laypage分页控件使用实例详解
发布于 2017-04-02 22:58:29 | 344 次阅读 | 评论: 0 | 来源: 网友投递
layPage 多功能JavaScript分页组件
layPage是一款多功能的js分页组件,即适用于异步分页,又可用于传统的整页刷新跳页,还支持信息流加载,并且可无缝迁移至Node.js平台。layPage不依赖于任何第三方库,直接拿来用即可,它的接口继承了layui系列组件的一贯简洁,极易上手。那么,从现在开始,将一切分页的任务交给layPage吧!
这篇文章主要为大家详细分享了laypage分页控件使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在开发的时候经常遇到分页比较麻烦,尤其对于一个后端程序猿来说,但是这个问题不能不解决,于是找了一个分页的控件用用,记录在下,以便以后使用。
以下是官网中使用的简单例子:
//以下将以jquery.ajax为例,演示一个异步分页
$.getJSON('test/demo1.json', {curr: 6}, function(res){ //从第6页开始请求。返回的json格式可以任意定义
laypage({
cont: 'page1', //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page1"></div>
pages: res.pages, //通过后台拿到的总页数
curr: 6, //初始化当前页
jump: function(e){ //触发分页后的回调
$.getJSON('test/demo1.json', {curr: e.curr}, function(res){
e.pages = e.last = res.pages; //重新获取总页数,一般不用写
//渲染
var view = document.getElementById('view1'); //你也可以直接使用jquery
var demoContent = (new Date().getTime()/Math.random()/1000)|0; //此处仅仅是为了演示
view.innerHTML = res.content + demoContent;
});
}
});
}); 一个基本的分页效果也就出来了。

如果你需要其他更加绚丽的效果请修改源代码。
先来说下,如果呈现出来一个分页的效果的。
首先呢,引用下控件laypage.js
<script type="text/javascript" src="/lib/laypage/laypage.js"></script>
插件下载地址:
现在来看看插件的配置:
function SearchJoinMemberInfoPage() {
var ccId = parseInt($("#hid_ccid").val(), 10);
var saveKey = $("#targetKey").val();
var pageSize = 10;
//以下将以jquery.ajax为例,演示一个异步分页
$.getJSON('/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById', {
type: 2,
ccId: ccId,
pageIndex: 1,
pageSize: pageSize,
saveKey: saveKey
},
function (res) { //从第1页开始请求。返回的json格式可以任意定义
laypage({
cont: 'page1', //容器。值支持id名、原生dom对象,jquery对象。【如该容器为】:<div id="page1"></div>
pages: res.pageCount, //通过后台拿到的总页数
curr: 1, //初始化当前页
skin: '#429842',//皮肤颜色
groups: 3, //连续显示分页数
skip: true, //是否开启跳页
first: '首页', //若不显示,设置false即可
last: '尾页', //若不显示,设置false即可
//prev: '<', //若不显示,设置false即可
//next: '>', //若不显示,设置false即可
jump: function (e) { //触发分页后的回调
$.getJSON('/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById', {
type: 2,
ccId: ccId,
pageIndex: e.curr,//当前页
pageSize: pageSize,
saveKey: saveKey
}, function (res) {
e.pages = e.last = res.pageCount; //重新获取总页数,一般不用写
//渲染
var view = document.getElementById('userTable'); //你也可以直接使用jquery
//解析数据
var resultHtml = PackagData(res);
view.innerHTML = resultHtml;
});
}
});
});
}
/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById显示了一个异步的地址,该异步返回需要展示的数据,和页数。type:
2,ccId: ccId,pageIndex: 1,pageSize: pageSize,saveKey: saveKey则是异步中需要用到的参数就不说了。
PackagData(res);该函数是解析返回的数据并呈现出来。
userTable是用于显示返回的数据的dom节点,page1是用于显示页数的按钮的dom节点。
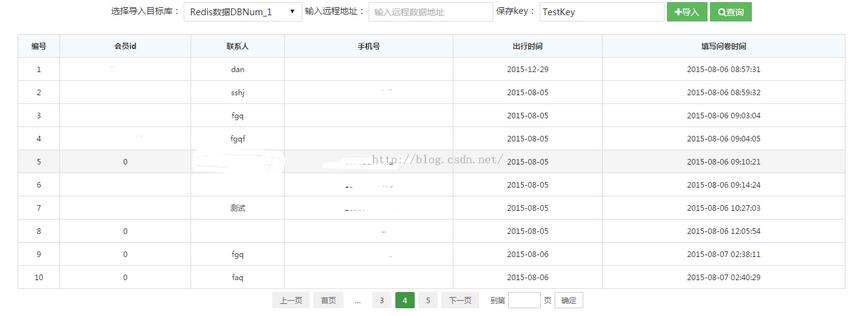
现在看下效果:

其实很简单了,这就完成了一个分页显示了。
谢谢大家的阅读,希望大家继续关注phperz的更多精彩内容。