Angular之toDoList的实现代码示例
发布于 2018-03-22 02:24:07 | 186 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的AngularJS Tutorial中文版,程序狗速度看过来!
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。
本篇文章主要介绍了Angular之toDoList的实现代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
什么是todolist?
所谓的todolist就是把你所做的事情按顺序全部列出来,然后做完一件事,就在这一项之前打勾,此时状态就会变成已完成,todolist可以对所列的事情和已完成的事情删除和修改,当然已完成的事情就不能修改了。
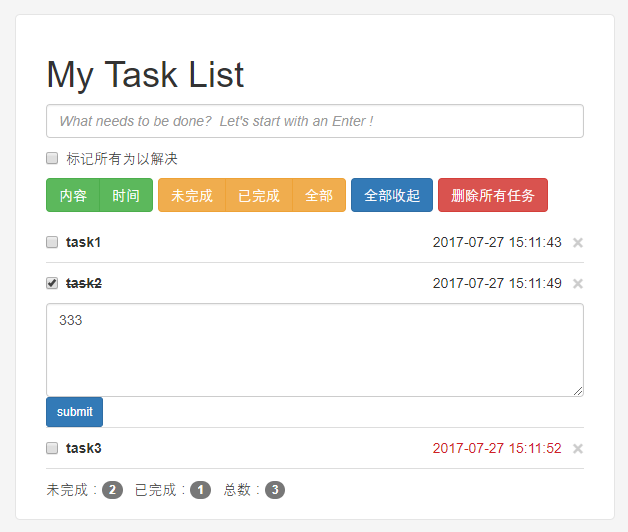
当我们拿到一个todolist的时候,首先看到的是todolist的组成,是由一个文本框和,列表项构成,数据要通过控制器从文本框传送到列表项,然后在列表项展示出来。
话不多说,先上图;

功能:
首先,所有的数据都是存储在localStorage中的;其次,文本框中输入内容后,回车即可添加任务主题;可以按内容和添加时间来排序任务;可以筛选任务,分为未完成和已完成;可以一键删除所有任务;在任务清单前打勾,即表示为已完成;点击任务后面的x则会删除这一条任务;双击任务进入任务编辑模式;在大文本框中填写详细的任务计划;
(只能在全部任务列表中勾选该任务是否完成哦 0.0...)
直接上代码啦(注释应该写的很清楚哦)
<div class="container" ng-app="taskList">
<div ng-controller="TaskController">
<h1>My Task List</h1>
<form ng-submit="addTask()">
<input type="text" class="form-control" ng-model="taskText" autofocus="autofocus" required="required" placeholder="What needs to be done? Let's start with an Enter !" />
<div class="checkbox" ng-show="hasTask()">
<label>
<input type="checkbox" ng-model="isAllDone" ng-click="allDone()" /> 标记所有为以解决
</label>
</div>
</form>
<div class="btn-toolbar" ng-show="hasTask()">
<div class="btn-group">
<button type="button" class="btn btn-success" ng-click="predicate='text'; reverse=!reverse">内容</button>
<button type="button" class="btn btn-success" ng-click="predicate='time'; reverse=!reverse">时间</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-warning" ng-click="query.done=false">未完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=true">已完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=''">全部</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary all">全部展开</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-danger" ng-click="removeAll()">删除所有任务</button>
</div>
</div>
<ul class="taskList">
<li ng-repeat="task in taskList | filter:query | orderBy:predicate:reverse">
<div class="checkbox">
<label>
<input type="checkbox" ng-model="task.done" ng-click="save()"><span class="text done-{{task.done}}">{{task.text}}</span>
</label>
<button type="button" class="close" ng-click="removeTask(task)" data-dismiss="alert">×</button>
<span class="pull-right time">{{task.time}}</span>
</div>
<div class="taskText">
<form>
<textarea ng-model="task.desc" class="form-control desc" rows="4" cols="73" required="required"></textarea>
<button ng-click="addDesc(task)" class="btn btn-primary btn-sm submit" type="submit">submit</button>
</form>
</div>
</li>
</ul>
<div class="count">
未完成:<span class="badge">{{count()}}</span> 已完成:<span class="badge">{{countDone()}}</span> 总数:<span class="badge">{{taskList.length}}</span>
</div>
</div>
</div>下面是js代码:
var app = angular.module('taskList',[]);
app.controller('TaskController',function($scope , dateFilter){
//获取缓存中的taskList数据
var tmp = localStorage.getItem('taskList');
//转为json数据进行操作
$scope.taskList = tmp ? angular.fromJson(tmp) : [];
//新增任务
$scope.addTask = function(){
$scope.taskList.push({
id : $scope.taskList.length + 1,
text : $scope.taskText,
done : false,
time : getNowTime(),
desc : ''
});
//此处用来清空文本框中的内容
$scope.taskText = '';
$scope.save();
}
//完善任务细则
$scope.addDesc = function(task){
$scope.save();
alert('任务更新成功,请努力坚持哦 :)');
}
//还没解决 在未完成和已完成的列表中单击checkbox时,结果不会保存到缓存中去的情况
//从缓存中删除任务
$scope.removeTask = function(todo){
$scope.taskList.splice($scope.taskList.indexOf(todo), 1);
$scope.save();
}
//从缓存中删除所有任务
$scope.removeAll = function(){
$scope.taskList = [];
localStorage.clear();
}
//新增任务后还要把任务存入缓存中
$scope.save = function(){
localStorage.setItem('taskList' , angular.toJson($scope.taskList));
}
//获取当前时间
function getNowTime(){
return dateFilter(new Date() , "yyyy-MM-dd HH:mm:ss");
}
$scope.hasTask = function(){
return $scope.taskList.length > 0;
}
//标记为全部完成
$scope.allDone = function(){
angular.forEach($scope.taskList , function(task){
task.done = $scope.isAllDone;
});
$scope.save();
}
//统计已完成的任务
$scope.countDone = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 1 : 0;
});
return count;
}
//统计未完成的任务
$scope.count = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 0 : 1;
});
return count;
}
});
$(function(){
//给未来元素加双击事件,双击任务显示或隐藏任务细节
$(".taskList").delegate('li','dblclick',function(){
$(this).find('.taskText').slideToggle();
});
//全部展开或全部收起
$('.all').click(function(){
var _this = $(this);
if(_this.text() == '全部展开'){
$('.taskText').slideDown();
_this.text('全部收起');
}else{
$('.taskText').slideUp();
_this.text('全部展开');
}
});
//确认修改描述框后隐藏
$('.taskList').delegate('.submit','click',function(){
var _this = $(this);
$(this).click(function(){
_this.parents('.taskText').slideUp();
});
});
//描述框获得焦点又失去焦点后会自动隐藏
$('.taskList').delegate('.desc','focus',function(){
var _this = $(this);
_this.blur(function(){
_this.parents('.taskText').slideUp();
});
});
});
到这就大功告成啦, 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯