使用OpenLayers3 添加地图鼠标右键菜单
发布于 2017-07-14 00:36:07 | 154 次阅读 | 评论: 0 | 来源: 网友投递
OpenLayers WebGIS的JS开发包
OpenLayers是一个用于开发WebGIS客户端的JavaScript包。OpenLayers实现访问地理空间数据的方法都符合行业标准。比如 OpenGIS的WMS(Web Mapping Service)和WFS(Web Feature Service)规范。OpenLayers采用面向对象方式开发,并使用来自Prototype.js和Rico中的一些组件。
这篇文章主要介绍了使用OpenLayers3 添加地图鼠标右键菜单的相关资料,需要的朋友可以参考下
添加右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu,当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 contextmenu 事件的回调函数中实现相应的显示菜单功能即可。
那么在 openlayers 中,在地图中添加这个事件,我们从哪里下手呢?首先我们得了解 openlayers 的初始化页面的过程。
openlayers 初始化页面过程
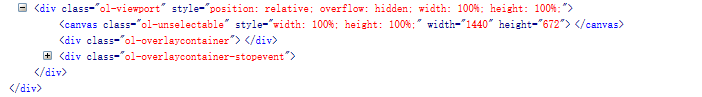
openlayers 也是一个前端库,那么它肯定离不开 html 的运用,比如,我们首先需要在页面放置一个显示地图的 html 元素,一个 div 元素(假设其 id 属性设置为 “map”,后面简称为 map div),然后在地图初始化的时候指定这个元素,openlayers 会首先在这个元素中创建一个 class 为 ol-viewport 的 div 元素,其尺寸保持与 map div 相同,然后在 ol-viewport div 中创建一个 canvas 元素,在这个 canvas 元素中渲染请求到的地图;其次,还会添加一个 class 为 ol-overlaycontainer 的 div 元素,用来放置 overlay;最后,添加一个 class 为 ol-overlaycontainer-stopevent 的 div 元素,主要是放置 openlayers 的控件,上一篇添加 自定义扩展控件 的文章开篇有讲过,这里不是重点,我们不详细介绍了。
最后形成的 html dom 结构如下图:

图1 形成的DOM结构
我们会想到在这个 map div 元素添加事件,然后右键弹出菜单,这个想法很自然,也确实可以实现,然而我们要想到后面的事情,至少对事情有一个全局的认识再下手,我们显示出菜单后,往往是要根据相应的地图所在位置进行一定的操作,那么我们的 contextmenu 的事件对象包含发生点击的屏幕坐标,但是如何根据屏幕坐标获得地图中的相应坐标系下的坐标将会比较困难。
困难在哪里呢?主要有以下的三点:
首先,事件对象所含的坐标是相对于整个浏览器的视口、页面或者整个屏幕的;
其次,而显示地图的元素往往又是随意的大小和位置;
最后,屏幕的坐标系和地图的坐标系又往往完全不同,如何将相对与地图元素的坐标再转化为地图坐标系下的坐标?
首先,我们需要获得事件坐标相对于 map div (包含地图的元素)的坐标,然后将相对于 map div 的坐标转化为地图中的实际坐标。第一步中,我们可以通过计算获得,但是第二步必须通过 openlayers 来完成,因为只有 openlayers 对地图的坐标系最清楚,这在 openlayers 中也有相关的功能。庆幸的是,openlayers 中我们可以一步完成上述操作,只需要一个函数:map.getEventCoordinate(event),在下面的具体实现中,我会详细讲到这个函数。
下面我们看看具体如何实现吧。
鼠标右键菜单具体实现
为了方便,文章中的代码使用了 JQuery。
文章中的实例完整代码可以到我的 GitHub 中查看或者下载,有用的话别忘了点一下 star。
下面我们一步一步地添加右键菜单功能,我们分为三步:
对 html 元素添加 contextmenu 事件;
获取地图相应的点击坐标;
地图相应位置添加菜单 。
对 html 元素添加 contextmenu 事件
html 元素的鼠标右键事件名为 contextmenu,这个事件所有主流浏览器都支持,这里不要混淆 html 新增的属性 contextmenu,这个属性目前只有 firefox 支持,我们只是使用 oncontextmenu 这个事件。对包含地图的任何 html 元素绑定这个事件都可以,openlayers 会处理坐标转换这些问题。如下,map.getViewport() 会返回 openlayers 初始化页面时创建的 class 为 ol-viewport 的 div 元素,也就是直接包含地图的元素。因为浏览器都有默认的右键菜单,所以我们要取消默认的菜单,只要调用 e.preventDefault(); 即可:
$(map.getViewport()).on("contextmenu", function(event){
e.preventDefault();
// 书写事件触发后的函数
});获取地图相应的点击坐标
获取地图相应的点击坐标只需要一句即可,如下,
var coordinate = map.getEventCoordinate(event);函数参数是 oncontextmenu 对应的事件对象,该函数包含对 map.getCoordinateFromPixel() 的调用,map.getCoordinateFromPixel() 参数为 ol.pixel,是一个坐标,数组格式[x, y],其实现中又调用了 ol.vec.Mat4.multVec2(),该函数完成处理坐标转换的实际工作。
地图相应位置添加菜单
这里我们结合 overlay 添加菜单,之前的文章介绍过 overlay,这里就不再具体展开了。首先,我们在 html 页面添加一个目录,具体的 css 样式可以自己设定,想看完整源码的可以到我的 GitHub 中查看或者下载完整的代码:
<div id="contextmenu_container" class="contextmenu">
<ul>
<li><a href="#">设置中心</a></li>
<li><a href="#">添加地标</a></li>
<li><a href="#">距离丈量</a></li>
</ul>
</div>使用这个 html 元素初始化一个 overlay,并将 overlay 添加到地图中:
var menu_overlay = new ol.Overlay({
element: document.getElementById("contextmenu_container"),
positioning: 'center-center'
});
menu_overlay.setMap(map);接下来,我们就可以在鼠标右键菜单的事件回调函数中,根据获取的地图坐标位置,设置 overlay 的显示位置:
menu_overlay.setPosition(coordinate);菜单隐藏
当我们鼠标点击右键,菜单出现,但是我们不能让菜单总是显示在地图中,这时我们可以添加鼠标左键单击,菜单消失功能,或者当选择某项功能时,菜单消失。这个比较容易实现,只要一句便可以实现,放在鼠标左键事件的回调函数或者菜单功能执行函数中就行,如下:
menu_overlay.setPosition(undefined);总结
这篇文章中,主要讲了 openlayers 初始化页面地图元素的过程,并介绍了在地图上实现“鼠标右键菜单功能”,和隐藏菜单的实现。我们并没有对菜单中的条目绑定事件,因为我们的重点在于实现右键菜单,对于菜单的条目要绑定什么功能,和普通的 javascript 事件绑定并无二致,所以没有展开。