详解ECharts使用心得总结
发布于 2017-07-22 21:37:56 | 245 次阅读 | 评论: 0 | 来源: 网友投递
ECharts Javascript免费图表库
ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
这篇文章主要介绍了详解ECharts使用心得总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
前言
上周项目组要临时给客户做一个演示的原型,首页设计的是一个中国地图,本来打算用谷歌的地图,但是,做出来之后,整体的效果看起来太差了,最后就在网上搜相关的地图呈现的控件,然后就找到了这个ECharts报表呈现组件,挺不错的一个组件,而且地图数据都是离线的,真心很赞。但是,使用起来却颇费了一番工夫。所以就把使用中的一些心得体会跟大家分享一下。
1. 插件的下载
以下是ECharts的下载链接,需要注意的是ECharts内部也是依赖于另一个插件的叫ZRender,当然对于大部分图表而言不需要ZRender的,但是对于地图控件及其他复杂的呈现控件而已都是需要ZRender的。为了避免不要的问题出现,建议大家在下载ECharts时同时也要下载ZRender。
ECharts下载地址: http://echarts.baidu.com/
ZRender下载地址:http://ecomfe.github.io/zrender/index.html
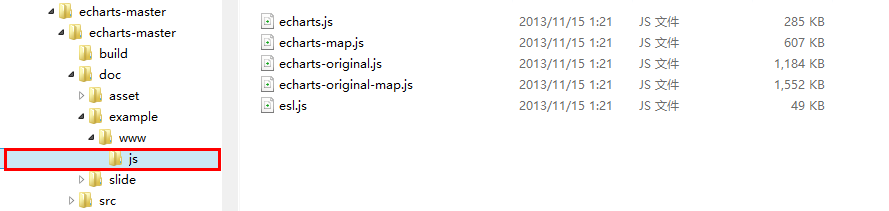
下载之后解压各自的文件目录结构如下:
ECharts:

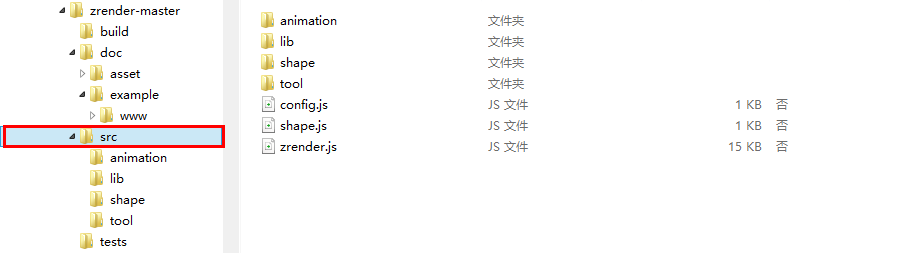
ZRender:

2. 插件的引用
首先,新建一个Web应用程序,然后添加刚刚下载的文件,具体的目录结构如下:

这里有以下几点需要说明:
1、所有的跟ECharts有关的文件全部都在echarts文件夹下
2、echarts文件夹的内容分为两部分
1) 一部分是以echarts开头的js文件,这些文件全部来自于1.中的ECharts文件目录中的js文件夹下的文件,也就是1.中的图中红框标注的js下的文件。如下:

2) 另一部分是一个名为zrender的文件夹,这里需要特别注意的是该文件夹的命名必须为zrender,因为在echarts的js文件中对zrender的引用都是以zrender为根目录的,zrender文件夹的内容即为1.中zrender文件目录中的src文件夹下的内容,如下:

3. 在页面中的具体使用
按照上边的步骤配置过之后,我们就可以在页面中引用了,这里我主要是演示地图控件的使用方式,因为地图的引用跟其他的基本图形的引用不太一样。其他的图形的呈现也会做一个简要的演示。
3.1 MapChart
首先在跟2中的echarts文件夹同一个目录(也就是Modules文件夹)下添加一个aspx页或html页,需要注意的是,如果是在aspx页中使用echarts时,需要把要渲染的div放在form标签之外,否则图形是显示不出来的。
3.1.1 在head标签中添加对echarts的引用如下:
<head runat="server">
<title></title>
<script src="echarts/esljs" type="text/javascript"></script>
</head> 3.1.2 在body标记中,form标记之外,添加一个div,用来做图表渲染的容器。如下:
<body>
<div id="main"style="height:500px;border:1px solid #ccc;padding:10px;"></div>
……………
……………
</body>
3.1.3 在3.1.3中添加的div标记下,添加如下的js代码段,如下:
<script type="text/javascript">
//为模块加载器配置echarts的路径,这里主要是配置map图表的路径,其他的图表跟map的配置还不太一样,下边也会做另一种类型的图表事例。
这里引用的主要是echarts文件夹下的echarts-map文件,而其他类型的图表引用的都是echarts文件夹下的echarts文件。
requireconfig({
paths: {
echarts:'/echarts/echarts',
'echarts/chart/map':'/echarts/echarts-map'
}
});
//动态加载echarts,在回掉函数中使用,要注意保持按需加载结构定义图表路径
require(
[
'echarts',
'echarts/chart/map'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main'));
//option主要是图标的一些设置,这不是这篇文章的重点,关于具体的设置可以参考官方的文档说明文档
option= {
title: {
text:'iphone销¨²量¢?',
subtext:'纯ä?属º?虚¨¦构1',
x:'center'
},
tooltip: {
trigger:'item'
},
legend: {
orient:'vertical',
x:'left',
data: ['iphone3','iphone4','iphone5']
},
dataRange: {
min:0,
max:2500,
text: ['高?','低̨ª'], // 文?本À?,ê?默?认¨?为a数ºy值¦Ì文?本À?
calculable:true,
textStyle: {
color:'orange'
}
},
toolbox: {
show:true,
orient:'vertical',
x:'right',
y:'center',
feature: {
mark:true,
dataView: { readOnly:false },
restore:true,
saveAsImage:true
}
},
series: [
{
name:'iphone3',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#ffd700' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北À¡À京?',value:Mathround(Mathrandom() *1000) },
{ name:'天¬¨¬津¨°',value:Mathround(Mathrandom() *1000) },
{ name:'上¦?海¡ê',value:Mathround(Mathrandom() *1000) },
{ name:'重?庆¨¬',value:Mathround(Mathrandom() *1000) },
{ name:'河¨®北À¡À',value:Mathround(Mathrandom() *1000) },
{ name:'河¨®南?',value:Mathround(Mathrandom() *1000) },
{ name:'云?南?',value:Mathround(Mathrandom() *1000) },
{ name:'辽¢¨¦宁t',value:Mathround(Mathrandom() *1000) },
{ name:'黑¨²龙¢¨²江-',value:Mathround(Mathrandom() *1000) },
{ name:'湖t南?',value:Mathround(Mathrandom() *1000) },
{ name:'安ã2徽?',value:Mathround(Mathrandom() *1000) },
{ name:'山¦?东?',value:Mathround(Mathrandom() *1000) },
{ name:'新?疆?',value:Mathround(Mathrandom() *1000) },
{ name:'江-苏?',value:Mathround(Mathrandom() *1000) },
{ name:'浙?江-',value:Mathround(Mathrandom() *1000) },
{ name:'江-西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'湖t北À¡À',value:Mathround(Mathrandom() *1000) },
{ name:'广?西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'甘¨º肃¨¤',value:Mathround(Mathrandom() *1000) },
{ name:'山¦?西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'内¨²蒙¨¦古?',value:Mathround(Mathrandom() *1000) },
{ name:'陕¦?西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'吉a林¢?',value:Mathround(Mathrandom() *1000) },
{ name:'福¡ê建¡§',value:Mathround(Mathrandom() *1000) },
{ name:'贵¨®州Y',value:Mathround(Mathrandom() *1000) },
{ name:'广?东?',value:Mathround(Mathrandom() *1000) },
{ name:'青¨¤海¡ê',value:Mathround(Mathrandom() *1000) },
{ name:'西¡Â藏?',value:Mathround(Mathrandom() *1000) },
{ name:'四?川䡧',value:Mathround(Mathrandom() *1000) },
{ name:'宁t夏?',value:Mathround(Mathrandom() *1000) },
{ name:'海¡ê南?',value:Mathround(Mathrandom() *1000) },
{ name:'台¬¡§湾ª?',value:Mathround(Mathrandom() *1000) },
{ name:'香?港?',value:Mathround(Mathrandom() *1000) },
{ name:'澳ã?门?',value:Mathround(Mathrandom() *1000) }
]
},
{
name:'iphone4',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#ff8c00' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北À¡À京?',value:Mathround(Mathrandom() *1000) },
{ name:'天¬¨¬津¨°',value:Mathround(Mathrandom() *1000) },
{ name:'上¦?海¡ê',value:Mathround(Mathrandom() *1000) },
{ name:'重?庆¨¬',value:Mathround(Mathrandom() *1000) },
{ name:'河¨®北À¡À',value:Mathround(Mathrandom() *1000) },
{ name:'安ã2徽?',value:Mathround(Mathrandom() *1000) },
{ name:'新?疆?',value:Mathround(Mathrandom() *1000) },
{ name:'浙?江-',value:Mathround(Mathrandom() *1000) },
{ name:'江-西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'山¦?西¡Â',value:Mathround(Mathrandom() *1000) },
{ name:'内¨²蒙¨¦古?',value:Mathround(Mathrandom() *1000) },
{ name:'吉a林¢?',value:Mathround(Mathrandom() *1000) },
{ name:'福¡ê建¡§',value:Mathround(Mathrandom() *1000) },
{ name:'广?东?',value:Mathround(Mathrandom() *1000) },
{ name:'西¡Â藏?',value:Mathround(Mathrandom() *1000) },
{ name:'四?川䡧',value:Mathround(Mathrandom() *1000) },
{ name:'宁t夏?',value:Mathround(Mathrandom() *1000) },
{ name:'香?港?',value:Mathround(Mathrandom() *1000) },
{ name:'澳ã?门?',value:Mathround(Mathrandom() *1000) }
]
},
{
name:'iphone5',
type:'map',
mapType:'china',
selectedMode: 'single',
itemStyle: {
normal: { label: { show:true },color:'#da70d6' },// for legend
emphasis: { label: { show:true} }
},
data: [
{ name:'北À¡À京?',value:Mathround(Mathrandom() *1000) },
{ name:'天¬¨¬津¨°',value:Mathround(Mathrandom() *1000) },
{ name:'上¦?海¡ê',value:Mathround(Mathrandom() *1000) },
{ name:'广?东?',value:Mathround(Mathrandom() *1000) },
{ name:'台¬¡§湾ª?',value:Mathround(Mathrandom() *1000) },
{ name:'香?港?',value:Mathround(Mathrandom() *1000) },
{ name:'澳ã?门?',value:Mathround(Mathrandom() *1000) }
]
}
]
};
//以下的这段代码主要是用来处理用户的选择,应用场景是可以做地图的交互,比如点击地图上的某一个省,获取相应的省的指标变化等。
//需要特别注意的是,如果需要点击某一省作地图的操作交互的话,还需要为series属性的每一项添加一个selectedMode属性,这里的属性值为 'single'即单选,也可多选
varecConfig= require('echarts/config');
myCharton(ecConfigEVENTMAP_SELECTED,function (param) {
varselected=paramselected;
varmapSeries=optionseries[0];
vardata= [];
varlegendData= [];
varname;
for (varp=0,len=mapSeriesdatalength; p<len; p++) {
name=mapSeriesdata[p]name;
mapSeriesdata[p]selected=selected[name];
if (selected[name]) {
alert(name); //这里只是简单的做一个事例说明,弹出用户所选的省,如需做其他的扩展,可以在这里边添加相应的操作
}
}
});
myChartsetOption(option);
}
);
</script>
3.1.4 完成以上操作之后,效果如下图所示:

3.2 LineChart
除了地图图表之外的其他的图标的使用方式都差不多。事实上其他的图表跟地图图表的区别在于对配置文件的引用。这里只做一个折线图的示例,其它的示例都是一样的。
3.2.1 跟3.1.1一样,引入echarts脚本
3.2.2 跟3.2.2一样,添加渲染图表的div容器
3.2.3 在3.2.2添加的div下添加如下js代码块
<scripttype="text/javascript">
requireconfig({
paths: {
echarts:'/echarts/echarts',
'echarts/chart/bar':'/echarts/echarts',//这里需要注意的是除了mapchart使用的配置文件为echarts-map之外,
其他的图形引用的配置文件都为echarts,这也是一般的图形跟地图的区别
'echarts/chart/line':'/echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main'));
option= {
tooltip: {
trigger:'axis'
},
legend: {
data: ['邮®¨º件t营®a销¨²','联¢a盟?广?告?','视º¨®频¦Ì广?告?','直¡À接¨®访¤?问¨º','搜?索¡Â引°y擎?']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周¨¹一°?','周¨¹二t','周¨¹三¨y','周¨¹四?','周¨¹五?','周¨¹六¢¨´','周¨¹日¨?']
}
],
yAxis: [
{
type:'value',
splitArea: { show:true }
}
],
series: [
{
name:'邮®¨º件t营®a销¨²',
type:'line',
stack:'总Á¨¹量¢?',
data: [120,132,101,134,90,230,210]
},
{
name:'联¢a盟?广?告?',
type:'line',
stack:'总Á¨¹量¢?',
data: [220,182,191,234,290,330,310]
},
{
name:'视º¨®频¦Ì广?告?',
type:'line',
stack:'总Á¨¹量¢?',
data: [150,232,201,154,190,330,410]
},
{
name:'直¡À接¨®访¤?问¨º',
type:'line',
stack:'总Á¨¹量¢?',
data: [320,332,301,334,390,330,320]
},
{
name:'搜?索¡Â引°y擎?',
type:'line',
stack:'总Á¨¹量¢?',
data: [820,932,901,934,1290,1330,1320]
}
]
};
myChartsetOption(option);
}
);
</script>
<divid="main1"style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<scripttype="text/javascript">
requireconfig({
paths: {
echarts:'/echarts/echarts',
'echarts/chart/bar':'/echarts/echarts',
'echarts/chart/line':'/echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main1'));
option= {
title: {
text:'未¡ä来¤¡ä一°?周¨¹气?温?变À?化¡¥',
subtext:'纯ä?属º?虚¨¦构1'
},
tooltip: {
trigger:'axis'
},
legend: {
data: ['最Á?高?气?温?','最Á?低̨ª气?温?']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周¨¹一°?','周¨¹二t','周¨¹三¨y','周¨¹四?','周¨¹五?','周¨¹六¢¨´','周¨¹日¨?']
}
],
yAxis: [
{
type:'value',
axisLabel: {
formatter:'{value} °?C'
},
splitArea: { show:true }
}
],
series: [
{
name:'最Á?高?气?温?',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor:'rgba(0,0,0,4)'
}
}
},
data: [11,11,15,13,12,13,10]
},
{
name:'最Á?低̨ª气?温?',
type:'line',
itemStyle: {
normal: {
lineStyle: {
shadowColor:'rgba(0,0,0,4)'
}
}
},
data: [-2,1,2,5,3,2,0]
}
]
};
myChartsetOption(option);
}
);
</script>
<divid="main2"style="height:500px;border:1px solid #ccc;padding:10px;"></div>
<scripttype="text/javascript">
requireconfig({
paths: {
echarts:'/echarts/echarts',
'echarts/chart/bar':'/echarts/echarts',
'echarts/chart/line':'/echarts/echarts'
}
});
require(
[
'echarts',
'echarts/chart/bar',
'echarts/chart/line'
],
function (ec) {
varmyChart=ecinit(documentgetElementById('main2'));
option= {
title: {
text:'某3楼£¤盘¨¬销¨²售º?情¨¦况?',
subtext:'纯ä?属º?虚¨¦构1'
},
tooltip: {
trigger:'axis'
},
legend: {
data: ['意°a向¨°','预¡è购o','成¨¦交?']
},
toolbox: {
show:true,
feature: {
mark:true,
dataView: { readOnly:false },
magicType: ['line','bar'],
restore:true,
saveAsImage:true
}
},
calculable:true,
xAxis: [
{
type:'category',
boundaryGap:false,
data: ['周¨¹一°?','周¨¹二t','周¨¹三¨y','周¨¹四?','周¨¹五?','周¨¹六¢¨´','周¨¹日¨?']
}
],
yAxis: [
{
type:'value'
}
],
series: [
{
name:'成¨¦交?',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [10,12,21,54,260,830,710]
},
{
name:'预¡è购o',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [30,182,434,791,390,30,10]
},
{
name:'意°a向¨°',
type:'line',
smooth:true,
itemStyle: { normal: { areaStyle: { type:'default'}} },
data: [1320,1132,601,234,120,90,20]
}
]
};
myChartsetOption(option);
}
);
</script>
3.2.4 完成以上操作之后效果图如下:

好了,今天就总结到这里了,希望能给大家带来一些帮助。这里主要是介绍地图控件的使用,因为其官方文档上关于路径的配置写的很不清楚,所以才会想把这些走的弯路给总结一下。对于其他的图表控件的使用都很简单,大家可以参考官方的文档。http://echarts.baidu.com/doc/doc.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。