vue router嵌套路由在history模式下刷新无法渲染页面问题的解决方法
发布于 2018-02-23 23:26:10 | 349 次阅读 | 评论: 0 | 来源: 网友投递
Vue.js 轻量级 JavaScript 框架
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。
解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题,具体内容如下
一. 异常描述
本来使用的是vue-router的hash模式,但是hash模式下url需要带“#”符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会把"#"后边的内容处理掉),所以就需要使用history模式,然后就让后端改下nginx配置:
location / { try_files $uri $uri/ /index.html; }vue-router使用history模式+使用嵌套路由:
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
component: mall,
name: 'mall'
},
……
//我的银行卡
{
path: '/myCard',
meta: { requireAuth: true },
component: myCard,
name: 'myCard',
children:[
{ path:'', component: card},
{ path:'add', component: add}
]
}
……
]
})
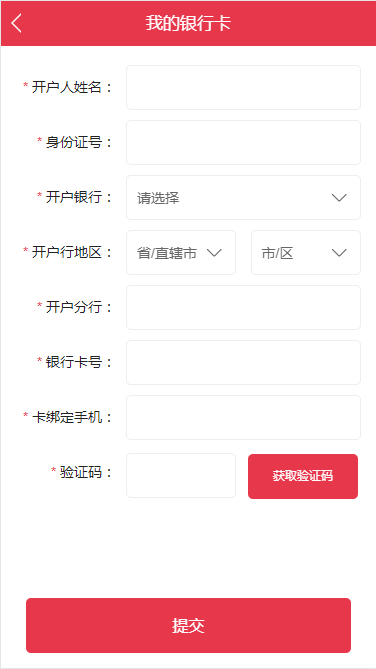
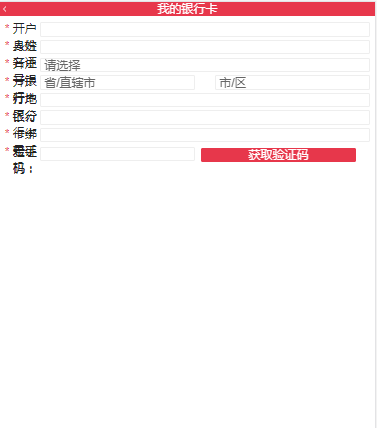
访问路由和嵌套路由页面,显示正常,但是刷新页面的时候,嵌套路由页面就出异常了:


页面样式全乱了,看下页面请求加载的静态文件,所有静态文件都是404;

二. 异常解析
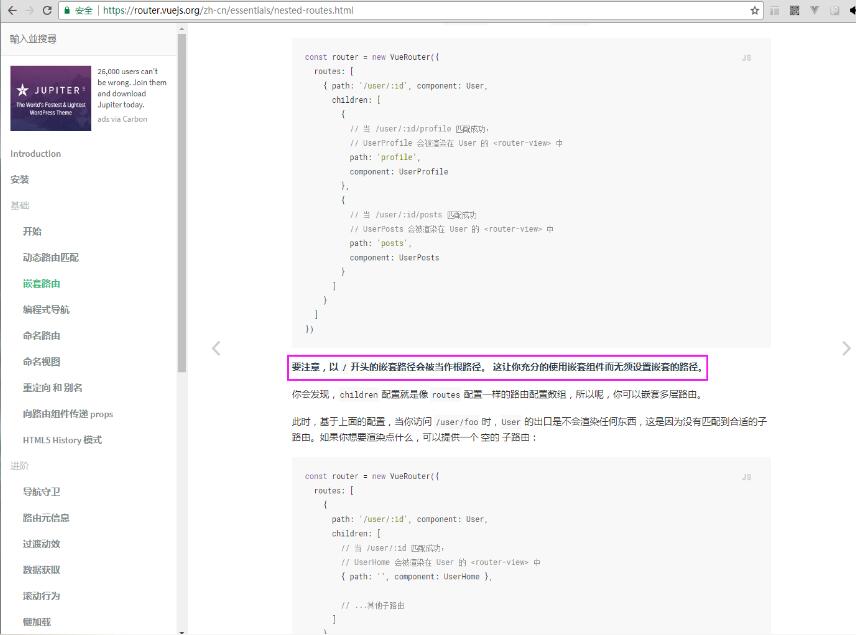
1. 看下官方文档对嵌套路由的说明:

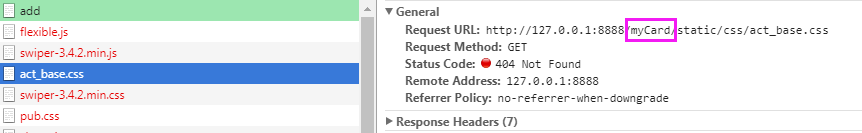
2. 再看之前的异常页面,看来我们的父路由成了根目录了看下文件路径了:

3. 看下我们引入这些异常文件,是在index.html文件中直接引用的,也就是在根路径下引入的。之前的hash模式下,根路径是不会变的,所以我们在index.html文件中直接引入这些静态文件,是可行的,但是使用history模式后,根路径就不固定了。那么这种引入方式就不可行了,所以才造成了上边出现的页面无法渲染的问题:

三. 解决问题
这里有点尴尬,先考虑的主Vue中以Import的方式引入静态样式文件,的确可行,但是最后发现,直接修改index.html文件中的静态文件引入路径就OK了:
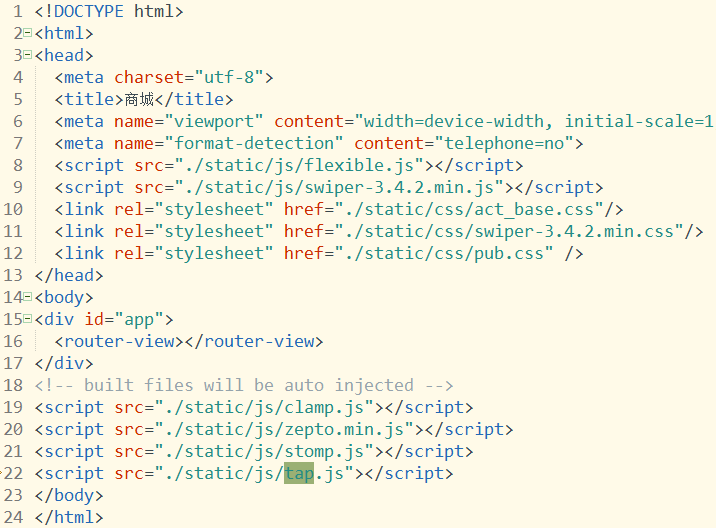
修改前:
<script src="./static/js/stomp.js"></script>修改后
<script src="/static/js/stomp.js"></script>四. 原理
./ 是指用户所在的当前目录(相对路径);
/ 是指根目录(绝对路径,项目根目录),也就是项目根目录;
对于hash模式,根路径是固定的,就是项目的根目录,但是history模式下,以/开头的嵌套路径会被当作根路径,所以使用“./”引入文件,就会找不到文件了,因为文件本身就是在项目根目录下的,并不在嵌套路径这个目录下。
总结,无论hash模式还是history模式,可以直接使用“/”从项目根目录引入静态文件。
PS:之前一段时间就遇到过这个问题,百度了好久,发现很少有人问这个问题,有一个也没人回答。也问了好些前端大神,还是没能解决这个问题。也许是平时写惯了“./” 和“../”这些开头的路径了吧,并没有注意到静态文件引入方式的问题,折腾了好些方法,最后很尴尬的发现,其实问题很简单,只是对框架的底层了解不透彻罢了!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。