D3.js实现文本的换行详解
发布于 2017-06-26 21:13:25 | 235 次阅读 | 评论: 0 | 来源: 网友投递
D3.js 可视化库
D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HTML表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
相信大家都知道在SVG中添加文本是使用text元素。但这个元素不能够自动换行,超出的部分就显示不出来了,怎么办呢?下面通过这篇文章来给大家详细介绍下实现的过程。
一、文字换行是什么问题?
现有一字符串:
var str = "云中谁寄锦书来,雁字回时,月满西楼"; 李清照的一剪梅,读过吗?
在 body 里添加一个 svg 元素,大小如下:
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height); 然后添加文字,用 text 元素,这样的代码我们很熟悉了:
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun")
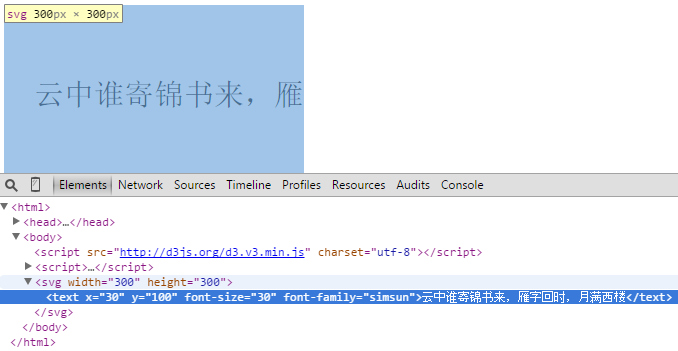
.text(str); 结果如下:

可以看到,虽然 text 元素标签的内容有整个字符串,但是由于 svg 的宽度只有 300,显示不了这么长的字符串,因此多余的部分看不到。
怎么办?自然是要换行。
二、在 text 中添加 tspan 子元素
SVG 中的文本不支持自动换行,需要手动实现。其中一种方法就是使用 tspan 标签。
tspan 是写在 text 中的,作为其子元素存在。设置文本属性的时候,有一个 dy 属性,表示 y 轴的相对位移,dy 的值通常用 10px、1em 这样的值,其中 em 是以行为单位的。
这样,我们就可以在 text 中添加多个 tspan ,每个代表一行。每一个 tspan 属性都赋予一个 1em 值(即一行)。如此,文本就会一行一行地显示了。
svg代码为:
<text x="30" y="100" font-size="30" font-family="simsun">
<tspan x="30" dy="1em">夜来幽梦忽还乡</tspan>
<tspan x="30" dy="1em">小轩窗</tspan>
<tspan x="30" dy="1em">正梳妆</tspan>
</text> 要注意,tspan 中的 x 属性是必要的,表示下一行也从 x = 30 处开始显示。
三、D3 的代码怎么写
对于第一节的字符串,先在 svg 中添加一个 text 元素,但是不设定其内容。
var str = "云中谁寄锦书来,雁字回时,月满西楼";
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun"); 使用 JavaScript 字符串的 split 将 str 分段:
var strs = str.split(",") ; 用逗号作为分隔符,分为几段。输出结果为一个数组,数组中的各项是各子字符串。则 strs 的值为:
["云中谁寄锦书来", "雁字回时", "月满西楼"] 好,接下来是重点,在 text 元素上绑定数据,并添加与 strs 长度相同的 tspan 元素。然后,为其 x 和 dy 属性赋值,再指定字符串内容即可。
代码如下:
text.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",text.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
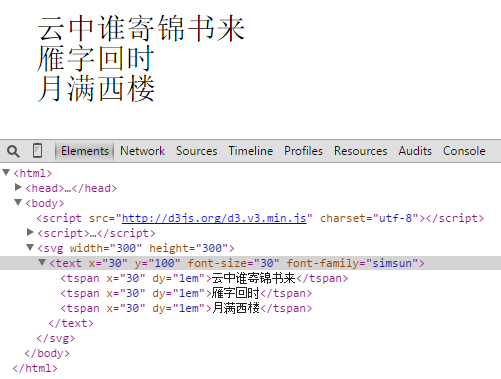
}); 结果如下:

到这我们就基本完成了,下面给大家奉上完整的示例代码,有需要的可以参考。
完整实例代码如下
<html>
<head>
<meta charset="utf-8">
<title>文字换行</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
var str = "云中谁寄锦书来,雁字回时,月满西楼";
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun");
var strs = str.split(",") ;
console.log(strs);
text.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",text.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
});
</script>
</body>
</html> 总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用D3.js能有所帮助,如果有疑问大家可以留言交流。