微信公众帐号开发教程之图文消息全攻略
发布于 2018-03-13 22:25:42 | 181 次阅读 | 评论: 0 | 来源: 网友投递
微信 即时通讯软件
微信(英文名:wechat)是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序,微信支持跨通信运营商、跨操作系统平台通过网络快速发送免费语音短信、视频、图片和文字,同时,也可以使用通过共享流媒体内容的资料和基于位置的社交插件“摇一摇”、“漂流瓶”、“朋友圈”、”公众平台“、”语音记事本“等服务插件。
本篇主要介绍微信公众帐号开发中图文消息的使用,以及图文消息的几种表现形式。标题取名为"图文消息全攻略",这绝对不是标题党,是想借此机会把大家对图文消息相关的问题、疑虑、障碍全部清除掉。
引言及内容概要
已经有几位读者抱怨"柳峰只用到文本消息作为示例,从来不提图文消息,都不知道图文消息该如何使用",好吧,我错了,原本以为把基础API封装完、框架搭建好,再给出一个文本消息的使用示例,大家就能够照猫画虎的,或许是因为我的绘画功底太差,画出的那只猫本来就不像猫吧……
本篇主要介绍微信公众帐号开发中图文消息的使用,以及图文消息的几种表现形式。标题取名为"图文消息全攻略",这绝对不是标题党,是想借此机会把大家对图文消息相关的问题、疑虑、障碍全部清除掉。
图文消息的主要参数说明
通过微信官方的消息接口指南,可以看到对图文消息的参数介绍,如下图所示:

从图中可以了解到:
- 图文消息的个数限制为10,也就是图中ArticleCount的值(图文消息的个数,限制在10条以内);
- 对于多图文消息,第一条图文的图片显示为大图,其他图文的图片显示为小图;
- 第一条图文的图片大小建议为640*320,其他图文的图片大小建议为80*80;
图文消息的多种表现形式
下面直接通过代码演示图文消息最主要的五种表现形式的用法,源代码如下:
package org.liufeng.course.service;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.liufeng.course.message.resp.Article;
import org.liufeng.course.message.resp.NewsMessage;
import org.liufeng.course.message.resp.TextMessage;
import org.liufeng.course.util.MessageUtil;
/**
* 核心服务类
*
* @author liufeng
* @date 2013-07-25
*/
public class CoreService {
/**
* 处理微信发来的请求
*
* @param request
* @return
*/
public static String processRequest(HttpServletRequest request) {
String respMessage = null;
try {
// xml请求解析
Map<String, String> requestMap = MessageUtil.parseXml(request);
// 发送方帐号(open_id)
String fromUserName = requestMap.get("FromUserName");
// 公众帐号
String toUserName = requestMap.get("ToUserName");
// 消息类型
String msgType = requestMap.get("MsgType");
// 默认回复此文本消息
TextMessage textMessage = new TextMessage();
textMessage.setToUserName(fromUserName);
textMessage.setFromUserName(toUserName);
textMessage.setCreateTime(new Date().getTime());
textMessage.setMsgType(MessageUtil.RESP_MESSAGE_TYPE_TEXT);
textMessage.setFuncFlag(0);
// 由于href属性值必须用双引号引起,这与字符串本身的双引号冲突,所以要转义
textMessage.setContent("欢迎访问<a href=\"http://blog.csdn.net/lyq8479\">柳峰的博客</a>!");
// 将文本消息对象转换成xml字符串
respMessage = MessageUtil.textMessageToXml(textMessage);
// 文本消息
if (msgType.equals(MessageUtil.REQ_MESSAGE_TYPE_TEXT)) {
// 接收用户发送的文本消息内容
String content = requestMap.get("Content");
// 创建图文消息
NewsMessage newsMessage = new NewsMessage();
newsMessage.setToUserName(fromUserName);
newsMessage.setFromUserName(toUserName);
newsMessage.setCreateTime(new Date().getTime());
newsMessage.setMsgType(MessageUtil.RESP_MESSAGE_TYPE_NEWS);
newsMessage.setFuncFlag(0);
List<Article> articleList = new ArrayList<Article>();
// 单图文消息
if ("1".equals(content)) {
Article article = new Article();
article.setTitle("微信公众帐号开发教程Java版");
article.setDescription("柳峰,80后,微信公众帐号开发经验4个月。为帮助初学者入门,特推出此系列教程,也希望借此机会认识更多同行!");
article.setPicUrl("http://0.xiaoqrobot.duapp.com/images/avatar_liufeng.jpg");
article.setUrl("http://blog.csdn.net/lyq8479");
articleList.add(article);
// 设置图文消息个数
newsMessage.setArticleCount(articleList.size());
// 设置图文消息包含的图文集合
newsMessage.setArticles(articleList);
// 将图文消息对象转换成xml字符串
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
// 单图文消息---不含图片
else if ("2".equals(content)) {
Article article = new Article();
article.setTitle("微信公众帐号开发教程Java版");
// 图文消息中可以使用QQ表情、符号表情
article.setDescription("柳峰,80后," + emoji(0x1F6B9)
+ ",微信公众帐号开发经验4个月。为帮助初学者入门,特推出此系列连载教程,也希望借此机会认识更多同行!\n\n目前已推出教程共12篇,包括接口配置、消息封装、框架搭建、QQ表情发送、符号表情发送等。\n\n后期还计划推出一些实用功能的开发讲解,例如:天气预报、周边搜索、聊天功能等。");
// 将图片置为空
article.setPicUrl("");
article.setUrl("http://blog.csdn.net/lyq8479");
articleList.add(article);
newsMessage.setArticleCount(articleList.size());
newsMessage.setArticles(articleList);
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
// 多图文消息
else if ("3".equals(content)) {
Article article1 = new Article();
article1.setTitle("微信公众帐号开发教程\n引言");
article1.setDescription("");
article1.setPicUrl("http://0.xiaoqrobot.duapp.com/images/avatar_liufeng.jpg");
article1.setUrl("http://blog.csdn.net/lyq8479/article/details/8937622");
Article article2 = new Article();
article2.setTitle("第2篇\n微信公众帐号的类型");
article2.setDescription("");
article2.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article2.setUrl("http://blog.csdn.net/lyq8479/article/details/8941577");
Article article3 = new Article();
article3.setTitle("第3篇\n开发模式启用及接口配置");
article3.setDescription("");
article3.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article3.setUrl("http://blog.csdn.net/lyq8479/article/details/8944988");
articleList.add(article1);
articleList.add(article2);
articleList.add(article3);
newsMessage.setArticleCount(articleList.size());
newsMessage.setArticles(articleList);
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
// 多图文消息---首条消息不含图片
else if ("4".equals(content)) {
Article article1 = new Article();
article1.setTitle("微信公众帐号开发教程Java版");
article1.setDescription("");
// 将图片置为空
article1.setPicUrl("");
article1.setUrl("http://blog.csdn.net/lyq8479");
Article article2 = new Article();
article2.setTitle("第4篇\n消息及消息处理工具的封装");
article2.setDescription("");
article2.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article2.setUrl("http://blog.csdn.net/lyq8479/article/details/8949088");
Article article3 = new Article();
article3.setTitle("第5篇\n各种消息的接收与响应");
article3.setDescription("");
article3.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article3.setUrl("http://blog.csdn.net/lyq8479/article/details/8952173");
Article article4 = new Article();
article4.setTitle("第6篇\n文本消息的内容长度限制揭秘");
article4.setDescription("");
article4.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article4.setUrl("http://blog.csdn.net/lyq8479/article/details/8967824");
articleList.add(article1);
articleList.add(article2);
articleList.add(article3);
articleList.add(article4);
newsMessage.setArticleCount(articleList.size());
newsMessage.setArticles(articleList);
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
// 多图文消息---最后一条消息不含图片
else if ("5".equals(content)) {
Article article1 = new Article();
article1.setTitle("第7篇\n文本消息中换行符的使用");
article1.setDescription("");
article1.setPicUrl("http://0.xiaoqrobot.duapp.com/images/avatar_liufeng.jpg");
article1.setUrl("http://blog.csdn.net/lyq8479/article/details/9141467");
Article article2 = new Article();
article2.setTitle("第8篇\n文本消息中使用网页超链接");
article2.setDescription("");
article2.setPicUrl("http://avatar.csdn.net/1/4/A/1_lyq8479.jpg");
article2.setUrl("http://blog.csdn.net/lyq8479/article/details/9157455");
Article article3 = new Article();
article3.setTitle("如果觉得文章对你有所帮助,请通过博客留言或关注微信公众帐号xiaoqrobot来支持柳峰!");
article3.setDescription("");
// 将图片置为空
article3.setPicUrl("");
article3.setUrl("http://blog.csdn.net/lyq8479");
articleList.add(article1);
articleList.add(article2);
articleList.add(article3);
newsMessage.setArticleCount(articleList.size());
newsMessage.setArticles(articleList);
respMessage = MessageUtil.newsMessageToXml(newsMessage);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return respMessage;
}
/**
* emoji表情转换(hex -> utf-16)
*
* @param hexEmoji
* @return
*/
public static String emoji(int hexEmoji) {
return String.valueOf(Character.toChars(hexEmoji));
}
}
上面代码实现的功能是当用户发送数字1-5时,分别回复五种不同表现形式的图文消息给用户,如下:
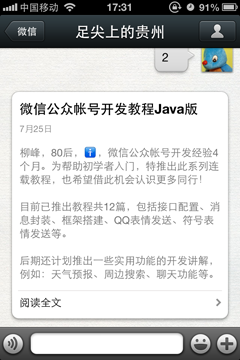
a)用户发送1,回复单图文消息。参考代码68~81行,运行效果如下:

b)用户发送2,回复单图文消息---不含图片。参考代码82~96行,运行效果如下:

说明:图文消息的标题、描述是可以包含QQ表情、符号表情的。
c)用户发送3,回复多图文消息。参考代码97~123行,运行效果如下:

说明:对于多图文消息,描述不会被显示,可以在标题使用换行符,使得显示更加美观。
d)用户发送4,回复多图文消息---首条消息不含图片。参考代码124~158行,运行效果如下:

e)用户发送5,回复多图文消息---最后一条消息不含图片。参考代码159~186行,运行效果如下:

可以看出,图文消息有着丰富的内容及多样化的表现形式,希望大家能够根据各自的特点及实际使用需要,合理地运用。
最后,根据实践经验,我对图文消息做一个使用总结:
1)一定要给图文消息的Url属性赋值。不管是单图文,还是多图文,或者是不含图片的图文,都有可能会被用户点击。如果Url为空,用户点击后将会打开一个空白页面,这给用户的体验是非常差的;
2)只有单图文的描述才会显示,多图文的描述不会被显示;
3)图文消息的标题、描述中可以使用QQ表情和符号表情。合理地运用表情符号,会使得消息更加生动;
4)图文消息的标题、描述中可以使用换行符。合理地使用换行符,会使得内容结构更加清晰;
5)图文消息的标题、描述中不支持超文本链接(html的<a>标签)。不只是技术上实现不了,就连逻辑上也说不通,因为一条图文消息的任何位置被点击,都将调用微信内置的浏览器打开Url,如果标题、描述里再放几个超链接,不知道点击该打开哪个页面。真搞不懂为什么有好几个同学都在问这个问题,难道设计成多图文不好吗?
6)图文消息的链接、图片链接可以使用外部域名下的资源,如本例中:柳峰的头像、博文的链接,都是指向CSDN网站的资源。在网上,甚至是微信官方交流群里,认为图文消息的Url、PicUrl不可以使用外链的大有人在,不知道这谣言从哪开始的,实践是检验真理的唯一标准!
7)使用指定大小的图片。第一条图文的图片大小建议为640*320,其他图文的图片大小建议为80*80。如果使用的图片太大,加载慢,而且耗流量;如果使用的图片太小,显示后会被拉伸,失真了很难看。
8)每条图文消息的图文建议控制在1-4条。这样在绝大多数终端上一屏能够显示完,用户扫一眼就能大概了解消息的主要内容,这样最有可能促使用户去点击并阅读。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHPERZ!