swift实现自动轮播图效果(UIScrollView+UIPageControl+Timer)
发布于 2017-11-01 04:55:17 | 318 次阅读 | 评论: 0 | 来源: 网友投递
Swift编程语言
SWIFT,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Objective-C*共同运行于Mac OS和iOS平台,用于搭建基于苹果平台的应用程序。
这篇文章主要为大家详细介绍了swift实现自动轮播图效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了swift实现自动轮播图效果的具体代码,供大家参考,具体内容如下
比较简单,原理就不说了,这里只做记录:
代码如下:
1、准备
var pageControl:UIPageControl?
var myscrollView:UIScrollView?
var myTimer:Timer?
var mycurrentPage:NSInteger?
var courses = [
["name":"first","pic":"1.jpeg"],
["name":"second","pic":"2.jpeg"],
["name":"third","pic":"3.jpeg"]
]
2、内容的添加
//添加scrollview
self.addScrollView()
//添加图片
self.addImages()
//添加pagecontrol
self.addPageControl()
mycurrentPage = 1
//添加定时器
self.setupTimer()
具体方法:
func addScrollView(){
self.myscrollView = UIScrollView()
self.myscrollView?.frame = CGRect(x:0,y:0,width:kScreenWidth,height:kScreenHeight/2)
self.myscrollView?.contentSize = CGSize(width:kScreenWidth*3,height:kScreenHeight/2)
self.myscrollView?.showsHorizontalScrollIndicator = false
self.myscrollView?.showsVerticalScrollIndicator = false
self.myscrollView?.scrollsToTop = false
self.myscrollView?.delegate = self
self.myscrollView?.isPagingEnabled = true
self.view.addSubview(self.myscrollView!)
}
func addImages(){
let size = self.myscrollView?.bounds.size
for (seq,course) in courses.enumerated() {
let page = UIView(frame:CGRect(x:0,y:64,width:kScreenWidth,height:kScreenHeight/2))
let imageView=UIImageView(image:UIImage(named:course["pic"]!))
imageView.frame = page.frame
page.addSubview(imageView)
page.backgroundColor = UIColor.gray
let lab1 = UILabel(frame:CGRect(x:15,y:kScreenHeight/2-100,width:kScreenWidth-30,height:40))
lab1.textAlignment = .center
lab1.backgroundColor = UIColor.red
lab1.text = course["name"]
page.addSubview(lab1)
page.frame = CGRect(x:CGFloat(seq)*(size?.width)!,y:0,width:(size?.width)!,height:(size?.height)!)
self.myscrollView?.addSubview(page)
}
}
func addPageControl(){
self.pageControl = UIPageControl(frame:CGRect(x:kScreenWidth/2-50/2,y:kScreenHeight/2-40,width:50,height:35))
self.pageControl?.backgroundColor = UIColor.blue
self.pageControl?.numberOfPages = courses.count
self.view.addSubview(self.pageControl!)
}
func setupTimer() {
self.myTimer = Timer.init(timeInterval: 2.0, target: self, selector: #selector(timerAction), userInfo: nil, repeats: true)
RunLoop.main.add(self.myTimer!, forMode: RunLoopMode.defaultRunLoopMode)
// DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 2) {
// self.myTimer?.fire()
// }
}
func closeTimer(){
self.myTimer?.invalidate()
self.myTimer = nil
}
func timerAction(){
self.pageControl?.currentPage += mycurrentPage!
if self.pageControl?.currentPage == 0 || self.pageControl?.currentPage == 2 {
mycurrentPage = -mycurrentPage!
}
self.myscrollView?.contentOffset = CGPoint(x:CGFloat(kScreenWidth)*CGFloat((pageControl?.currentPage)!),y:0)
}
3、一些代理方法的实现,手动拖动的时候,销毁定时器,节省内存
internal func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
let page = Int(scrollView.contentOffset.x/scrollView.frame.size.width)
self.pageControl?.currentPage = page
}
func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {
self.closeTimer()
}
func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {
self.setupTimer()
}
func scrollViewWillBeginDecelerating(_ scrollView: UIScrollView) {
self.pageControl?.currentPage = Int(scrollView.contentOffset.x/kScreenWidth)
}
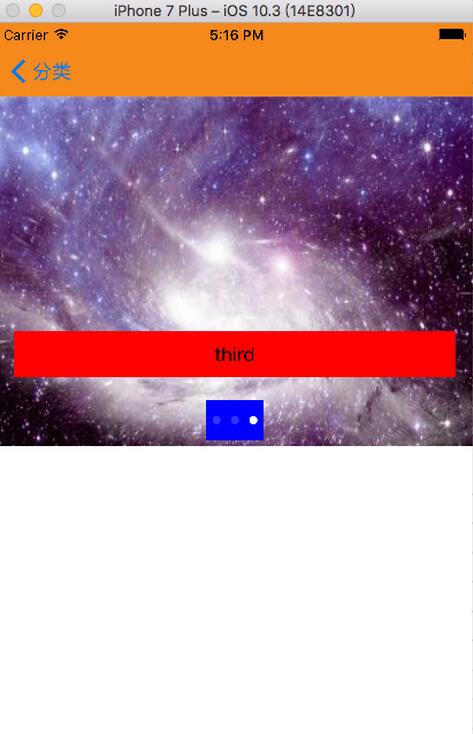
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPERZ。
推荐阅读
最新资讯