BootStrap在jsp中的使用
发布于 2017-08-28 00:17:30 | 239 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本文分步骤给大家介绍bootstrap在jsp中的应用,本文分步骤给大家介绍的非常详细,具有参考借鉴价值,需要的朋友参考下
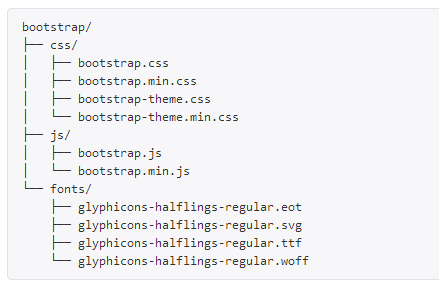
下载bootstrap的js,css文件:






在jsp中的应用:
第一步:
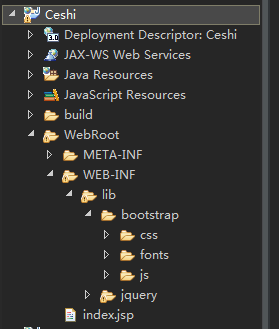
新建一个web项目
将bootstrap下载下来的文件放入WEB-INF下面的,lib目录下,新建一个bootstrap文件:

第二步:
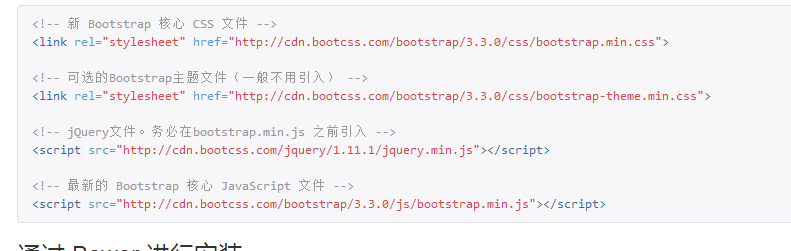
新建一个index.jsp文件,引入所使用的css.js和bootstrap的:
注意这里的要缓存<!DOCTYPE html>
<html lang="zh-CN">

第三步:
在body中载入需要的组件:

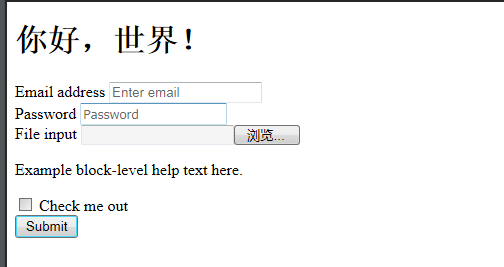
运行在tomcat服务器上:
效果如图:

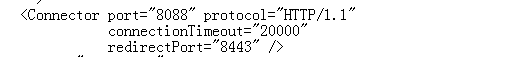
第四步:tomcat的8080端口被占用,修改tomcat的文件:



然后重启eclipse即可。
在java的项目中运行时添加需要的tomcat即可。
以上所述是小编给大家介绍的BootStrap在jsp中的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对phperz网站的支持!
推荐阅读
最新资讯