解决bootstrap下拉菜单点击立即隐藏bug的方法
发布于 2017-08-24 01:13:36 | 296 次阅读 | 评论: 0 | 来源: 网友投递
Bootstrap Web前端CSS框架
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
本篇文章主要介绍了解决bootstrap下拉菜单点击立即隐藏bug的方法,具有一定的参考价值,有兴趣的可以了解一下
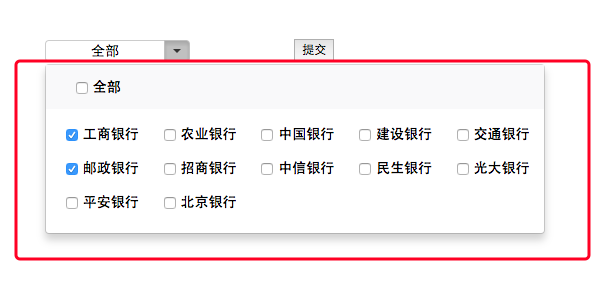
昨天用jQuery和bootstrap实现下拉菜单复选框,今天把做好的demo组合进项目里,发现有点bug,就是点击银行复选框的时候,每点一次dropdown-menu这个div会立即隐藏,这就导致每次只能选一个。

这应该是事件传播的原因,代码修改如下:
var banks = $('.all').siblings().children();
$('.all>input').click(function() {
var flag = $(this).prop('checked');
banks.prop('checked', flag);
})
// 阻止事件传播, 否则在点击复选框的时候,dropdown-menu这个div会立即隐藏
$('.dropdown-menu label').click(function(e) {
e.stopPropagation();
});
banks.click(function() {
// 如果有一个没选中,全选按钮不选中
// 如果全部选中,全选按钮被选中
var num = 0;
banks.each(function() {
if ($(this).prop("checked")) {
num++;
}
})
if (num == banks.length) {
$('.all>input').prop('checked', true);
} else {
$('.all>input').prop('checked', false);
}
})
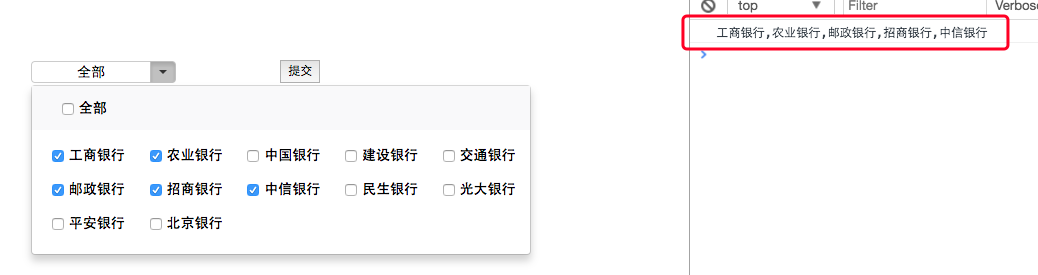
另外,需要新增加的功能是,点击“保存”按钮的时候,需要把选中的银行名称以逗号拼接成字符串传递给后台。这部分比较简单,代码如下:
// 在提交时,获取选中的所有值,并把这些值拼接成字符串
$('.submit').click(function() {
var bankArr = [];
banks.each(function() {
if ($(this).prop("checked")) {
bankArr.push($(this).val());
}
});
var bankStr = bankArr.join(',');
console.log(bankStr);
})

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯