jQuery Datepicker jQuery双日历插件
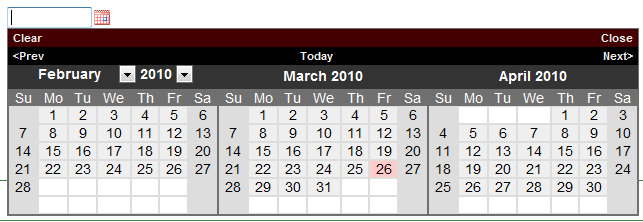
非常强大和完善的jQuery UI datePicker 并且配有完善的使用文档和实例演示文档,Datepicker完全可以满足我们不同的需求所需,特别是可实现双日历、多日历的显示,如下图所示:

包含的使用情况和设置有如下分类:
1.默认的配置
2.鼠标点击日历图标按钮激活(Invocation)
3.键盘操作日历控件(Keyboard Equivalents)
4.您可以设置默认的日期显示,在没有其他设置在datepicker。(Default Date)
5.您可以设定最低或最大的日期选择。(MiNimum and Maximum Dates)
6.可以定制不同的日期格式,并配有不同国家的语言Datepicker脚本包(Date Formats)
7.你可以改变对日历的行为和风格进行个别设置如(日历中某一天可选中,进行个性设置,如加图标,突出显示),通过改变自己的风格,提供了一个工具提示,或改变其描述在状态栏。(Day-by-day Modifications)
8.您可以选择日期范围而不是个别的日期。如双日历或更多的日历同时显示(Date Ranges)
9.修改控制和月/年的导航。(Controls and Navigation)
10.显示当前日期(Month display)
11。其他各种行为的情况下(Miscellaneous)
最后我在说明一下:
您可以本地化datepicker其他语言和区域差异。该datepicker的默认语言为英语的日期格式月/日/年。选择任何一种语言显示 datepicker 。
可以定制验证,不同的日历CSS样式,各种造型。
太完美了,可见作者的严谨,在这里我只能大概的介绍一下jQuery UI Datepicker
最新资讯
月排行榜