jquery UI Datepicker时间控件的使用及问题解决
发布于 2017-04-05 11:54:35 | 231 次阅读 | 评论: 0 | 来源: 网友投递
jQuery UI 网页用户界面代码库
jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。我们可以直接用它来构建具有很好交互性的web应用程序。
这篇文章主要介绍了jquery UI Datepicker时间控件的使用及与asp.net中的UpdatePanel联合使用时的失效问题解决,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了jqueryUI中datepicker的使用,解决与asp.net中的UpdatePanel联合使用时的失效问题。
1.jqueryUI的datepicker的使用
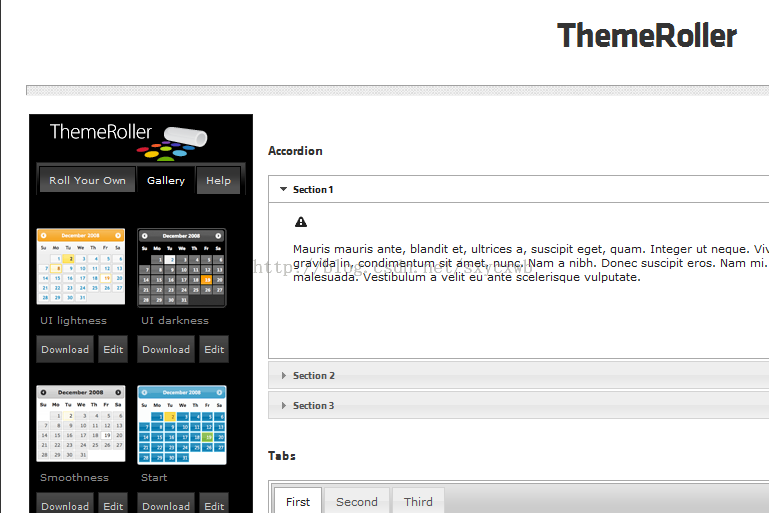
-->首先在jqueryUI官网上根据你的需要下载适合你系统主题的样式,jqueryUI主题:下载地址;

-->下载后的文件
jquery-ui-1.10.3.custom文件夹;不同的主题的区别在于它们引用的css不同
默认下载的样式如下:

其它样式比如我下载的样式:

下载的jqueryUI中除了css文件夹不同,其它文件均相同
-->页面中的使用datePicker的步骤
(1)引入jquery-ui-1.10.3.custom.min.css样式文件
(2)引入jquery-1.9.1.js和jquery-ui-1.10.3.custom.min.js脚本文件;注意:先引入jquery文件
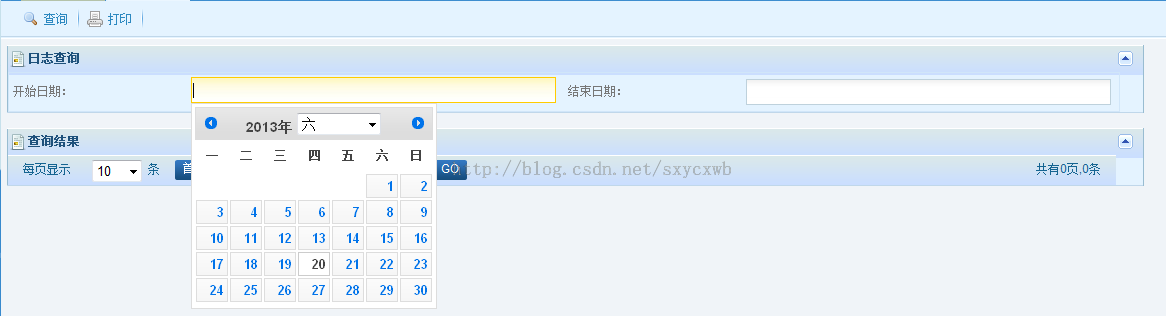
(3)我的需求是制作一个起始时间和一个终止时间的选择。
代码如下:
<script type="text/javascript">
$(function () {
$("#txtStartDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtEndDate").datepicker("option", "minDate", selectedDate);
}
});
$("#txtEndDate").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("#txtStartDate").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-div").css("font-size", "12px"); //改变大小
});
</script>
</head>
<body>
<label for="from">开始时间:</label>
<input type="text" id="txtStartDate" name="from"/>
<label for="to">结束时间:</label>
<input type="text" id="txtEndDate" name="to"/>
</body>注:
(1)$("#ui-datepicker-div").css("font-size", "12px"); 用来改变日期控件的大小
(2)dateFormat: "yy-mm-dd",改变日期格式
(3)日期控件为英文版本,加入一段脚本将其汉化
/* Chinese initialisation for the jQuery UI date picker plugin. */
/* Written by Cloudream (cloudream@gmail.com). */
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});
(4)对于一些datepicker的属性和方法的详细使用,可以参考其API文档,上面讲的很详细
-->再分享一招
$("[id$=txtASN]")的使用
定义好的asp.net的textbox控件id为txtASN,但是$("#txtASN")却获取不到textbox的dom元素了,原因查看源代码后发现是其控件ID发生了变化,如果控件放在了panel中或者母版中,生成的html控件input ID就会发生变化,如pnlBaseInfo_txtASN
解决办法: $("[id$=txtASN]"),其意义就是在于获得id以txtASN结尾的dom元素
-->完成效果

2.解决与asp.net中的UpdatePanel联合使用时的失效问题
问题:运行之后,点击"查询",页面局部刷新,发现日历选择器不出来了
DatePicker在asp.net的UpdatePanel中异步回传后失效的问题
在页面第一次加载时可以正常显示DatePicker控件,但在点击查询后,由于异步回传,DatePicker就失效了。
-->分析UpdatePanel
UpdatePanel在应用中主要用于局部刷新,避免整个页面的Postback。
UpdatePanel实现局部刷新的核心在于MicrosoftAjaxWebForm.js文件,它的局部刷新过程就是将页面提交到服务端(包 含ViewState),执行服务端代码后异步将在UpdatePanel内的HTML进行重新呈现。
-->分析jQuery
因为在UpdatePanel局部刷新之后,其中的文本框元素被重写,而此时整个DOM树并没有重新加载,所以jQuery的ready事件并没有触 发,所以文本框元素就失去了原有的特效。
-->解决方法
将初始化DatePicker的代码放在Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function(evt, args) {});
$(function () {
Sys.WebForms.PageRequestManager.getInstance().add_pageLoaded(function (evt, args) {
$("[id$=txtStartDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtEndDate]").datepicker("option", "minDate", selectedDate);
}
});
$("[id$=txtEndDate]").datepicker({
dateFormat: "yy-mm-dd",
changeMonth: true,
onClose: function (selectedDate) {
$("[id$=txtStartDate]").datepicker("option", "maxDate", selectedDate);
}
});
$("#ui-datepicker-div").css("font-size", "14px"); //改变大小
});
});大家还可以参考以下文章进行学习:
jquery UI Datepicker时间控件的使用方法(基础版)
jquery UI Datepicker时间控件的使用方法(加强版)
jquery UI Datepicker时间控件的使用方法(终结版)
以上就是本文的全部内容,希望对大家的学习有所帮助。