Vue中render方法的使用详解
发布于 2018-02-22 20:58:02 | 220 次阅读 | 评论: 0 | 来源: 网友投递
Vue.js 轻量级 JavaScript 框架
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。
这篇文章主要为大家详细介绍了Vue中render方法的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
先说一下对官网上demo的个人理解:
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child :level="1">
hello world
</child>
</div>
<script type="text/x-template" id="anchored-heading-template">
<div>
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-if="level === 2">
<slot></slot>
</h2>
<h3 v-if="level === 3">
<slot></slot>
</h3>
<h4 v-if="level === 4">
<slot></slot>
</h4>
<h5 v-if="level === 5">
<slot></slot>
</h5>
<h6 v-if="level === 6">
<slot></slot>
</h6>
</div>
</script>
<script type="text/javascript">
Vue.component('child', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>虽然使用template定义组件的方法非常的直观,但是这样会造成代码过长。可以使用render的方法
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child :level="1">
hello world
</child>
</div>
<script type="text/javascript">
Vue.component('child', {
render:function (createElement) {
var body=this.$slots.default;
//this.$slots返回了一个组件分发下来的元素和内容
//this.$slots.default返回了具名的内容
return createElement(
'h'+this.level,
//this.level是利用v-bind注入到组件中的level
body
)
},
//因为vue中组件父组件无法向子组件注入内容。所以我们需要通过
//v-bind定义一个key,value向子组件注入内容。所要接收的值也需要在定义组件时的props属性中的定义一下
props:{
level:{
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>
下面是一个slot具名分发的demo:介绍了creatElement的用法:
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法说明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child>
<p slot="header">this is header</p>
<p slot="center">this is center</p>
<p slot="footer">this is footer</p>
</child>
</div>
<script type="text/javascript">
Vue.component('child', {
render: function (createElement) {
var header=this.$slots.header;
var center=this.$slots.center;
var footer=this.$slots.footer;
//createElement第一个参数是标签名,第二个参数是值
return createElement('div',[
createElement('div', header),
createElement('div', center),
createElement('div', footer),
])
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>
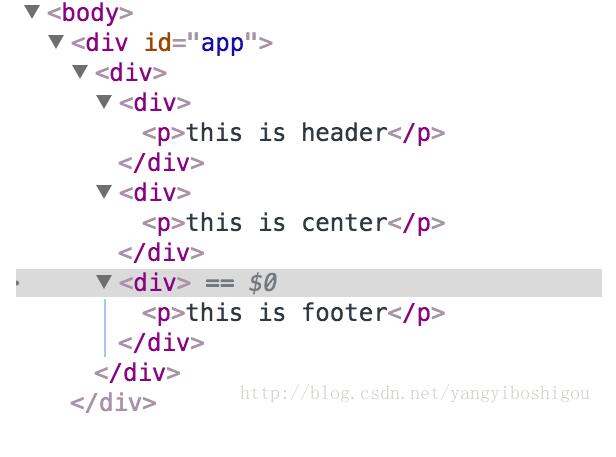
所创建的组件的demo结果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
您可能感兴趣的文章:
推荐阅读
最新资讯