,将高光设为红色,应用于一个球体:
var material = new THREE.MeshPhongMaterial({
specular: 0xff0000
});
var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 20, 8), material);效果为:

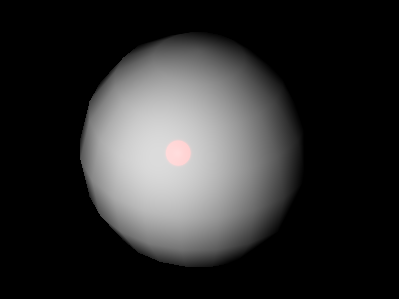
可以通过shininess属性控制光照模型中的n值,当shininess值越大时,高光的光斑越小,默认值为30。我们将其设置为1000时:
new THREE.MeshPhongMaterial({
specular: 0xff0000,
shininess: 1000
});效果为:

使用黄色的镜面光,红色的散射光:
material = new THREE.MeshPhongMaterial({
color: 0xff0000,
specular: 0xffff00,
shininess: 100
});总结Phong材质的特有属性:
ambient:设置材质的环境色,和AmbientLight光源一起使用,这个颜色会与环境光的颜色相乘。即是对光源作出反应。
emissive:设置材质发射的颜色,不是一种光源,而是一种不受光照影响的颜色。默认为黑色
specular:指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
shininess:指定高光部分的亮度,默认值为30.
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试7.3</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
// camera
var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(25, 25, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
// light
var light = new THREE.PointLight(0xffffff, 1, 200);
light.position.set(10, 15, 25);
scene.add(light);
var material = new THREE.MeshPhongMaterial({
// specular: 0xff0000,
color: 0xff0000,
specular: 0xffff00,
shininess: 100
});
// var cube = new THREE.Mesh(new THREE.CubeGeometry(5, 5, 5), material);
// scene.add(cube);
var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 20, 8), material);
scene.add(sphere);
renderer.render(scene, camera);
}
</script>
</html>总结
本文的内容到这就结束了,文章通过详细实例及图片介绍了Three.js中的Lamber与Phong,希望对大家的学习有所帮助,小编会陆续整理Three.js的相关文章,对Three.js感兴趣的朋友们请继续支持phperz。