layer实现弹窗提交信息
发布于 2017-07-24 06:57:41 | 141 次阅读 | 评论: 0 | 来源: 网友投递
Layer弹出层组件
layer,一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心(前端开发工程师)。layer侧重于用户灵活的自定义,为不同人的使用习惯提供动力。其意义在于,可以让您的页面拥有更丰富与便捷的操作体验,而您只需在调用时简单地配置相关参数,即可轻松实现。
这篇文章主要为大家详细介绍了layer实现弹窗提交信息的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
layer是非常好用的弹窗插件,具体参见官方文档
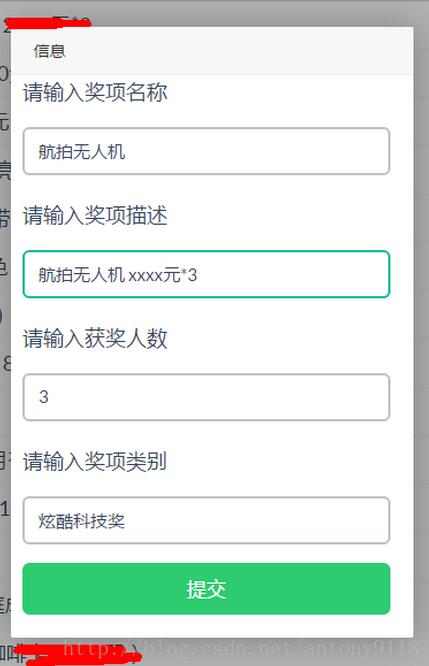
点击这里进入。官方有很多示例,使用方法也非常简单,引入官方下载的css和js就可以了。但是有时候,弹窗提醒并不能满足我们的所有要求。例如,在奖品界面,希望点击“编辑奖品”的时候,能弹出对话框让我们来填写信息,如下图所示:

如何用简洁美观的 layer 实现这一功能呢?官方并没有给我们提供示例,那就自己动手写吧。下面把代码贴出来。
给“添加奖品”按钮加上单击触发confirmUpdateAward方法
var awards = "";
function confirmUpdateAward(i) {
layer.open({
type: 1,
closeBtn: false,
shift: 7,
shadeClose: true,
content: "<div style='width:350px;'><div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>请输入奖项名称</p><input id='awardName' class='form-control' type='text' name='awardName' value='"+awards[i].awName+"'/></div>" +
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>请输入奖项描述</p><input id='awardDescription' class='form-control' type='text' name='awardDescription' value='"+awards[i].awDescription+"'/></div>"+
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>请输入获奖人数</p><input id='awardUserCount' class='form-control' type='number' name='awardUserCount' value='"+awards[i].awUserCount+"'/></div>"+
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>请输入奖项类别</p><input id='awardKind' class='form-control' type='text' name='awardKind' value='"+awards[i].awKind+"'/>" +
"<button style='margin-top:5%;' type='button' class='btn btn-block btn-success btn-lg' onclick='updateAward("+awards[i].id+")'>提交</button></div>"
});
}
function updateAward(awardId){
var awardUserCount = $("#awardUserCount").val();
if(awardUserCount*1>8888 || awardUserCount*1<1){
layer.msg('人数必须是1到8888', {
time: 500, //0.5s后自动关闭
// btn: ['明白了', '知道了']
});
}else{
var awardName = $("#awardName").val();
var awardDescription = $("#awardDescription").val();
var awardKind = $("#awardKind").val();
$.ajax({
type: "post",
url : getContextPath() + "/award/updateAward",
dataType:'json',
data: {
"awardId":awardId,
"awardName":awardName,
"awardDescription":awardDescription,
"awardUserCount":awardUserCount,
"awardKind":awardKind
},
success: function(data){
var updateSuccess = data.data;
if(updateSuccess){
layer.msg('修改成功', {
time: 500, //0.5s后自动关闭
// btn: ['明白了', '知道了']
});
refreshPage();
}else{
layer.msg('修改失败', {
time: 500, //20s后自动关闭
// btn: ['明白了', '知道了']
});
}
}
});
layer.closeAll();
}
}
这里有几个需要注意的点:
第一:最后一定要用
layer.closeAll();
否则提交之后弹窗不会自己关闭。
第二:
<input type="number" />
只能保证用户不能输入字母(实际上字母e是可以输入的,会认为是科学技术法),但是通过Json传到后端的依旧是String类型,在做将该信息用
Integer.valueOf();
强转为Integer时候,一定要判断String是否为空,否则会抛异常。
第三:
这里实际上是用到了一个js方法之间调用巧传对象的方法。
当我们从数据库取出若干条奖品记录时,每一条记录都应该有一个“修改”按钮。当我们做修改的时候,用户都希望输入框中显示之前的信息,但是js的方法之间调用的时候,传对象很麻烦,有什么简便的方法呢?
如上面的源码所示,我们只传序号 i 过去。下面这段代码是奖品展示页面的代码,我们可以看到每条记录都有“编辑”按钮。
$(document).ready(function () {
refreshPage();
});
//定义全局变量
var awards = "";
function refreshPage(){
$.ajax({
type: "post",
url : getContextPath() + "/award/getAllAwards",
dataType:'json',
data: {
},
success: function(data){
awards = data.data;
var awardHtml = "";
var iLen = awards.length;
//遍历取出每一条奖品
for(var i = iLen - 1 ; i >=0 ; i--){
awardHtml+="<tr><td><span id='span"+i+"' style='cursor:pointer;' onclick='selectAward("+i+","+iLen+")' class='label label-default'>"+"选中"+"</span></td><td>"+awards[i].awName+"</td><td>"+awards[i].awDescription+"</td><td>"+
awards[i].awUserCount+"</td><td>"+awards[i].awKind+"</td><td><span style='cursor:pointer;' class='label label-info' onclick='confirmUpdateAward("+i+")'>"+"编辑"+"</span></td><td>" +
"<span class='label label-danger' style='cursor:pointer;' onclick='comfirmDeleteAward("+awards[i].id+")'>"+"删除"+"</span></td></tr>";
}
$("#awardTable").html(awardHtml);
}
});
}
注意看
onclick='confirmUpdateAward("+i+")'>"+"编辑"+"</span>
这句,我们只传了i到我们最开始写的confirmUpdateAward方法里面,却因为在js中定义了全局变量 awards ,就可以巧妙地在confirmUpdateAward方法中使用awards[i]了。
layer做信息提交遇到的坑都写在这里了,应该再没什么别的问题了,有需要的话可以留言评论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。