Django 开发内容管理系统(第四天)
发布于 2016-11-06 10:33:02 | 333 次阅读 | 评论: 0 | 来源: 网络整理
2.10 完善首页的显示功能
我们前面的设计都是所有的栏目都显示在首页,但是如果我们不想某些栏目在首页显示呢?
还有我们做一个导航,导航的内容也是来自数据,哪些加进导航,哪些不加呢?
假如我们在模板中写死栏目,这样做显然不好,更改不方便,后面每次想改都得改模板。
我们可以在栏目数据表中加一些字段 首页是否显示,导航是否显示。
news/models.py
...
class Column(models.Model):
name = models.CharField('栏目名称', max_length=256)
slug = models.CharField('栏目网址', max_length=256, db_index=True)
intro = models.TextField('栏目简介', default='')
nav_display = models.BooleanField('导航显示', default=False)
home_display = models.BooleanField('首页显示', default=False)
...
同步更改到数据库中:
python manage.py makemigrations news
输出:
Migrations for 'news':
0003_auto_20150731_1405.py:
- Add field home_display to column
- Add field nav_display to column
- Alter field content on article
应用更改:
python manage.py migrate news
输出:
Operations to perform:
Synchronize unmigrated apps: staticfiles, DjangoUeditor, messages
Apply all migrations: admin, news, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying news.0003_auto_20150731_1405... OK
我们想在后面去操作,哪些栏目在首页显示,哪些在导航上显示:
news/admin.py
class ColumnAdmin(admin.ModelAdmin):
list_display = ('name', 'slug', 'intro', 'nav_display', 'home_display')
此时后面已经可以修改这些属性了,但是页面上的显示我们还要进行一些更改:
news/views.py
def index(request):
home_display_columns = Column.objects.filter(home_display=True)
nav_display_columns = Column.objects.filter(nav_display=True)
return render(request, 'index.html', {
'home_display_columns': home_display_columns,
'nav_display_columns': nav_display_columns,
})
templates/index.html
将 columns 改成 home_display_columns
{% extends "base.html" %}
{% block title %} 首页 {% endblock title %}
{% block content %}
<ul>
{% for column in home_display_columns %}
<li>
<a href="{{ column.get_absolute_url }}"> {{ column.name }} </a>
</li>
{% endfor %}
</ul>
{% endblock content %}
导航要显示在每个页面上,我们更改 base.html
base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}欢迎光临{% endblock title %} - 自强学堂</title>
<!-- Bootstrap -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入下面两个库让 IE8 支持 HTML5 元素 -->
<!-- 警告: Respond.js 通过 file:// 浏览的时候不能正常工作!-->
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script src="http://apps.bdimg.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
body {
padding-top: 60px;
}
</style>
{% block css %}
{% endblock css %}
{% block js %}
{% endblock js %}
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div>
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span><a href="/">自强学堂</a></span>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
{% for column in nav_display_columns %}
<li><a href="{{ column.get_absolute_url }}">{{ column.name }}</a></li>
{% endfor %}
</ul>
</div>
</nav>
<div class="row clearfix">
<div>
{% block content %}
<h1>自强 新闻网</h1>
{% endblock content %}
</div>
</div>
<div class="row clearfix" style="padding-top: 20px;">
<div>
<div class="well well-sm">
<div style="text-align:center;">
<a href="/aboutus/disclaimer.html">免责声明</a> |
<a href="/aboutus/index.html">关于我们</a>
</div>
<div>
自强学堂为非盈利站点,提供的内容仅用于学习和培训,我们不能保证内容一定正确。通过使用本站进行学习随之而来的风险与本站无关。当使用本站时,代表您已接受了本站的使用条款和隐私条款。 版权所有,保留一切权利。自强学堂的所有内容仅供测试,是以学习知识和分享知识为目的,对任何法律问题及风险不承担任何责任。
</div>
<div style="padding-top:10px; text-align: center">
自强学堂是用<a href="https://www.djangoproject.com/" target="_blank" rel="nofollow">Django</a>技术开发的站点,托管在<a href="http://bce.baidu.com/" target="_blank" rel="nofollow">百度开放云</a>平台<br>
Copyright © 2014 Powered by 自强学堂 All Rights Reserved.
<a href="http://www.miitbeian.gov.cn/" rel="nofollow" target="_blank">吉ICP备13002477号-1</a>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
{% include "baidutongji.html" %}
</body>
</html>
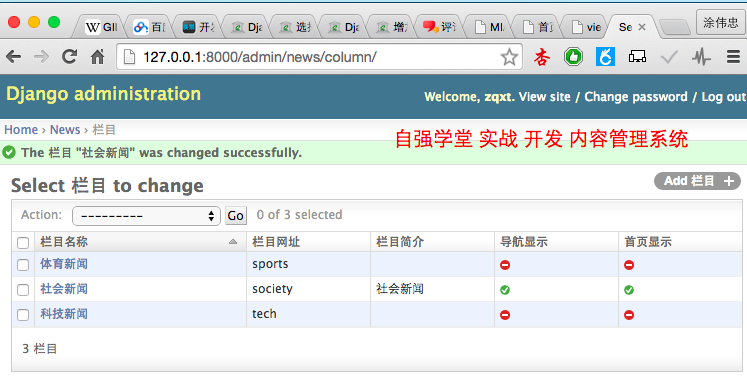
我们文章网站后台,修改一些栏目为首页和导航显示:

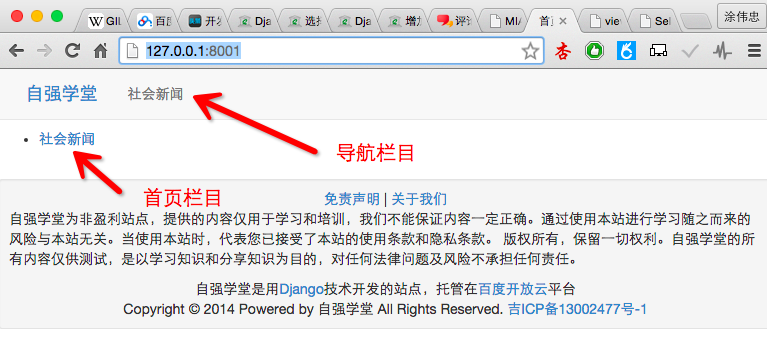
我们访问首页,可以看到:

我们点进去【社会新闻】后发现,导航上的栏目导航没有了,如果想每个页面上都有导航的 nav_display_columns 变量的话,是不是每个视图最后都得在字典中加上这个值呢?
显然不是,有一个东西叫 上下文渲染器 (context processor)
我们新建一个 news/nav_processor.py
from .models import Column
nav_display_columns = Column.objects.filter(nav_display=True)
def nav_column(request):
return {'nav_display_columns': nav_display_columns}
修改 minicms/settings.py,把我们写的 context processor 加入context_processors
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'news.nav_processor.nav_column', # 新加入的这一行
],
},
},
]
我们再访问网站的时候,是不是发现栏目页也可以显示导航了呢?