前端构建工具之gulp的配置与搭建详解
发布于 2017-07-24 15:46:14 | 147 次阅读 | 评论: 0 | 来源: 网友投递
GulpJS 流构建系统
从头编写HTML\CSS\Javascript是上个世纪的事情了,如今的JavaScript都是通过CoffeeScript这样的支持句法缩写的编辑器写成的。如果你希望写完JavaScript能够一个工具完成代码清理优化工作,Gulp 就是你的不二之选,GulpJS类似Ant或Maven之于Java。
gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,下面这篇文章主要给大家介绍了关于前端构建工具之gulp的配置与搭建的相关资料,需要的朋友可以参考下。
前言
在如今的前端开发中,已经不再是一些静态文件了。
对于很多Web App来说,前端代码甚至比后端更加复杂,更加难以管理,这主要来源于一下几个方面:
1、许多第三方库的依赖需要自动运行
2、独立的前端测试需要自动运行
3、代码需要发布时打包
一、为什么要使用gulp?
在我们的工作流程里,应该尽量减少重复的工作,很多任务都可以自动去执行,比如一些相关文件的操作,自动监视一些文件的变化,发生变化以后,就去执行事先设计好的任务。
说了这么多,那么gulp到底能做什么?
a.创建项目工程
b.压缩各类文件
c.文件合并
d.自动化监视
e.实时调试代码
f.编译less,Sass,CoffeeScript......等等
二、gulp是基于node开发运行的,所以我们可以使用npm的包管理工具去安装它。
要使用npm,就必须安装node。node安装很简单,只需下一步即可,这里不再赘述。
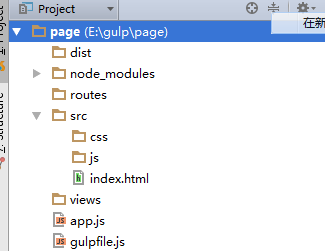
在gulp下载配置前,我们先搭建好本地项目文件:

文件构架树
完成以后,在控制台cdm调出控制台输入以下命令:
1、npm install -g gulp //-g 代表全局安装 ( 如果不是全局安装你是用不了的)
2、cd 你的项目路径 npm init //package.json
3、npm install gulp --save-dev

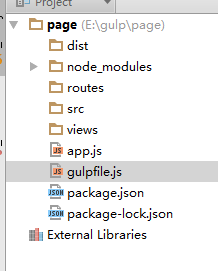
配置完成的文件构架树
注:gulpfile.js这个文件的名字是不能改变的。
三、gulp的配置以及任务
在gulpfile.js这个文件中输入一下:

引入gulp

第一个实例

gulp运行
到这里基本配置就可以了。
总结
以上就是这篇文章的全部内容了,下一篇我们开始说说gulp语法。希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对phperz的支持。