文件浏览器和上传
发布于 2015-09-03 00:36:29 | 2339 次阅读 | 评论: 0 | 来源: PHPERZ
7 、 文件浏览器和上传
与文件浏览器集成
CKEditor 可以容易地与外部文件浏览器/上传器进行集成。
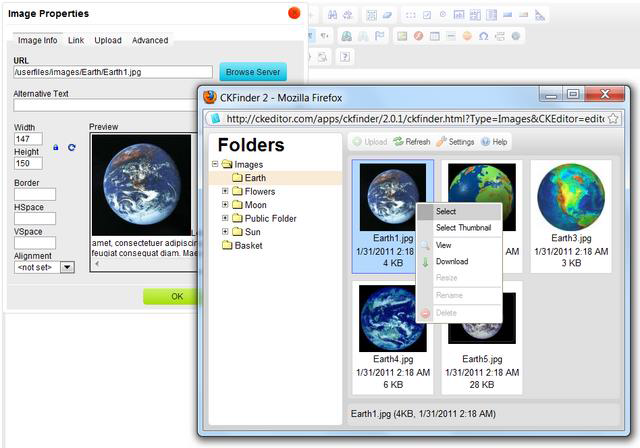
一旦正确地配置了,所有的文件浏览器功能将会自动变成可用。这包括 Link、Image 和Flash Properties 对话窗口中的 Upload 标签(1) ,以及 Browse Server 按钮(2)中。

基本配置
- filebrowserBrowseUrl 设置含有外部浏览器的位置,当按了 Browse Server 按钮后会启动该浏览器。
- filebrowserUploadUrl 设置含有处理文件上传脚本的位置。如果设置了,在一些对话窗口中会出现 Upload 标签--如果该功能在这些窗口中可用的话,即 Link, Image and Flash Properties。
例 1
下面的例子显示了基本配置代码,可以用于插入到配置了文件浏览的 CKEditor 实例中。
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/browser/browse.php',
filebrowserUploadUrl: '/uploader/upload.php'
});
例 2
也可以通过在文件浏览器设置:filebrowserBrowseUrl 和 filebrowserUploadUrl 中,使用对话窗口名来为所选的对话窗口设置单独的 URL。
对于为图像对话窗口设置特殊的上传 URL 的例子,使用 filebrowserImageUploadUrl 属性。
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/browser/browse.php',
filebrowserImageBrowseUrl: '/browser/browse.php?type=Images',
filebrowserUploadUrl: '/uploader/upload.php',
filebrowserImageUploadUrl: '/uploader/upload.php?type=Images'
});
在上面的例子中,filebrowserBrowseUrl 和 filebrowserUploadUrl 设置将在默认情况下使用。而在 Image Properties 对话窗口中,CKEditor 将使用 filebrowserImageBrowseUrl 和filebrowserImageUploadUrl 的配置设置。
文件浏览器窗口的大小
在 CKEditor 中, 文件浏览器的默认宽度设置为屏幕宽度的 80%, 而默认高度设置为屏幕高度的 70%。
如果因为任意原因,默认值不适合你 , 你可以按需要进行调 整 , 使用filebrowserWindowWidth 改变窗口的宽度,使用 filebrowserWindowHeight 改变窗口的高度。
要将文件浏览器窗口的大小定义成像素,将其设置为一个数字(如"800") 。如果你喜欢将窗口的高度和宽度设置为屏幕的百分数,不要忘记在数字后面加上百分号(如"60%") 。
例 3
下面例子给出的基本配置代码可以用于插入到配置了文件浏览器路径和窗口大小的CKEditor 中。
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/browser/browse.php',
filebrowserUploadUrl: '/uploader/upload.php',
filebrowserWindowWidth: '640',
filebrowserWindowHeight: '480'
});
要为指定的对话窗口设置文件浏览器的窗口大小,使用 filebrowserWindowWidth 和filebrowserWindowHeight 设置。
例 如 , 只 想 改 变 "Image" 对 话 框 中 的 文 件 浏 览 器 的 窗 口 大 小 , 改 变filebrowserImageWindowWidth 和 filebrowserImageWindowHeight 的设置。
例 4
下面例子给出的基本配置代码可以用于插入到配置了文件浏览器路径的 CKEditor 中。 它还改变了文件浏览器窗口的默认尺寸,但仅当从 Image Properties 对话窗口中打开时。
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/browser/browse.php',
filebrowserUploadUrl: '/uploader/upload.php',
filebrowserImageWindowWidth: '640',
filebrowserImageWindowHeight: '480'
});
使用 CKFinder
CKEditor 可以很容易地与 CKFinder 集成,它是一个高级的 Ajax 文件浏览器。看这里的现场演示。
可以用两种方式实现集成:通过设置 CKEditor 配置选项(下面的例子)或通过使用CKFinder API 中可用的 CKFinder.SetupCKEditor()方法。
例 5
下面例子给出的配置代码可以用于插入到与 CKFinder 集成的 CKEditor 中。对于图像和Flash 对象的浏览和上传路径与 CKFinder 的默认路径分开配置。
CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?Type=Images',
filebrowserFlashBrowseUrl: '/ckfinder/ckfinder.html?Type=Flash',
filebrowserUploadUrl:
'/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl:
'/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl:
'/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
上面的例子对 PHP 环境有效。注意:/ckfinder/ 是 CKFinder 安装目标的基路径。
如果你想在 ASP, ASP.NET, 或 ColdFusion 中使用 CKFinder,记住将上面的 php 修改为正确的扩展名:
- asp – CKFinder for ASP
- aspx – CKFinder for ASP.NET
- cfm – CKFinder for ColdFusion
- php – CKFinder for PHP
例 6
下面例子说明了CKFinder.SetupCKEditor()的使用, 可以插入到与CKFinder集成的CKEditor实例中。
var editor = CKEDITOR.replace( 'editor1' ); CKFinder.SetupCKEditor( editor, '/ckfinder/' );
SetupCKEditor()方法的第二个参数是 CKFinder 的安装路径。
请查看与 CKFinder 一起发布的 _samples/js/ckeditor.html 例子,查看此集成方法的完整工作示例。

PHP API
至于 CKFinder 1.4.2 和 CKEditor 3.1,可以使用 PHP API 将 CKFinder 与 CKEditor 集成。
更多细节,参见 CKFinder for PHP 文档。
其它资源
关于将 CKEditor 与文件浏览器集成的更高级信息,参阅下面的文章:
- Creating a Custom File Browser(生成定制的文件浏览器)
- Adding the File Browser to Dialog Windows(将文件浏览器添加到对话窗口中)
文件浏览器 API
CKEditor 可以很容易地与你自己的文件浏览器进行集成。
要连接与CKEditor兼容的文件浏览器 (如 CKFinder) , 遵循 File Browser (Uploader)文档。
CKEditor 与文件浏览器之间的交互
CKEditor 自动向文件浏览器发送一些附加的参数:
- CKEditor – CKEditor 实例名,
- langCode – CKEditor 的语言 (英语为 en),
- CKEditorFuncNum – 匿名函数引用编号,用于将文件的 URL 传给 CKEditor(一个随机数) 。
例如:
CKEditor=editor1&CKEditorFuncNum=1&langCode=en
例 1
假设 CKEditor 由下面的 JavaScript 调用生成:
CKEDITOR.replace( 'editor2', {
filebrowserBrowseUrl: '/browser/browse.php?type=Images',
filebrowserUploadUrl: '/uploader/upload.php?type=Files'
});
为了浏览文件,CKEditor 将调用:
/browser/browse.php?type=Images&CKEditor=editor2&CKEditorFuncNum=2&langCode=de
该调用包括下面的元素:
- /browser/browse.php?type=Images – filebrowserBrowseUrl 参数的值
- &CKEditor=editor2&CKEditorFuncNum=2&langCode=de – 由 CKEditor:添加的信息。
- CKEditor=editor2 – CKEditor 实例名 (editor2),
- CKEditorFuncNum=2 – 匿名函数的引用编号,将用于 callFunction 中,
- langCode=de – 语言编码(此例中: German). 此参数可以用于发送本地化的错误信息。
传递所选文件的 URL
要从外部文件浏览器中传回文件的 URL,调用 CKEDITOR.tools.callFunction,并将CKEditorFuncNum 作为第一个参数进行传递:
window.opener.CKEDITOR.tools.callFunction( funcNum, fileUrl [, data] );
如果 data(第三个参数)是字符串,将由 CKEditor 进行显示。如果在文件上传时发生了问题,此参数通常作为错误信息显示。
例 2
下面的例子说明了如何使用 JavaScript 代码从文件浏览器中传递 URL:
//从查询字符串中获得参数的 Helper 函数
function getUrlParam( paramName ) {
var reParam = new RegExp( '(?:[\?&]|&)' + paramName + '=([^&]+)', 'i' ) ;
var match = window.location.search.match(reParam) ;
return ( match && match.length > 1 ) ? match[ 1 ] : null ;
}
var funcNum = getUrlParam( 'CKEditorFuncNum' );
var fileUrl = '/path/to/file.txt';
window.opener.CKEDITOR.tools.callFunction( funcNum, fileUrl );
例 3
下面的代码说明了如何从 PHP 连接器中传回上传文件的 URL:
<?php // Required: anonymous function reference number as explained above. $funcNum = $_GET['CKEditorFuncNum'] ; // Optional: instance name (might be used to load a specific configuration file or anything else). $CKEditor = $_GET['CKEditor'] ; // Optional: might be used to provide localized messages. $langCode = $_GET['langCode'] ; // Check the $_FILES array and save the file. Assign the correct path to a variable ($url). $url = '/path/to/uploaded/file.ext'; // Usually you will only assign something here if the file could not be uploaded. $message = ; echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction($funcNum, '$url', '$message');</script>"; ?>
例 4
如果 data 是一个函数,将在调用此文件浏览器的按钮范围内执行它。这意味着服务器连接器可以直接访问 CKEditor 和按钮所属的对话窗口。
假设除了传递根据对话窗口定义自动赋给相应域的 fileUrl 外,如果文件浏览器在 Image Properties 对话窗口中打开, 你还想设置 alt 属性。 为此, 将匿名函数作为第三个参数传递:
window.opener.CKEDITOR.tools.callFunction( funcNum, fileUrl, function() {
// 获得对话窗口的引用
var element,
dialog = this.getDialog();
//检查是否为 Image 对话窗口
if ( dialog.getName() == 'image' ) {
// 获得具有"alt"属性的文本域的引用
element = dialog.getContentElement( 'info', 'txtAlt' );
// 赋新值
if ( element )
element.setValue( 'alt text' );
}
...
// 返回 false,停止进一步执行- - 在这种情况下,CKEditor 将忽略第二个参数(fileUrl)
// 和赋给调用文件浏览器按钮的 onSelect 函数 (如果定义了).
[return false;]
});
将文件浏览器添加到对话框中
CKEditor 可以很容易地与你自己的文件浏览器集成。
要连接与CKEditor兼容的文件浏览器 (如 CKFinder) , 遵循 File Browser (Uploader)文档。
对话框
请参考 Dialog definition API,获得如何生成一个对话框的一般帮助。
Filebrowser 插件
filebrowser 插件内置于 CKEditor 中。它的唯一目的是在 CKEditor 中提供一个 API,可以集成任意外部文件浏览器,并为各种 CKEditor 组件(通常为对话框)增加文件浏览功能。
添加"Browse Server" 按钮
要将文件浏览器插件添加到一个对话框中的元素,设置"filebrowser"属性。在 image 插件的例子中,有:
{
type: 'button',
hidden: true,
id: 'browse',
filebrowser: 'Link:txtUrl',
label: editor.lang.common.browseServer,
style: 'float:right',
},
此按钮默认是隐藏的 (hidden:true)。 文件浏览器插件查找具有 filebrowser 属性的所有元素,并且如果有可用的相应的配置设置(filebrowserBrowseUrl/filebrowserUploadUrl),就不再隐藏它们。
插件所执行的操作取决于元素的类型,对于 fileButton,操作为 QuickUpload,对于其它元素,默认的操作是 Browse。在上面的例子中,当点击按钮时,将会启动文件浏览器(在弹出窗口中) 。
'Link:txtUrl' 值告诉插件当调用 CKEDITOR.tools.callFunction( funcNum )时, 更新 Link 标签中 id 为 txtUrl 的元素。
添加 "Quick Upload" 支持
再次看看如何在我们的对话框中处理文件上传,我们将使用来自 CKEditor 的工作示例。在 image 插件中,有一个 Upload 标签定义:
{
id: 'Upload',
hidden: true,
filebrowser: 'uploadButton',
label: editor.lang.image.upload,
elements: [
{
type: 'file',
id: 'upload',
label: editor.lang.image.btnUpload,
style: 'height:40px',
size: 38
},
{
type: 'fileButton',
id: 'uploadButton',
filebrowser: 'info:txtUrl',
label: editor.lang.image.btnUpload,
'for': [ 'Upload', 'upload' ]
}
]
},
此例较前一例子稍复杂一些,因为 1)这里有整个标签的定义 2)我们需要两个元素:
file 和 fileButton 来上传文件。
在 上面的例子中, 标签的 id 为'Upload'。 它默认是隐藏的 (hidden:true) 。 正如已提到的,文件浏览器插件查找具有 filebrowser 属性的所有元素,并且如果相应的配置设置可用就不隐藏它们。在此例中,如果'uploadButton'文件浏览器设置 (因为 filebrowser:'uploadButton')将成为可用(filebrowserUploadUrl),则将自动不再隐藏此标签。
file 元素很简单,不需要做解释,它只是一个 input 元素,将保存将要上传的文件名。
fileButton 元 素 较 有 趣 。 'info:txtUrl' 值 使 文 件 浏 览 器 插 件 当 调 用CKEDITOR.tools.callFunction( funcNum )时(参见 Custom File Browser) ,更新 info 标签中 id 为txtUrl 的元素。'for': [ 'Upload', 'upload' ] 一行用于将 fileButton 与 file 元素相关联。它是CKEditor 上传文件的一条指令, 在'Upload 标签' (第一个值) 中使用 id 为'upload'的'file'元素。
高级配置(浏览)
可以定义自己的函数,当选择/上传文件时可以调用它。
{
type: 'button',
23
hidden: true,
id: 'id0',
label: editor.lang.common.browseServer,
filebrowser: {
action: 'Browse',
// target: 'tab1:id1',
onSelect: function( fileUrl, data ) {
alert( 'The selected file URL is "' + fileUrl + '"' );
for ( var _info in data )
alert( 'data[ "' + _info + '" ]' + ' = ' + data[ _info ] );
var dialog = this.getDialog();
dialog.getContentElement( 'tab1', 'id1' ).setValue( data[ 'fileUrl' ] );
//不要调用内置的 onSelect 命令
return false;
}
}
}
在此例中,我们设置了'Browse'操作,当点击按钮时调用文件浏览器。'target'不是必需的,因为我们将在定制的 onSelect 函数中更新目标元素。
如在此文档中说明的,当用户选择了一个文件时,我们已调用了
CKEDITOR.tools.callFunction( funcNum, fileUrl, data ); 。 fileUrl 和 data 参数被传递给我们定制的onSelect 函数,我们可以使用它来更新目标元素。
高级配置(快速上传)
用我们配置按钮打开文件浏览器相同的方法,我们配置 fileButton。
{
type: 'file',
label: editor.lang.common.upload,
labelLayout: 'vertical',
id: 'id2'
},
{
type: 'fileButton',
label: editor.lang.common.uploadSubmit,
id: 'id3',
filebrowser: {
action: 'QuickUpload',
params: { type: 'Files', currentFolder: '/folder/' },
target: 'tab1:id1',
onSelect: function( fileUrl, errorMessage ) {
alert( 'The url of uploaded file is: ' + fileUrl + '\nerrorMessage: ' +
errorMessage );
// Do not call the built-in onSelect command
// return false;
}
24
},
'for': [ 'tab1', 'id2' ]
}
在 filebrowser.params 属性中,我们可以添加其它参数,在查询字符串中传递给外部文件浏览器。filebrowser.target 是当通过服务器连接器(uploader)返回文件时被更新的目标元素--如果我们定义了自己的 onSelect 函数(filebrowser.onSelect)并在此函数中更新了目标元素,就像前一例子中的作法,我们就不不需要此目标元素。