nodejs基于WS模块实现WebSocket聊天功能的方法
发布于 2018-03-20 11:56:16 | 272 次阅读 | 评论: 0 | 来源: 网友投递
Node.js 服务器端的JavaScript
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞I/O 模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用
这篇文章主要介绍了nodejs基于WS模块实现WebSocket聊天功能的方法,结合实例形式分析了nodejs使用WS模块进行WebSocket通信实现聊天功能的具体操作技巧,需要的朋友可以参考下
本文实例讲述了nodejs基于WS模块实现WebSocket聊天功能的方法。分享给大家供大家参考,具体如下:
WebSocket 模块众多,我选择了一个较为简单的模块 进行了实现。
工具:Sublime
技术:Node.js 引用模块 ws
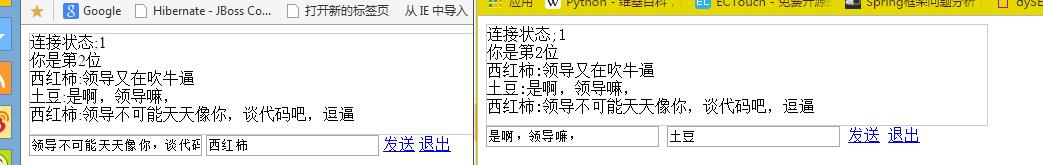
最终效果如下

本来打算制作网络画板,因为工作忘记了,这里就简单实现了 群聊功能
没什么好介绍的,网上代码案例太多了,(各位新手主要碰见的问题,可能也就是 node 导入模块问题了)
介绍一下安装模块:
找到安装node 目录,进入到 npm 目录下 运行 cmd 输入
npm install --save ws
源文件呢,最好放在 npm 目录下,就可以引用到了(我也是新手各位见谅)
然后执行 node 源文件.js 就可以访问了呢;
源码:保存 成js 文件就可以了
//https://github.com/websockets/ws/blob/master/doc/ws.md#new-wsserveroptions-callback
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({
port: 3000, //监听接口
verifyClient: socketVerify //可选,验证连接函数
});
function socketVerify(info) {
console.log(info.origin);
console.log(info.req.t);
console.log(info.secure);
// console.log(info.origin);
// var origin = info.origin.match(/^(:?.+\:\/\/)([^\/]+)/);
//if (origin.length >= 3 && origin[2] == "blog.luojia.me") {
// return true; //如果是来自blog.luojia.me的连接,就接受
//}
// console.log("连接",origin[2]);
return true; //否则拒绝
//传入的info参数会包括这个连接的很多信息,你可以在此处使用console.log(info)来查看和选择如何验证连接
}
//广播
wss.broadcast = function broadcast(s,ws) {
// console.log(ws);
// debugger;
wss.clients.forEach(function each(client) {
// if (typeof client.user != "undefined") {
if(s == 1){
client.send(ws.name + ":" + ws.msg);
}
if(s == 0){
client.send(ws + "退出聊天室");
}
// }
});
};
// 初始化
wss.on('connection', function(ws) {
// console.log(ws.clients.session);
// console.log("在线人数", wss.clients.length);
ws.send('你是第' + wss.clients.length + '位');
// 发送消息
ws.on('message', function(jsonStr,flags) {
var obj = eval('(' + jsonStr + ')');
// console.log(obj);
this.user = obj;
if (typeof this.user.msg != "undefined") {
wss.broadcast(1,obj);
}
});
// 退出聊天
ws.on('close', function(close) {
try{
wss.broadcast(0,this.user.name);
}catch(e){
console.log('刷新页面了');
}
});
});
html 前端源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>聊天</title>
<link rel="stylesheet" href="">
<script language="JavaScript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
</script>
</head>
<style type="text/css" media="screen">
div {
border: 1px solid #cccccc;
width: 500px;
min-height: 100px;
}
</style>
<body>
<div id="show">
</div>
<input type="text" id="message" name="" value="" placeholder="">
<input type="text" id="name" value="" placeholder="昵称;">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="send()">发送</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" onclick="exit()">退出</a>
<!-- <input type="text" id="token" name="" value="" placeholder="" readonly="false"> -->
</body>
<script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:3000?t=test");
ws.onopen = function() {
console.log("连接状态", ws);
$("#show").html("连接状态;" + ws.readyState + "</br>");
console.log("open");
ws.open("start");
};
ws.onmessage = function(evt) {
// console.log(evt.data)
// alert(evt.data);
$("#show").append(evt.data + "</br>");
};
ws.onclose = function(evt) {
console.log("WebSocketClosed!");
console.log(evt);
};
ws.onerror = function(evt) {
console.log("WebSocketError!");
};
function send() {
var msg = $("#message").val();
var key = $("#token").val();
var name = $("#name").val();
var str = "{name:'" + name + "',msg:'" + msg + "',key:'" + key + "'}";
console.log("发送", str);
ws.send(str);
};
function exit() {
var r = ws.close();
console.log("退出", r);
}
</script>
</html>
聊天中没有做太多验证,名字可以随意改动,
参考
https://github.com/websockets/ws
https://github.com/websockets/ws/blob/master/doc/ws.md
希望本文所述对大家nodejs程序设计有所帮助。
您可能感兴趣的文章:
- 使用Angular和Nodejs、socket.io搭建聊天室及多人聊天室
- Nodejs+Socket.io实现通讯实例代码
- 基于Nodejs利用socket.io实现多人聊天室
- nodejs结合Socket.IO实现的即时通讯功能详解
- 浅析nodejs实现Websocket的数据接收与发送
- 基于html5和nodejs相结合实现websocket即使通讯
- WebSocket+node.js创建即时通信的Web聊天服务器
- 用nodejs搭建websocket服务器
- 基于Node.js的WebSocket通信实现
- 基于Node.js + WebSocket打造即时聊天程序嗨聊
- nodejs+websocket实时聊天系统改进版
- nodejs结合socket.io实现websocket通信功能的方法
推荐阅读
最新资讯