利用D3.js实现最简单的柱状图示例代码
发布于 2017-06-26 06:56:58 | 169 次阅读 | 评论: 0 | 来源: 网友投递
D3.js 可视化库
D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HTML表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
D3.js是一个基于数据操作文档JavaScript库。D3帮助你给数据带来活力通过使用HTML、SVG和CSS。D3重视Web标准为你提供现代浏览器的全部功能,而不是给你一个专有的框架。最近在学习D3.js,这个例子是通过d3.js画一个简单的柱状图。下面来一起看看吧。
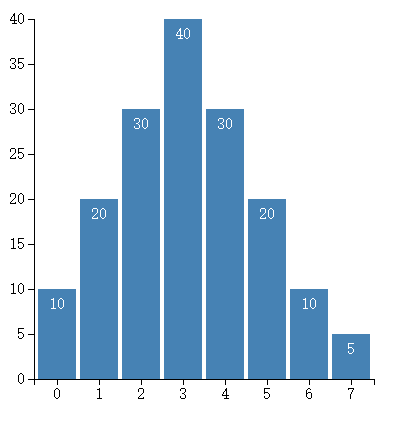
首先把效果图放出来:

具备了一个柱状图的基础元素:柱形,坐标轴,刻度,数值等。
不得不说,d3.js比直接用的echarts更麻烦,但是确实更自由。
来看看如何实现吧。
//确定画布的大小
var width = 400;
var height = 400;
//在 body 里添加一个 SVG 画布
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
//定义画布周围空白的地方
var padding = {left: 30, right: 30, top: 20, bottom: 20};
//定义一个数组
var dataset = [10, 20, 30, 40, 30, 20, 10, 5];
//x轴的比例尺
var xScale = d3.scale.ordinal()
.domain(d3.range(dataset.length))
.rangeRoundBands([0, width - padding.left - padding.right]);
//y轴的比例尺
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([height - padding.top - padding.bottom, 0]);
//定义x轴
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
//定义y轴
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left");
//矩形之间的空白
var rectPadding = 4;
//添加矩形元素
var rects = svg.selectAll(".MyRect")
.data(dataset)
.enter()
.append("rect")
.attr("class", "MyRect")
.attr("fill", "steelblue")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("width", xScale.rangeBand() - rectPadding)
.attr("height", function (d) {
return height - padding.top - padding.bottom - yScale(d);
});
//添加文字元素
var texts = svg.selectAll(".MyText")
.data(dataset)
.enter()
.append("text")
.attr("class", "MyText")
.attr("fill", "white")
.attr("text-anchor", "middle")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("dx", function () {
return (xScale.rangeBand() - rectPadding) / 2;
})
.attr("dy", function (d) {
return 20;
})
.text(function (d) {
return d;
});
//添加x轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + (height - padding.bottom) + ")")
.call(xAxis);
//添加y轴
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.call(yAxis);总结
好了,以上就是利用D3.js实现最简单柱状图的例子,怎么样?简单吧?希望本文的内容对刚学习d3.js的朋友们能有所帮助,如果有疑问大家可以留言交流,谢谢大家对phperz的支持。
推荐阅读
最新资讯