Ionic默认的Tabs模板使用实例
发布于 2017-07-15 23:37:18 | 130 次阅读 | 评论: 0 | 来源: 网友投递
ionic HTML5 移动应用框架
ionic 是个高级的 HTML5 移动端应用框架,是个很漂亮的使用 HTML5 开发混合移动应用前端框架。
这篇文章主要为大家详细介绍了Ionic默认的Tabs模板使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
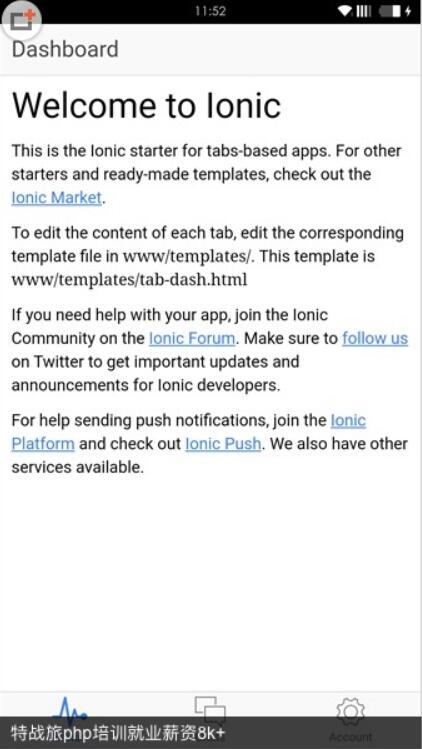
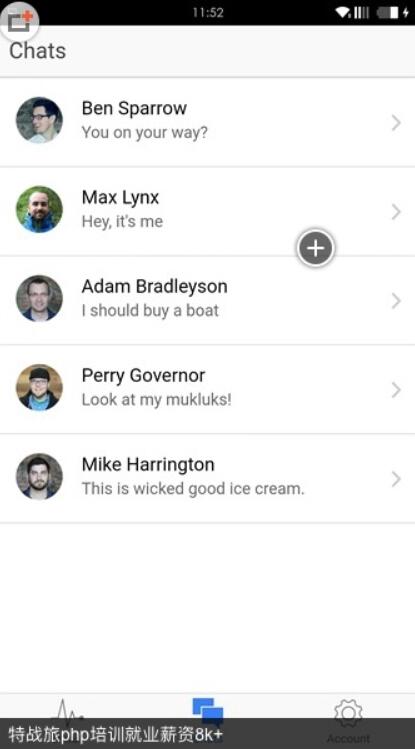
Ionic 默认的Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一个变量,再修改相应属性:
.config(function($stateProvider, $urlRouterProvider, $ionicConfigProvider) {$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('bottom');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
然后再在Android平台上调试 Tabs就在下面了 并且别的组件工作也正常


特别注意
Cordova的配置一定要正确 尤其是Android ADT
Visual Studio 默认是不配置的
具体参考这篇文章
').addClass('pre-numbering').hide(); \((this).addClass('has-numbering').parent().append(\)numbering); for (i = 1; i <= lines; i++) { \(numbering.append(\)('
').text(i)); }; $numbering.fadeIn(1700); }); });以上就介绍了Ionic Tabs,包括了ionic,tabs方面的内容,希望对IOS开发有兴趣的朋友有所帮助。
推荐阅读
最新资讯