jstree单选功能的实现方法
发布于 2017-09-04 05:44:27 | 157 次阅读 | 评论: 0 | 来源: 网友投递
jstree jQuery的Tree控件
jsTree是一个 基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删 除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。
这篇文章主要介绍了 jstree单选功能的实现方法,需要的朋友可以参考下
在选择部门时,因为每个人只有一个部门,因此要实现单选。
在jstree的core里加入 “multiple”: false,
注意是写在core
如下所示
'plugins': ["wholerow", "checkbox", "types"],
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
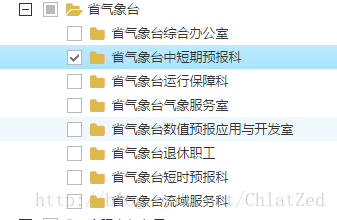
},如果只选择子节点的话,这样实现是没有问题的。

注意:如果选择父节点的话,还是会选中下面的子节点

如果想选择父节点时不全选子节点,就需要加上下面这句
"checkbox": {
"three_state": false
},注意这个是和plugins,core平级的
'plugins': ["wholerow", "checkbox", "types"],
'checkbox': {
"three_state": false//父子级不关联选中
},
'core': {
"multiple": false,//单选
"themes": {
"responsive": false
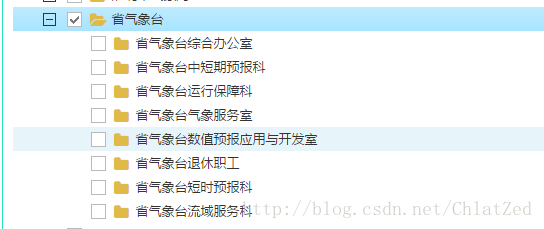
},效果如下:

这是可以看到选中了父节点,子节点已经不会选中了。
推荐阅读
最新资讯