bootstrap+jQuery 实现下拉菜单中复选框全选和全不选效果
发布于 2017-08-24 07:47:11 | 331 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Bootstrap v3教程,程序狗速度看过来!
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
这篇文章主要给大家介绍了关于利用bootstrap+jQuery 实现下拉菜单中复选框全选和全不选效果的相关资料,文中给出了完整的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友下面来一起看看吧。
前言
最近几天在公司做了个后台管理系统的小模块,其中有个功能是实现复选框的全选和全不选,用bootstrap和jQuery来实现。
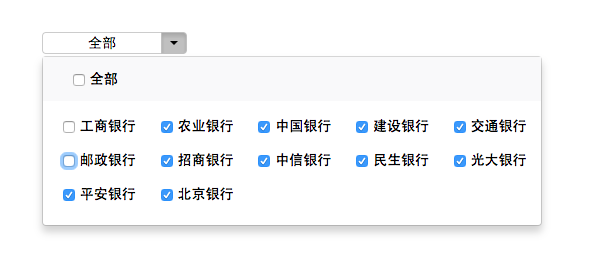
效果是这样:

因为是内部用,样式也不要求太好看,直接上代码。
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<META content="IE=11.0000" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="lib/bootstrap.min.css" rel="external nofollow" />
<link rel="stylesheet" href="style.css" rel="external nofollow" />
<style type="text/css">
.dropdown-menu {
width: 500px;
height: 170px;
padding: 0;
}
.dropdown-menu .all {
width: 100%;
height: 44px;
background-color: #f9f9fa;
line-height: 44px;
padding-left: 10px;
}
.dropdown-menu input[type="checkbox"] {
margin-left: 20px;
}
label.checkbox {
display: inline-block;
}
.choose_bank label {
margin-bottom: 16px;
}
</style>
</head>
<body>
<div class="btn-group choose_bank" style="height: 22px;">
<button class="btn btn-mini" style="padding: 0;width: 120px;background-color: #fff;border: 1px solid #ccc">全部</button>
<button class="btn btn-mini dropdown-toggle" data-toggle="dropdown" style="height: 22px">
<span class="caret"></span>
</button>
<div class="dropdown-menu">
<label class="all">
<input type="checkbox"> 全部
</label>
<label>
<input type="checkbox"> 工商银行
</label>
<label>
<input type="checkbox"> 农业银行
</label>
<label>
<input type="checkbox"> 中国银行
</label>
<label>
<input type="checkbox"> 建设银行
</label>
<label>
<input type="checkbox"> 交通银行
</label>
<label>
<input type="checkbox"> 邮政银行
</label>
<label>
<input type="checkbox"> 招商银行
</label>
<label>
<input type="checkbox"> 中信银行
</label>
<label>
<input type="checkbox"> 民生银行
</label>
<label>
<input type="checkbox"> 光大银行
</label>
<label>
<input type="checkbox"> 平安银行
</label>
<label>
<input type="checkbox"> 北京银行
</label>
</div>
</div>
</body>
<script src="lib/jquery.min.js"></script>
<script src="lib/bootstrap.min.js"></script>
<script>
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
})
</script>
</html>总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对phperz的支持。
推荐阅读
最新资讯