Chrome 59 Beta 发布,看看有哪些新特性
发布于 2017-05-09 03:23:34 | 157 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
除非另外注明,否则下面介绍的更改均适用于最新 Chrome Beta 渠道版(Android、Chrome 操作系统、Linux、Mac 和 Windows)。
无外设 Chromium
无外设 Chromium 用于在没有界面或外设的自动化环境中运行 Chromium。举例来说,它支持的用例有通过 Selenium 自动执行设备测试以及将网页转换成 PDF。
为无外设 Chromium 提供技术支持的是 Chromium 和 Blink 所提供的各类现代网络平台功能。目前支持 Mac 和 Linux 平台,不久即会在 Windows 平台上进行技术实现。
macOS 上的本机通知
Chrome 以往自带通知系统,供网络和扩展程序开发者向用户发送通知。许多用户对 macOS 推出自有丰富通知系统的反应是,要求整合这两个通知系统。
在 Chrome 59 中,当开发者通过 Notifications API 或 chrome.notifications 发送通知时,macOS 本机通知系统会直接显示这些通知。这一变化改善了用户体验,但现在不建议使用某些使用率较低的 API 功能,因为它们会造成 macOS 上体验下降,这在迁移指南中有相关记述。

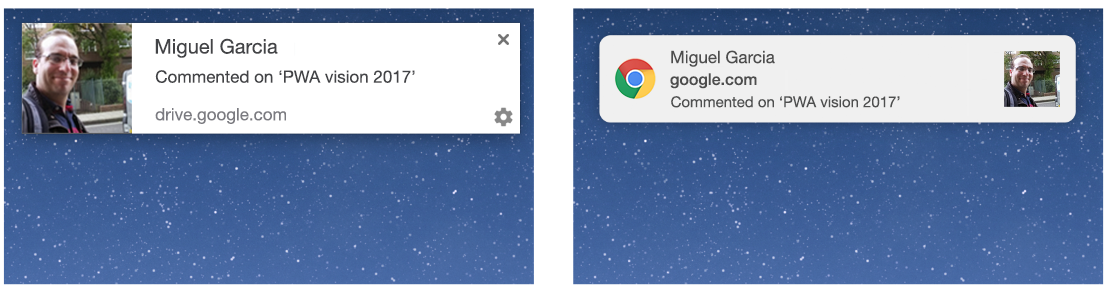
(与本机通知系统整合前后的 Chrome 通知对比)
服务工作线程导航预加载
Service Worker Navigation Preload API 让浏览器能够在服务工作线程启动时预加载导航请求。这些请求会先行启动,然后才会在服务工作线程中执行 fetch 事件处理程序,对目标网址进行拦截。这使服务工作线程能够获取 fetch 事件处理程序内的 preload 响应,从而让工作线程能够以最低延迟处理导航请求。
此版本中的其他特性
-
开发者现在可以使用 MediaError.message 获取由 <audio> 或 <video> 产生的 MediaError 的更多详情。
-
WritableStreams 现在作为 Streams API 的一部分提供,用于处理数据流,同时提供标准抽象,以便向内置背压和队列的接收器写入流式传输数据。
-
Streams API 进行了扩展,具备了在 ReadableStreams 和 WritableStreams 之间(通过 pipeTo() 和 pipeThrough() 方法)建立管道的能力,从而简化了流式传输数据的使用。
-
开发者现在可以利用 getInstalledRelatedApps 函数,通过建议提供推送通知的时间和平台,以智能方式合并相关网络应用与本机应用之间的推送通知。
-
Image Capture API 现在允许网站拍摄更高分辨率的图像,从而全面掌控变焦、ISO 和白平衡等相机设置。
-
为增强私密性,CSS 样式表现在可以通过 HTTP 标头自行指定引用站点政策,而不是像原来那样,一律继承最初引用它的文档的引用站点政策。
-
为避免过多地提示用户,Chrome 现在会在第三次拒绝某个来源的权限请求后暂时阻止该来源请求权限。
-
触摸事件现已对齐 requestAnimationFrame,从而确保将输入作为文档生命周期的一部分进行处理,以及形成更高效的自适应输入响应。
-
新增的 worker-src 内容安全政策指令限制可作为 Worker、SharedWorker 或 ServiceWorker 进行加载的网址。
弃用和互操作性的改善
-
默认情况下 <dialog> 元素已从 display: inline 更改为 block,以便更符合规范要求。
-
作为从媒体查询规范中移除的后续措施,取消了对 hover: on-demand 和 any-hover: on-demand 媒体查询的支持。
-
为更符合规范要求以及帮助避免竞态问题,decodeAudioData 现在会分离给定 ArrayBuffer 后再进行下列操作:解码、从对象中移除全部内容以及令对象无法被重复使用或检查。
-
为提高安全性,Chrome 不再支持通过 HTTP 请求通知权限。
-
-internal-media-controls-cast-button CSS 选择器已移除,代之以 Remote Playback API。
-
-internal-media-controls-text-track-list* CSS 选择器已移除,代之以自定义构建视频控件。
-
作为从规范移除的后续措施,SVGTests.requiredFeatures 属性已经弃用。
-
为迎合弃用初始化函数并转向构造函数这一规范趋势,initDeviceMotionEvent() 和 initDeviceOrientationEvent() 已移除,代之以 DeviceOrientationEvent() 和 DeviceMotionEvent()。
-
为保持各浏览器之间的一致性,sample 属性现在将列入违规报告(以及相关 SecurityPolicyViolationEvent 对象),前提是违反的指令中存在 report-sample 表达式。
-
为提高安全性,Chrome 现在会屏蔽对包含嵌入式凭据的子资源的请求,改为将它们作为网络错误进行处理。
-
为提高安全性,Chrome 现在会屏蔽 HTTP/HTTPS 文档向 ftp: 网址发出的请求。
-
为保持各浏览器之间的一致性,Chrome for Mac 不再支持通过 AppleScript 注入 JavaScript。
-
从非主框架调用 Notification.requestPermission() 的功能已弃用,以使通知权限要求与推送通知要求保持一致,以及减小开发者的阻力。
-
对共享词典压缩 (SDCH) 的支持已禁用,持续到稳定 API 标准化为止。
来自:谷歌开发者中文博客
历史版本 :
Google Chrome 稳定版更新至 63.0.3239.132
Chrome 64 Beta 发布:可以和弹窗、非法跳转说再见了
Google Chrome 63.0.3239.84 发布,包含 37 项修复
Google Chrome 62.0.3202.94 版本发布
Google Chrome 62.0.3202.89 正式版发布
Chrome 63 Beta:支持动态模块导入,新增设备内存 API
Google Chrome 62.0.3202.75 正式版发布
Google Chrome 62.0.3202.62 正式版发布
全平台 Chrome 浏览器正式版更新至 61.0.3163.79 版本
Chrome 浏览器正式版更新至 61.0.3163.79 版本
全平台 Chrome 61 beta 版发布 四大更新
Google Chrome 更新到 v60.0.3112.101