ionic2懒加载配置详解
发布于 2017-09-11 10:26:44 | 158 次阅读 | 评论: 0 | 来源: 网友投递
ionic HTML5 移动应用框架
ionic 是个高级的 HTML5 移动端应用框架,是个很漂亮的使用 HTML5 开发混合移动应用前端框架。
本篇文章主要介绍了ionic2懒加载配置详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
文章标题为part 1,并解释目前可以如此配置,但后续使用上可能还有变动。
以ion-cli默认home组件为例。添加home.module.ts文件
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)],
exports: [HomePage]
})
export class HomePageModule { }修改home.ts,主要是加入IonicPage,其配置项可参考官方文档。
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component(... )
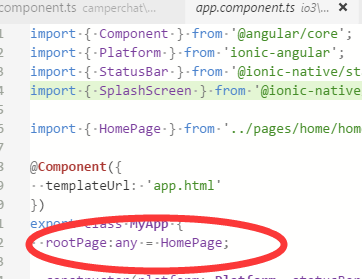
export class HomePage { ... }修改app.component.ts, HomePage 改为 'HomePage' , 删除app.module.ts及其他页面用到的 import { HomePage } from '../pages/home/home'; 因为不需要这个了,在需要的位置直接字符串引用即可。

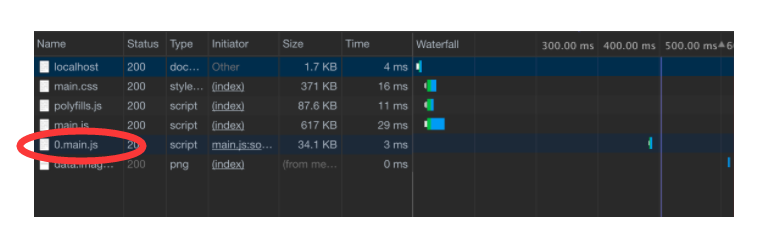
rootPage:any = 'HomePage';ionic serve 看到如下类似文件代表成功。

参考官方博客: http://blog.ionic.io/ionic-and-lazy-loading-pt-1/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯