详解WordPress开发中get_current_screen()函数的使用
发布于 2017-07-21 06:03:51 | 162 次阅读 | 评论: 0 | 来源: 网友投递
WordPress开源博客平台
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
这篇文章主要介绍了WordPress开发中get_current_screen()函数的使用,get_current_screen()通常在对象的实例化时使用,需要的朋友可以参考下
get_current_screen() 函数是一个我们很少用到,但却超级实用的一个函数,如果你正着手于制作一个主题,却不知道文档应该放在哪里的话,那你应该看一下这个从 WordPress 3.0 才开始有的函数,该函数允许我们获得一个 WP_Screen 对象,并使用该对象的成员方法在后台里面加挂我们自定义的一个帮助菜单(该功能在,3.3版后得到完善)。
如果你不喜欢将 WordPress 研究的太透彻的话,那你现在就可以拿着酱油瓶,向前打酱油去了。
引言
首先,get_current_screen() 很简单,只是返回一个对象,所以本文主要讲述,获得对象后的操作。
描述
//使用起来很简单
$screen = get_current_screen();
// 此时 $screen 为实例化的对象
应用实例
我们来一个简单的例子,过程代码虽然可以显示但可能在时机应用中没有任何意义,只为举例。
虽然已经极具精简,但是还是很绕,噶的保佑您能看懂。
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
效果
如果不出意外的话,经上面的折腾,你得主题就有了初步的帮助界面了。
点击下图的位置

自定义帮助按钮位置
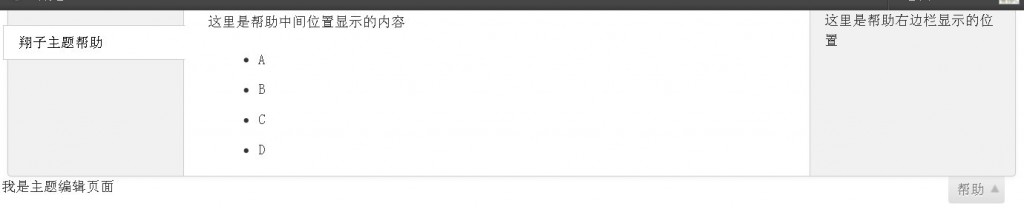
点击后如下图

自定义帮助
总结
set_help_sidebar( )//方法只能使用一次,以最后一次调用为准。这里你可以添加一些你得api地址之类的或广告之类的东西。
add_help_tab() 方法可以多次使用,每使用一次标签会多一个,当然你还要设置对应的$help值。
推荐阅读
最新资讯