Ionic3 UI组件之Gallery Modal详解
发布于 2017-09-08 00:08:39 | 220 次阅读 | 评论: 0 | 来源: 网友投递
ionic HTML5 移动应用框架
ionic 是个高级的 HTML5 移动端应用框架,是个很漂亮的使用 HTML5 开发混合移动应用前端框架。
这篇文章主要为大家详细介绍了Ionic3 UI组件之Gallery Modal的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
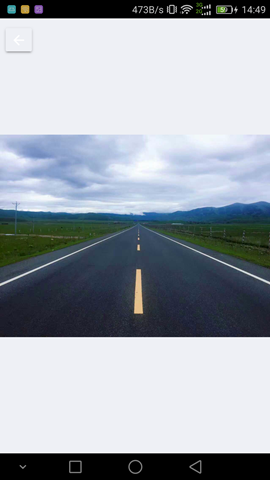
Gallery Modal可以理解为相册的预览界面。可以显示网络图片,也可以显示base64Image。
在这个例子中,我用来实现图片的预览功能。
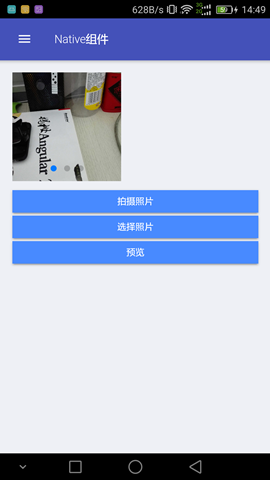
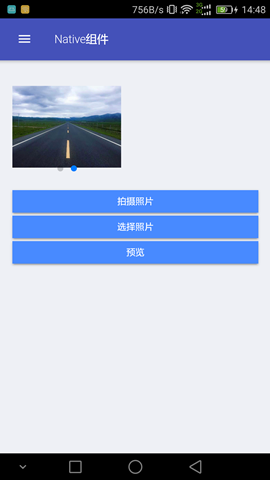
相机拍照,或者相册选择图片后,用缩略图组件显示缩略图,点击缩略图可以预览大图。
组件特性:
- 支持手势缩放
- 可加载网络图片,也可以加载本地图片或者base64Image
参考地址:https://github.com/nikini/ionic-gallery-modal
1)安装包:
npm install ionic-gallery-modal --save2)在app.module.ts中添加:
import { GalleryModal } from 'ionic-gallery-modal';
import { ZoomableImage } from 'ionic-gallery-modal';

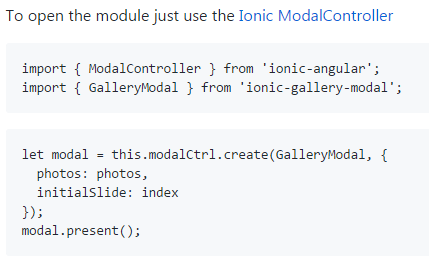
3)在你的页面中直接使用ModalController来展示:

注意photos数组里面,加上url属性,默认格式为Array[{ url: string }],否则组件找不到url。
initialSlide是默认加载的图片的索引,不要超出索引范围。
效果如下:




以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯