E3 tree 1.6在Firefox下显示问题的修复方法
发布于 2017-07-16 02:16:22 | 134 次阅读 | 评论: 0 | 来源: 网友投递
Firefox 浏览器
firefox 即 火狐浏览器 。Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器,使用Gecko引擎(非ie内核),支持多种操作系统如Windows、Mac和linux。Firefox由Mozilla基金会与社区数百个志愿者以GPL/LGPL/MPL三种授权方式发布
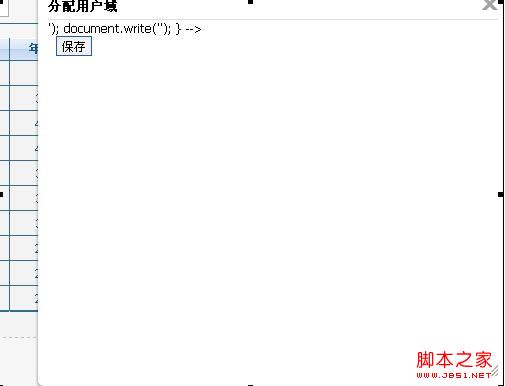
tree 在Firefox下只显示一句话,用firebug查看页面元素观察发现,两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义
tree 在Firefox下只显示一句话:

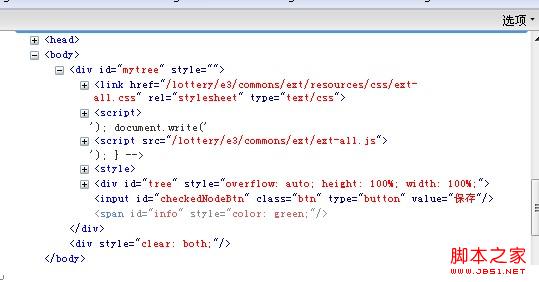
用firebug查看页面元素观察发现

两个script导入被一个<script>分隔开了,显然是document.write的问题.由于Firefox对js规范的检查比较严格,肯定一些字符输出的的时候没有转义.
查看e3 tree的源代码:
/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java
/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java
找到相关代码:
resouces.append("<script><!--").append(ENTER);
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append("document.write('<script src=""${resouceHome}/ext-all.js""></script>');").append(ENTER);
resouces.append("}").append(ENTER);
resouces.append("--></script>").append(ENTER);
这两个类都有导入代码,将其修改为:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/adapter/ext/ext-base.js"""">""</script"">');").append(ENTER);
resouces.append("document.write('""<script src=""${resouceHome}/ext-all.js"""">""</script"">');").append(ENTER);
resouces.append("}").append(ENTER);
只要在<和>前加转义"" 就行了.
将编译好的类再导入e3.jar.重新部署后tree显示正常了.
e3 fix 2 bugs download e3
推荐阅读
最新资讯