ECharts 2.0.0 发布(面市以来最大的版本升级)
发布于 2014-06-30 05:24:19 | 944 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
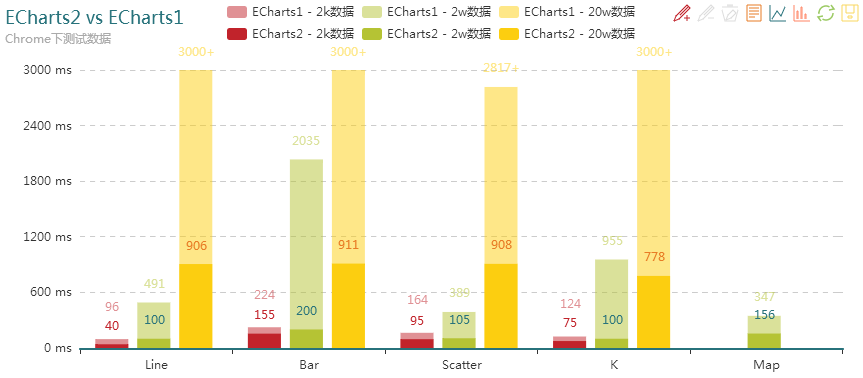
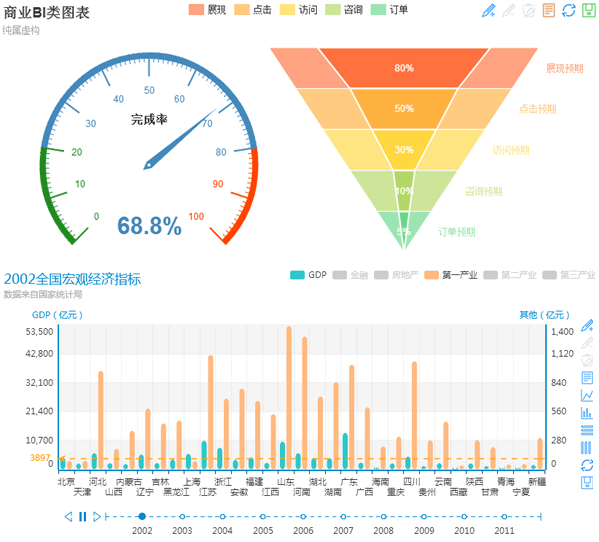
【ECharts 2.0】发布,历时2个多月,ECharts有史以来最大的版本升级,3+倍的性能提升,直角系全图表支持大规模数据,新增时间轴、仪表盘、漏斗图、异变地图支持svg扩展,9大主题以及100多项优化,小鲸鱼大数据,全新的官网期待您的关注http://echarts.baidu.com/index.html ,更多细节见独家采访 http://mp.weixin.qq.com/s?__biz=MjM5MTQzNzU2NA==&mid=200364136&idx=1&sn=65d0511ff81a029f793e790613d9edaa&scene=1#rd
修改记录
[+]新增 [-]删除 [^]升级 [#]修复 【】重要
2.0.0(2014-06-30)
-
【+】 [timeline]新增组件:时间轴(timeline),支持与任意图表组合使用,try bar »、scatter »、pie »、map »
-
【+】 [gauge]新增图表:仪表盘(gauge),查看 this »
-
【+】 [funnel]新增图表:漏斗图(funnel)查看 this »
-
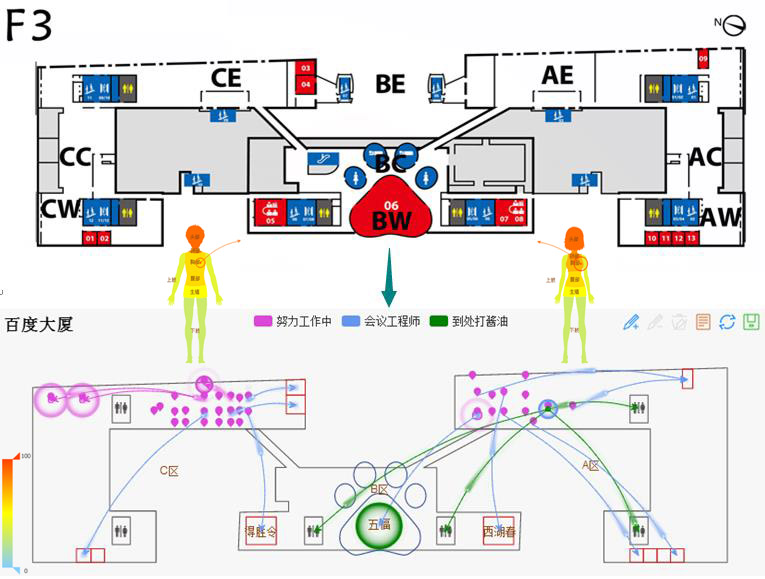
【^】[map]支持svg扩展地图类型,try 人体密码 »、足球场 »、百度大厦F3 »
-
【^】 [line][bar][scatter][k]全浏览器支持大规模数据模式
-
【^】 全系统图表动画优化、升级支持状态间的渐变过渡
-
【^】 全系统图表、组件生命周期管理优化、多次setOption间的状态保持
-
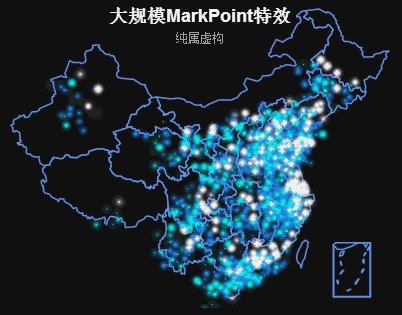
【+】 标注(markPoint)支持大规模特效,try 百度人气(模拟) »
-
【+】 动态标注标线接口,addMarkPoint、addMarkLine、delMarkPoint、delMarkLine见文档 this »
-
[^] [map]支持缩放极限控制scaleLimit
-
[^] [bar]标线(markLine)支持类目坐标指定-1、MAXNUMBER实现坐标系内满显示
-
[^] [bar]附带文本位置itemStyle.X.label.position支持'insideLeft' | 'insideRight' | 'insideTop' | 'insideBottom'
-
[^] [force]力导向布局图连线支持箭头linkSymbol
-
[^] [chord]文本旋转支持
-
[+] [tooltip]指示器(axisPointer)样式新增支持十字准星,原阴影指示器样式areaStyle更名为shadowStyle,详细见this »
-
[^] [tooltip]支持位置修正和回调,position,support #292 »
-
[^] [dataRange]自适应数据精度
-
[^] [dataRange]数值区间文本支持个性化formatter,try this »
-
[^] [legend]支持自定义图形样式
-
[^] [legend]定位坐标x、y支持百分比。文本和图形高亮关联。垂直居中优化等
-
[^] [categoryAxis][valueAxis]坐标轴axisLine支持自动0值定位,onZero
-
[^] [categoryAxis][valueAxis]坐标轴文本样式axisLabel.textStyle支持align、baseline
-
[^] [categoryAxis][valueAxis]坐标轴文本axisLabel.clickable,支持点击事件响应,support #287 »
-
[^] [toolbox]动态类型切换交互优化,点击永远作为启用,弃用原开关状态设计
-
[^] [title]主(副)标题超链接支持指定窗口打开,target、subtarget
-
[+] 事件回调时this指向当前实例
-
[^] 升级标注(markPoint)、标线(markLine)事件参数携带value,dataIndex
-
[^] 支持自定义过渡动画,loadingEffect.effect外部实现
-
[#] [scatter]修复散点图emptySymbol不知道lineWidth下无法显示的问题
-
[#] [radar]雷达图事件携带数据index、文本formatter支持
-
[#] [chord]和弦图图形元素点击事件响应
-
[#] [toolbox]修复数据视图dataView在IE下无法全选的问题
-
[#] [dataRange]修复无法整除导致颜色异常
-
[#] 修复setOption时series为空无法清除内容,merge无效等问题
-
[#] 修复视网屏下的特效shadow偏移问题
-
[#] 若干issues,fix 折线与坐标轴间1px位移 » #294 » #303 » #364 »
-
[?] 依赖升级,ZRender 2.0.0+





历史版本 :
ECharts v4.0.2 发布:修复了用户反馈的三个问题
ECharts 全新大版本 4.0 正式发布:带来 8 项全新特性
ECharts v3.8 发布,新增支持多种布局的树图
ECharts v3.7.1 发布:改善了 K 线图边界模糊的问题
ECharts v3.7 发布:增加富文本标签、可滚动图例
ECharts 3.6.2 发布,增强了自定义系列和矩形树图
ECharts 3.6.1 发布,JavaScript 图表库
ECharts 3.6.0 发布,新增自定义系列和极坐标柱状图
ECharts 3.5.4 发布,JavaScript 图表库
ECharts 3.5.3 发布,JavaScript 图表组件
ECharts GL 1.0 alpha 发布
ECharts GL 1.0 alpha 发布